
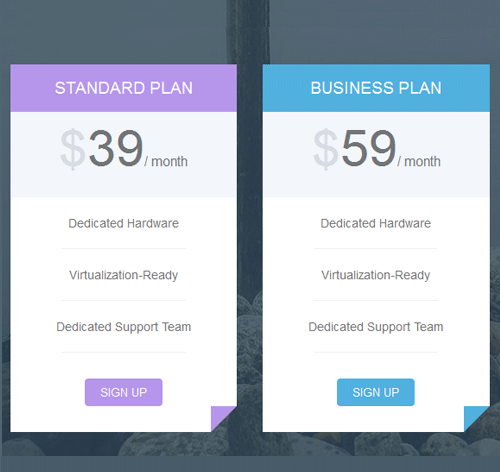
Подробное описание и демонстрация работы таблицы цен под номером №22 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
html разметка для реализации блока прайсов<div class="pricingTable-bg"> <div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <span class="heading"> <h3>standard plan</h3> </span> <span class="price-value">$<span>39</span><span class="month">/ month</span></span> </div> <div class="pricingContent"> <ul> <li>Dedicated Hardware</li> <li>Virtualization-Ready</li> <li>Dedicated Support Team</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"><!-- BUTTON BOX--> <a href="#" class="btn btn-default">Sign Up</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable-bg{
background: url("../images/1.jpg");
background-size: cover;
}
.pricingTable{
text-align: center;
position: relative;
overflow: hidden;
z-index: 1;
}
.pricingTable:before, .pricingTable:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background-color: #fff;
z-index: -1;
}
.pricingTable:before {
top: -30px;
left: 0;
}
.pricingTable:after {
top: 0;
left: -30px;
}
.pricingTable .pricingTable-header{
color:#fff;
}
.pricingTable .heading{
display: block;
background: #b696e9;
padding: 17px 0;
text-transform: uppercase;
}
.pricingTable .heading > h3{
margin: 0;
font-size: 19px;
}
.pricingTable-header .price-value{
background: #f2f5fa;
color: #d6dbe2;
font-size: 60px;
display: block;
padding-bottom: 13px;
}
.pricingTable-header .price-value > span{
font-size: 60px;
color:#717477;
}
.pricingTable-header .price-value .month{
font-size: 16px;
}
.pricingTable .pricingContent{
color:#737373;
text-transform: capitalize;
}
.pricingTable .pricingContent ul{
list-style: none;
padding: 0;
margin-bottom: 0;
}
.pricingTable .pricingContent ul li{
padding: 20px;
position: relative;
}
.pricingTable .pricingContent ul li:before{
content: "";
border-bottom: 1px solid #ecf0f1;
margin-left: -72px;
position: absolute;
bottom: 0;
left: 50%;
width: 144px;
}
.pricingTable-sign-up{
padding: 30px 0;
}
.pricingTable-sign-up:after {
content: '';
position: absolute;
bottom: 0;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 30px 30px 0 0;
border-color: #b696e9 transparent transparent transparent;
}
.pricingTable-sign-up .btn{
padding: 6px 18px;
border: 0;
text-transform: uppercase;
color: #fff;
background: #b696e9;
transition: all 0.2s ease-in-out 0s;
}
.pricingTable.blue .heading,
.pricingTable.blue .pricingTable-sign-up .btn{
background: #52b0de;
}
.pricingTable.blue .pricingTable-sign-up:after {
border-color: #52b0de transparent transparent transparent;
}
.pricingTable.yellow .heading,
.pricingTable.yellow .pricingTable-sign-up .btn{
background: #e8ae42;
}
.pricingTable.yellow .pricingTable-sign-up:after {
border-color: #e8ae42 transparent transparent transparent;
}
.pricingTable.purple .heading,
.pricingTable.purple .pricingTable-sign-up .btn{
background: #e74c3c;
}
.pricingTable.purple .pricingTable-sign-up:after {
border-color: #e74c3c transparent transparent transparent;
}
@media screen and (max-width: 990px){
.pricingTable{
margin-bottom: 20px;
}
}
