
Подробное описание и демонстрация работы полосы прогресса под номером №79 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
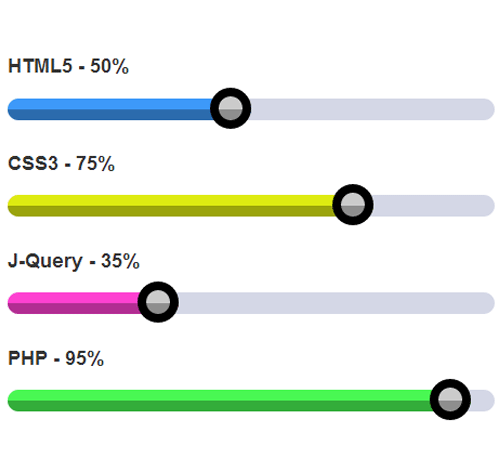
Демо Шкалы прогресса — стиль 79
HTML5 — 50%
CSS3 — 75%
J-Query — 35%
PHP — 95%
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5 - <span>50</span>%</h3> <div class="progress"> <div class="progress-bar" style="width:50%; background:#3d99f9;"></div> </div> <h3 class="progress-title">CSS3 - <span>75</span>%</h3> <div class="progress"> <div class="progress-bar" style="width:75%; background:#deeb11;"></div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 18px;
font-weight: 700;
color: #333;
margin: 0 0 20px;
}
.progress{
height: 20px;
background: #d4d7e6;
border-radius: 30px;
box-shadow: none;
margin-bottom: 30px;
overflow: visible;
}
.progress .progress-bar{
border-radius: 30px;
box-shadow: none;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-bar:before{
content: "";
width: 100%;
height: 50%;
background: rgba(0,0,0,0.3);
border-radius: 0 0 10px 10px;
position: absolute;
bottom: 0;
left: 0;
z-index: 2;
}
.progress .progress-bar:after{
content: "";
width: 38px;
height: 38px;
border-radius: 50%;
background: #cbcbcb;
border: 8px solid #000;
position: absolute;
bottom: -8px;
right: 0;
z-index: 1;
}
@keyframes animate-positive{
0%{ width: 0; }
}
JS код
$(document).ready(function(){
$('.progress-title > span').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 1500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
