
Здравствуйте, сегодня мы поговорим с вами о том, как создать собственную навигационную панель для сайта. Она используется практически на каждом интернет-ресурсе, поэтому каждый разработчик должен уметь создавать данный элемент.
Пояснения к статье:
- "Sidebar/сайдбар" — панель навигации по сайту.
- "Position" — свойство позиционирования в CSS.
- "Top", "left", "right", "bottom" — свойства перемещения в CSS.
- WordPress — система управления контентом/CMS сайта.
- Webix — UI библиотека. Позволяет создавать табличные элементы.
- View — JavaScript функция.
В этой статье будут показаны различные способы создания навигационных панелей, как вручную, так и с помощью специальных сайт-конструкторов. В нашем примере используется WordPress.
Как сделать сайдбар вручную? CSS & HTML
Сейчас мы покажем традиционный способ разработки, а именно написание кода в текстовом редакторе. Для этого вам нужно открыть HTML и CSS документы в кодовом редакторе.
Создание сайдбара с правой стороны. HTML & CSS
Чаще всего навигационная панель располагается либо в шапке сайта, либо же в его правой части. Во втором случае обычно используется 2-х колоночный макет.
Хорошо если заранее есть готовый макет, так как вам известна ширина навигационного блока. Если же макет отсутствует, то это не помешает разработке.
Внимание! При создании сайдбаров и остальных элементов сайта заранее подготавливайте готовый макет. Ориентируясь на него вы упростите процесс разработки.
Навигационную панель можно создавать с помощью списков и обычных блоков. Если используете списки, отключайте им свойство "text-decoration".
В нашем примере используется конструкция из блоков div.
Для начала создаем общий блок div, в котором будут располагаться колонки. Создадим для него какой-нибудь класс, в нашем примере используется класс layout, но это особо не влияет на процесс разработки.
Главный блок будет использоваться для создания позиционирования, а также для определения размеров.
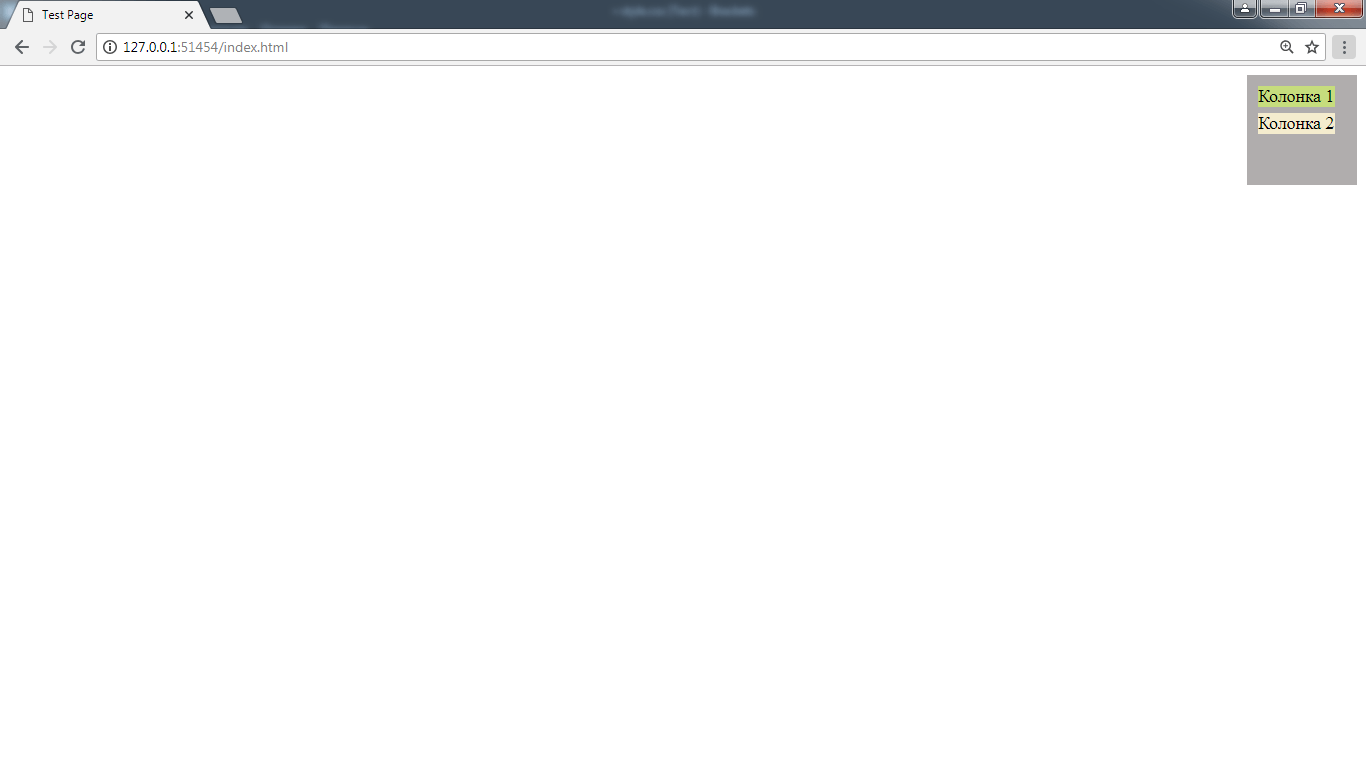
Для начала определимся с позиционированием. Для общего контейнера задаем относительное позиционирование — свойство {position: relative}. Для колонок задается свойство {position: absolute}.
