
Подробное описание и демонстрация работы полосы прогресса под номером №37 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
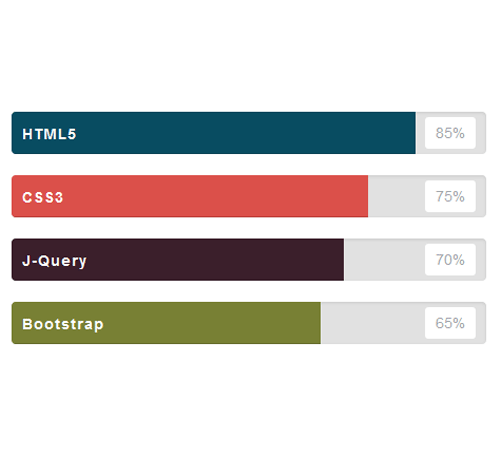
Демо Шкалы прогресса — стиль 37
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="progress"> <div class="progress-bar" style="width:85%; background:#084c61;"> <div class="progress-value">85%</div> <div class="progressbar-title">HTML5</div> </div> </div> <div class="progress"> <div class="progress-bar" style="width:75%; background:#db504a;"> <div class="progress-value">75%</div> <div class="progressbar-title">CSS3</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress{
height: 40px;
background: #e1e1e1;
margin-bottom: 20px;
position: relative;
}
.progress .progress-bar{
animation: animate-positive 2s;
}
.progress .progress-value{
position: absolute;
bottom: 5px;
right: 10px;
background: #fff;
font-size: 14px;
color: #a2a6a9;
padding: 5px 10px;
border-radius: 3px;
}
.progress .progressbar-title{
position: absolute;
bottom: 9px;
left: 10px;
font-size: 14px;
font-weight: bold;
color: #fff;
letter-spacing: 1px;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive{
0% { width: 0%; }
}
