
Подробное описание и демонстрация работы полосы прогресса под номером №31 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
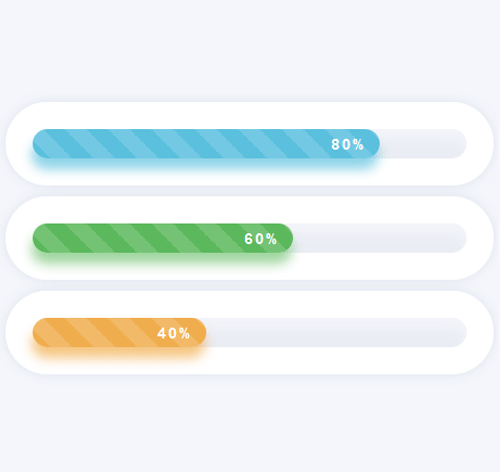
Демо Шкалы прогресса — стиль 31
80%
60%
40%
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="progress-outer"> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped active" style="width:80%; box-shadow:-1px 10px 10px rgba(91, 192, 222, 0.7);"></div> <div class="progress-value">80%</div> </div> </div> <div class="progress-outer"> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped active" style="width:60%; box-shadow:-1px 10px 10px rgba(116, 195, 116,0.7);"></div> <div class="progress-value">60%</div> </div> </div> <div class="progress-outer"> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped active" style="width:40%; box-shadow:-1px 10px 10px rgba(240, 173, 78,0.7);"></div> <div class="progress-value">40%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-outer{
background: #fff;
border-radius: 50px;
padding: 25px;
margin: 10px 0;
box-shadow: 0 0 10px rgba(209, 219, 231,0.7);
}
.progress{
height: 27px;
margin: 0;
overflow: visible;
border-radius: 50px;
background: #eaedf3;
box-shadow: inset 0 10px 10px rgba(244, 245, 250,0.9);
}
.progress .progress-bar{
border-radius: 50px;
}
.progress .progress-value{
position: relative;
left: -45px;
top: 4px;
font-size: 14px;
font-weight: bold;
color: #fff;
letter-spacing: 2px;
}
.progress-bar.active{
animation: reverse progress-bar-stripes 0.40s linear infinite, animate-positive 2s;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive {
0% { width: 0%; }
}