При использовании такого типа позиционирования вам будет легче располагать колонки внутри блока. Для этого мы будем использовать свойства перемещения: <top>, <right>, <left> и <bottom>.
Ну далее уже по вкусу — задаем фон, цвет шрифта, рамки и другие изменения визуализации панели.
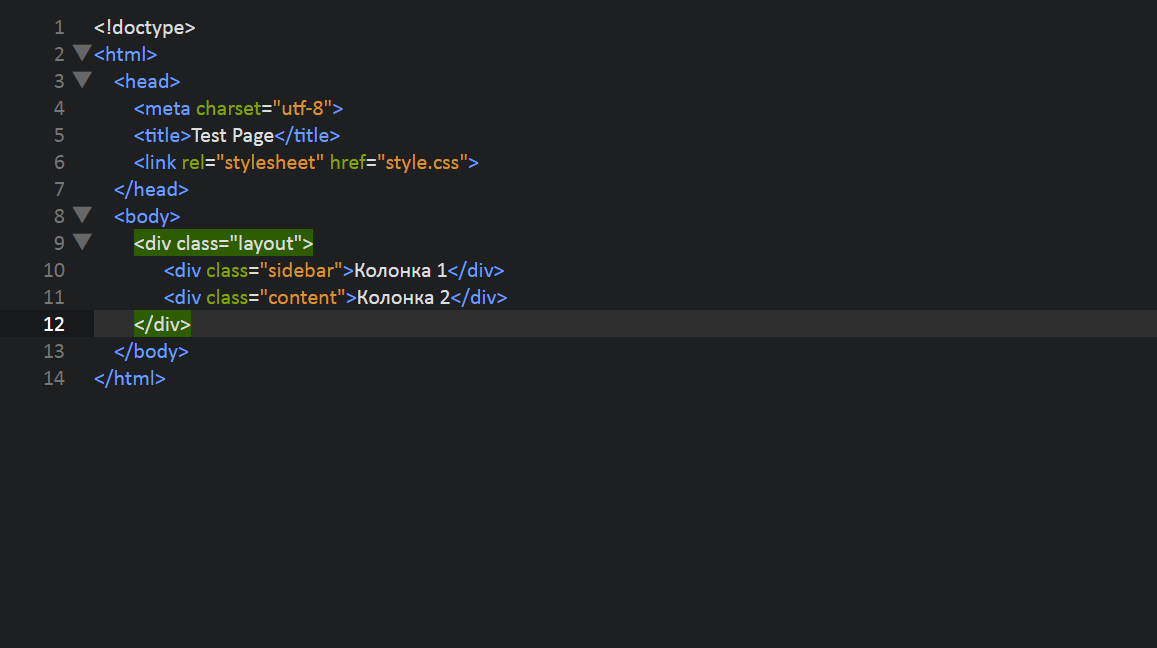
В нашем примере код выглядит вот так:

<!doctype>
<html>
<meta charset="utf-8">
<title>Test Page</title>
<link rel="stylesheet" href="style.css">
<div class="sidebar">Колонка 1</div>
<div class="content">Колонка 2</div>
</html>

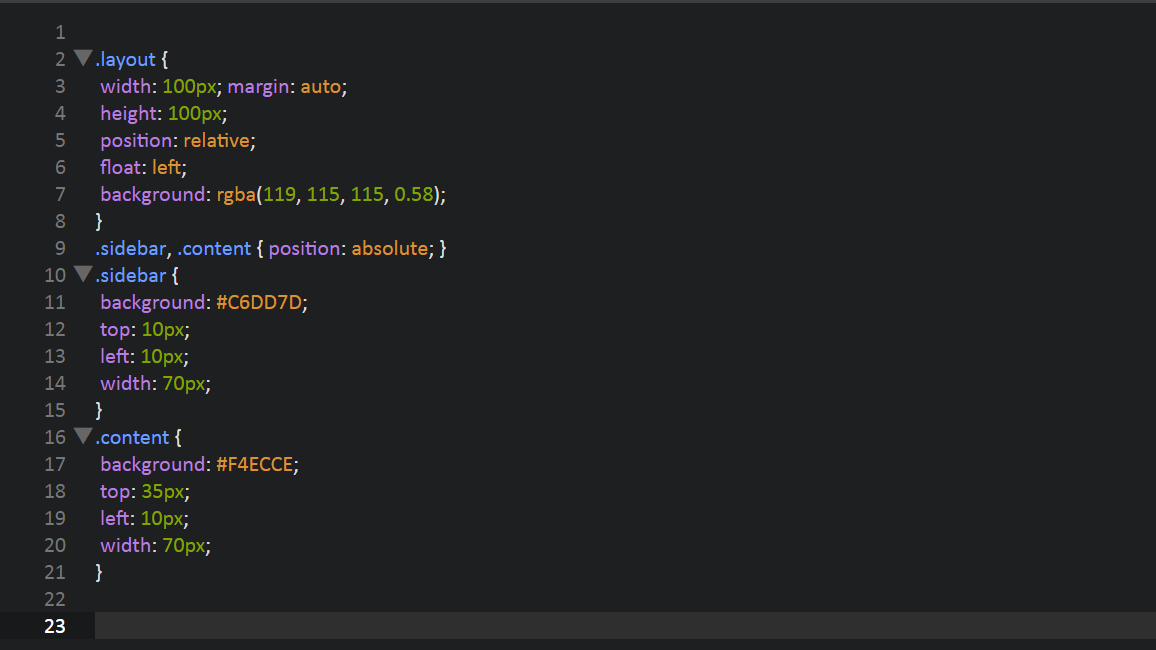
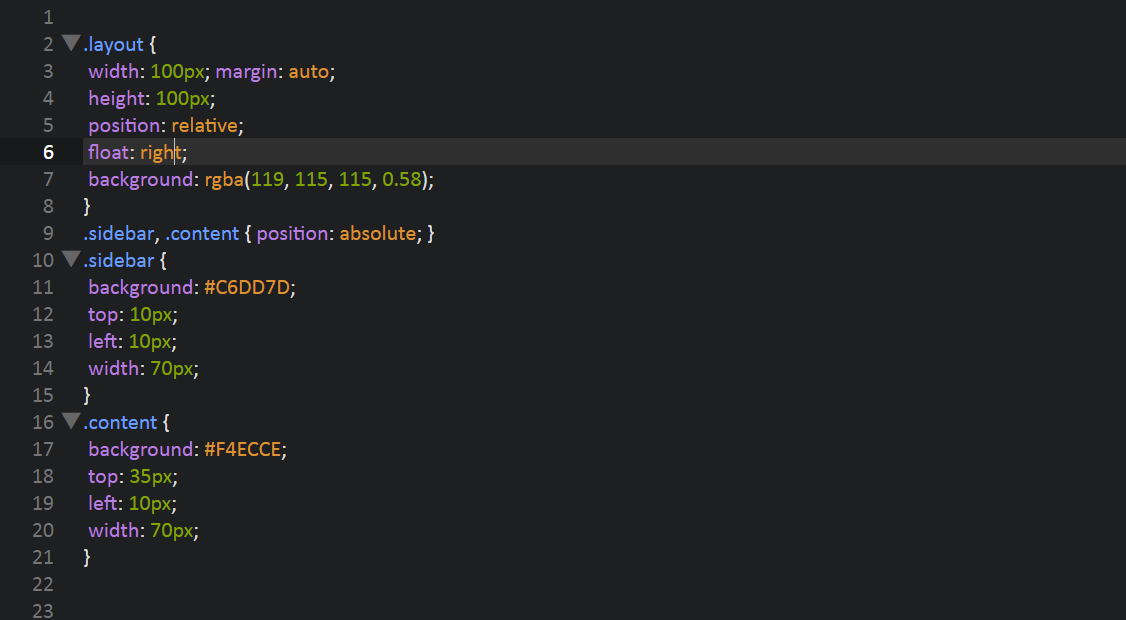
.layout {
width: 100px; margin: auto;
height: 100px;
position: relative;
float: right;
background: rgba(119, 115, 115, 0.58);
}.sidebar, .content { position: absolute; }
.sidebar {
background: #C6DD7D;
top: 10px;
left: 10px;
width: 70px;
}
.content {
background: #F4ECCE;
top: 35px;
left: 10px;
width: 70px;
}
Внимание! Обязательно указывайте ширину для каждого отдельного пункта навигации. Дело в том, что они имеют абсолютное позиционирование, а значит их ширина будет равна ширине внутреннего контента.
Также хотим отметить, что в HTML документе, сначала размещается вторая колонка, а потом уже первая. При использовании данного способа это не имеет значение, так как колонки с легкостью можно поменять местами.
