
Подробное описание и демонстрация работы таблицы цен под номером №34 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
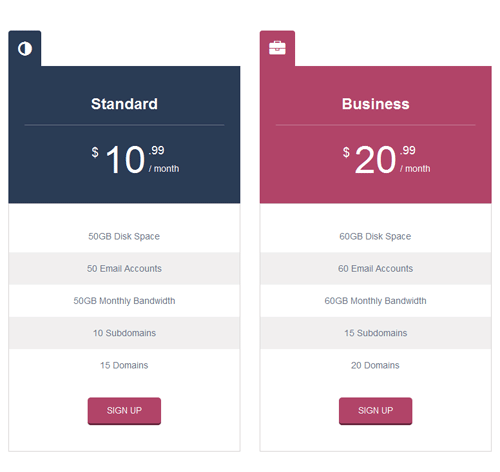
Демо Таблицы цен — стиль 34
Стандарт
$ 10 / month .99- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$ 20 / month .99- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$ 30 / month .99- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <div class="pricing-icon"> <i class="fa fa-adjust"></i> </div> <h3 class="heading">Standard</h3> <span class="price-value"> <span class="currency">$</span> 10 <span class="month">/ month</span> <span class="value">.99</span> </span> </div> <div class="pricing-content"> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <div class="pricingTable-signup"> <a href="#">sign up</a> </div> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable purple"> <div class="pricingTable-header"> <div class="pricing-icon"> <i class="fa fa-briefcase"></i> </div> <h3 class="heading">Business</h3> <span class="price-value"> <span class="currency">$</span> 20 <span class="month">/ month</span> <span class="value">.99</span> </span> </div> <div class="pricing-content"> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="pricingTable-signup"> <a href="#">sign up</a> </div> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
margin-top: 50px;
text-align: center;
}
.pricingTable .pricingTable-header{
background: #2b3b55 ;
color: #fff;
padding: 25px;
position: relative;
}
.pricingTable .pricing-icon{
font-size: 25px;
position: absolute;
top: -55px;
left: 0;
background: #2b3b55 ;
padding: 10px 15px;
border-radius: 4px 4px 0 0;
}
.pricingTable .heading{
font-size: 24px;
font-weight: bold;
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
padding-bottom: 20px;
}
.pricingTable .price-value{
font-size: 60px;
position: relative;
display: inline;
}
.pricingTable .currency{
font-size: 20px;
position: absolute;
top: 7px;
left: -18px;
}
.pricingTable .month{
font-size: 14px;
position: absolute;
bottom: 10px;
right: -35px;
}
.pricingTable .value{
font-size: 18px;
position: absolute;
top: 6px;
right: -12px;
}
.pricingTable .pricing-content{
border: 1px solid #d6d2d2;
padding-bottom: 40px;
}
.pricingTable .pricing-content ul{
padding: 0;
margin: 25px 0;
list-style: none;
}
.pricingTable .pricing-content ul li{
font-size: 14px;
color: #6a7483;
background: #fff;
line-height: 50px;
}
.pricingTable .pricing-content ul li:nth-child(even){
background: #f0f0f0;
}
.pricingTable .pricingTable-signup a{
display: inline-block;
font-size: 14px;
color: #fff;
background: #b04569;
border-bottom: 3px solid rgba(0, 0, 0, 0.4);
padding: 10px 30px;
border-radius: 5px;
text-transform: uppercase;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup a:hover{
background: #222935;
text-decoration: none;
}
.pricingTable.purple .pricingTable-header,
.pricingTable.purple .pricing-icon{
background: #b04569;
}
.pricingTable.last{
margin-bottom: 0;
}
@media screen and (max-width: 990px){
.pricingTable{ margin-bottom: 25px; }
}
@media screen and (max-width: 767px){
.pricingTable{ margin-bottom: 75px; }
}
