
Если вы думаете, что создать небольшой чат очень сложно и для этого нужен программист, то вы сильно ошибаетесь. В большинстве конструкторов чаще всего уже есть мини чат, его нужно лишь настроить и выполнить активацию. Главное, чтобы на проекте под него нашлось место.
В действительности все выполняется проще простого из панели управления.
Подключаем чат на конструкторе.
Встроенный в конструктор модуль вам просто нужно активировать. Показываем на примере конструктора Ucoz.
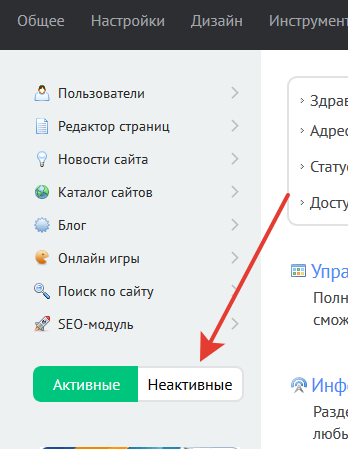
Первым делом нужно отыскать в панели администрирования меню находящееся слева с разными блоками. В данном меню имеется 2-а положения у модулей:
- Активное
- Неактивное
Вам нужно выбрать активные. Вообще не имеет значения какой у вас внешний вид, положение кнопок не меняется.

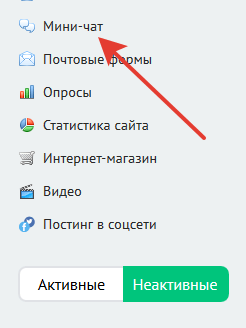
После того как вы нажмете на клавишу перед вами откроются все неактивные блоки. Отыщите блок с микро чатами и кликните на него.

После нажатия перед вами появится окошко, в котором должна быть клавиша активировать модуль. Кликните на нее и вас перекинет на следующую страницу.

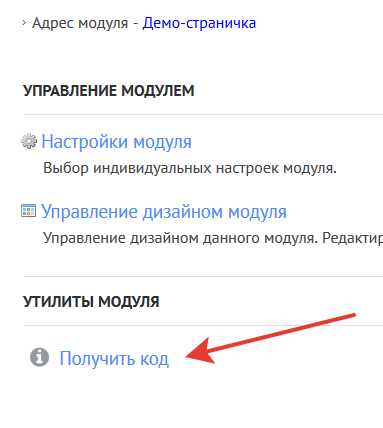
На вновь открывшейся странице у нас есть возможность управлять мини чатом и выполнять некоторые его настройки. Подкрутить настройки вы можете в двух вариантах:
- С помощью настройки функции чата. Вы можете задать что можно писать в чате, каким образом будут поступать комментарии, поставить защиту от спама.
- Дает возможность выполнить настройки внешнего вида чата.
Данные две кнопки думаем для вас интуитивно понятны и более подробно вы сможете с ними ознакомиться, когда сами будете на практике создавать свой проект. Сейчас же перейдем к самому главному – коду, который дает возможность отображать наш чат на веб проекте.
Он находится в нижней части страницы сайта. После нажатия на кнопку должно выйти окошко, в котором вам нужно просто скопировать код.
Прописываем код
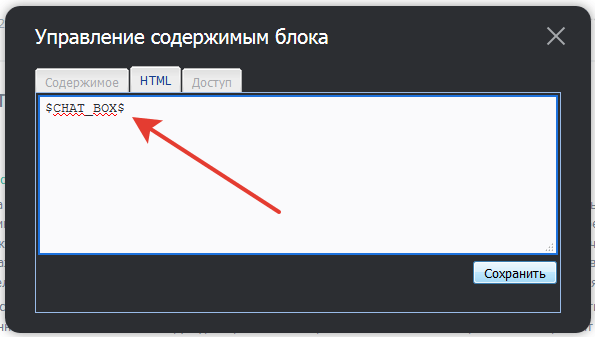
Наш код выглядит так ($CHAT_BOX$). Он необходим в том случае если после активации чат не отображается на веб проекте. В случае если вы его видите на сайте, то тогда дальше можете не читать.
Но для общего развития, узнать ниже приведенную информацию может быть полезным.
Код необходимо прописать в только что созданный новый модуль на проекте. Как только вы это сделаете, сохраните все и выйдите из данного конструктора.

После проведенных действий чат отобразиться на вашем веб ресурсе. Подобный чат можно внедрить не только в сайдбар (боковую колонку), но и на любую страницу проекта.
Теги:
отлично