
Подробное описание и демонстрация работы вкладок для сайта под номером №27 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
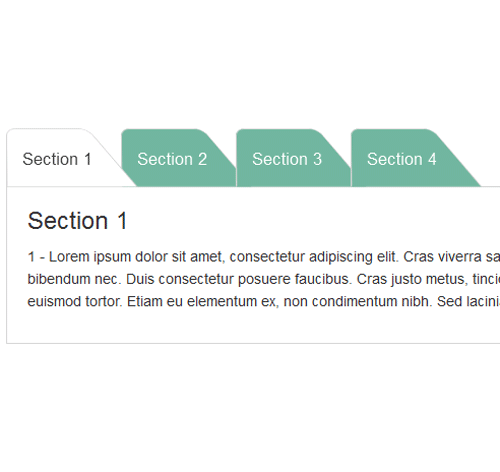
Демо Табов — стиль 27
Section 1
1 — Это текст специально написан для демонстрации работы эффекта. Cras viverra sapien metus, et volutpat ex bibendum nec. Duis consectetur posuere faucibus. Cras justo metus, tincidunt varius enim ac, vulputate euismod tortor. Etiam eu elementum ex, non condimentum nibh. Sed lacinia.
Section 2
2 — Это текст специально написан для демонстрации работы эффекта. Sed pellentesque iaculis sagittis. Cras et convallis risus, nec maximus justo. Mauris dignissim tellus eu lorem efficitur faucibus. Etiam diam risus, molestie eu porta sit amet, bibendum nec nisi. Ut iaculis pulvinar dapibus. Cras diam turpis, tincidunt ac efficitur id, dignissim at.
Section 3
3 — Это текст специально написан для демонстрации работы эффекта. Aenean varius quis ipsum a rutrum. Donec quis consequat sem. Donec gravida nisi quis nibh vestibulum ullamcorper. Suspendisse turpis sapien, lobortis vel.
Section 4
4 — Это текст специально написан для демонстрации работы эффекта. Maecenas bibendum ante in velit faucibus, a efficitur nisl vestibulum. Sed a nisi eget tellus eleifend mattis. Nam vulputate leo in posuere imperdiet. Mauris a mollis nulla. Nulla euismod sed neque eget lacinia. Donec at lacus et arcu consectetur aliquet ac sed tellus. Donec non dapibus turpis
<div class="container"> <div class="row"> <div class="col-md-8"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> <li role="presentation"><a href="#Section4" aria-controls="settings" role="tab" data-toggle="tab">Section 4</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="Section1"> <h3>Section 1</h3> <p> 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras viverra sapien metus, et volutpat ex bibendum nec. Duis consectetur posuere faucibus. Cras justo metus, tincidunt varius enim ac, vulputate euismod tortor. Etiam eu elementum ex, non condimentum nibh. Sed lacinia. </p> </div> <div role="tabpanel" class="tab-pane" id="Section2"> <h3>Section 2</h3> <p> 2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pellentesque iaculis sagittis. Cras et convallis risus, nec maximus justo. Mauris dignissim tellus eu lorem efficitur faucibus. Etiam diam risus, molestie eu porta sit amet, bibendum nec nisi. Ut iaculis pulvinar dapibus. Cras diam turpis, tincidunt ac efficitur id, dignissim at. </p> </div> <div role="tabpanel" class="tab-pane" id="Section3"> <h3>Section 3</h3> <p> 3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean varius quis ipsum a rutrum. Donec quis consequat sem. Donec gravida nisi quis nibh vestibulum ullamcorper. Suspendisse turpis sapien, lobortis vel. </p> </div> <div role="tabpanel" class="tab-pane" id="Section4"> <h3>Section 4</h3> <p> 4 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas bibendum ante in velit faucibus, a efficitur nisl vestibulum. Sed a nisi eget tellus eleifend mattis. Nam vulputate leo in posuere imperdiet. Mauris a mollis nulla. Nulla euismod sed neque eget lacinia. Donec at lacus et arcu consectetur aliquet ac sed tellus. Donec non dapibus turpis </p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
a:hover,a:focus{
text-decoration: none;
outline: none;
}
.tab .nav-tabs {
border-bottom:0 none;
}
.tab .nav-tabs li{
margin-right: 10px;
}
.tab .nav-tabs li a{
position: relative;
padding: 15px;
color: #fff;
font-size: 17px;
z-index: 1;
}
.tab .nav-tabs li a:hover{
background:transparent;
border:1px solid transparent;
}
.tab .nav-tabs li a:before{
content: "";
width:100%;
height:100%;
position:absolute;
bottom: 8px;
left:-1px;
font-size:17px;
background: #72b7a0;
border: 1px solid #d3d3d3;
border-bottom: 0px none;
border-radius: 10px 10px 0 0;
transform-origin: left center 0;
transform: perspective(4px) rotateX(2deg);
z-index:-1;
}
.tab .nav-tabs li.active a:before{
background: #fff;
}
.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:focus,
.tab .nav-tabs li.active a:hover{
border:1px solid transparent;
background:transparent;
color: #444;
z-index: 2;
}
.tab-content .tab-pane{
border: 1px solid #d3d3d3;
padding: 20px;
background:#fff;
line-height: 22px;
}
.tab-content .tab-pane h3{
margin-top: 0;
}
@media only screen and (max-width: 767px) {
.tab .nav-tabs li a{
padding: 15px 10px;
font-size: 14px;
}
.tab .nav-tabs li a:before{
bottom: 6px;
}
}
@media only screen and (max-width: 480px) {
.tab .nav-tabs li{
width:100%;
margin-bottom: 5px;
}
.tab .nav-tabs li a:before{
bottom: 0;
transform: none;
border-bottom: 1px solid #d3d3d3;
}
}