Можно также использовать свойство float, для того. Этот способ намного проще, так как базируется на обтекании элементов. Благодаря ему наш sidebat будет располагаться с правой стороны.
Создание навигационной панели с правой стороны. HTML & CSS

Для создания такой панели можно использовать ту же разметку, что и в первом примере. В CSS код также не нужно вносить особых изменений.
Вам нужно внести небольшие корректировки в ваш CSS код. Это нужно для того, чтобы меню располагалось с правой стороны. Свойства ширины и позиционирования не меняем!

Как создать sidebar в WordPress?
Теперь давайте рассмотрим способ, который сильно отличается от предыдущего. Отличие в том, что вы сможете создать более качественную навигацию практически не используя CSS и HTML код.
Вам не нужно будет писать весь код вручную, вся работа будет происходить в самом конструкторе.
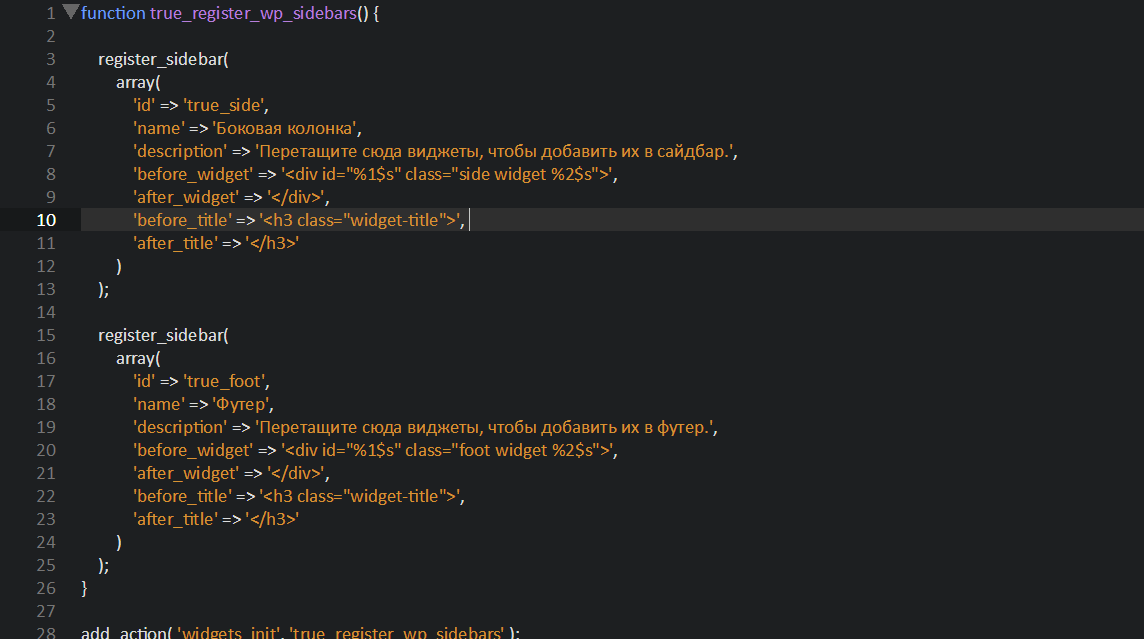
При использовании WordPress вам нужно будет зарегистрировать навигационную панель и добавить к ней несколько виджетов.
Для того чтобы зарегистрировать sidebar в WordPress нужно будет записать несколько функций в PHP файлов. В основном вам потребуются массивы с данными, которые будут ссылаться на виджеты и их теги div.

В нашем примере рассмотрен правый сайдбар, а также sidebar футера.
Пару слов о webix
Есть ещё один специальный фреймворк, который позволит вам создать данный сайдбар. Его главным преимуществом является то, что он позволит вам сделать хорошую панель написав всего несколько строк кода.
Для начала вам нужно скачать этот фреймворк. После этого указать ссылки на его стили и скрипты в вашем HTML документе.
После этого вы можете приступать к созданию сайдбара. Для его размещения во фреймворке присутствует специальная функция — view. Которая и будет размещать за размещение элементов.
Минусом данного фреймворка является ограниченность. При его использовании вы не сможете создать по-настоящему уникальное творение, так как панель ограничивается не вашей фантазией, а всего лишь парой функций.
Заключение
В этой статье мы рассмотрели несколько основных способов создания навигационной панели, но их гораздо большее количество. Вы можете даже придумать собственный способ, основываясь на наших наработках.
В данных примерах была показана простейшая навигационная панель. Если немного поработать с исходным кодом, то можно получить настоящий шедевр.
Теги:
Рекомендую вам указать z-index для элементов с трансформацией. Иначе сайт будет выглядеть недоделанным.