
Подробное описание и демонстрация работы полосы прогресса под номером №48 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
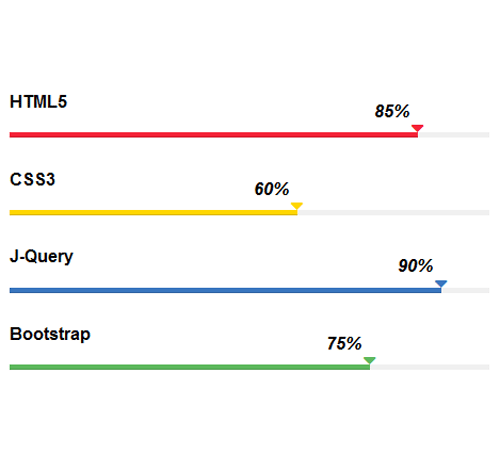
Демо Шкалы прогресса — стиль 48
HTML5
CSS3
J-Query
Bootstrap
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress"> <div class="progress-bar" style="width:85%; background:#f42338; color:#f42338;"> <div class="progress-value">85%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress"> <div class="progress-bar" style="width:60%; background:#ffd600; color:#ffd600;"> <div class="progress-value">60%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 16px;
font-weight: 700;
color: #000;
margin: 15px 0 20px;
}
.progress{
height: 5px;
background: #f0f0f0;
border-radius: 0;
box-shadow: none;
margin-bottom: 30px;
overflow: visible;
}
.progress .progress-bar{
position: relative;
-webkit-animation: animate-positive 2s;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "f0dd";
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 20px;
position: absolute;
top: -18px;
right: -5px;
}
.progress .progress-value{
position: absolute;
top: -30px;
right: 8px;
font-size: 17px;
font-weight: bold;
font-style: italic;
color: #000;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive{
0% { width: 0%; }
}
