
Подробное описание и демонстрация работы таблицы цен под номером №16 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
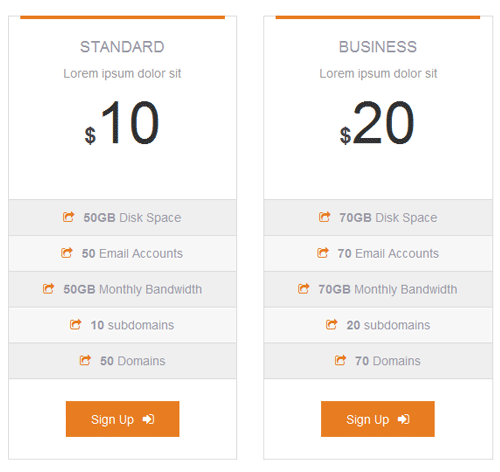
Демо Таблицы цен — стиль 16
Стандарт
Lorem ipsum dolor sit $10- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 subdomains
- 50 Domains
Премиум
Lorem ipsum dolor sit $30- 80GB Disk Space
- 80 Email Accounts
- 80GB Monthly Bandwidth
- 30 subdomains
- 80 Domains
Extra
Lorem ipsum dolor sit $40- 90GB Disk Space
- 90 Email Accounts
- 90GB Monthly Bandwidth
- 40 subdomains
- 90 Domains
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h4>Standard</h4> <span>Lorem ipsum dolor sit</span> <span class="price-value">$<span>10</span></span> </div> <div class="pricingContent"> <ul> <li><b>50GB</b> Disk Space</li> <li><b>50</b> Email Accounts</li> <li><b>50GB</b> Monthly Bandwidth</li> <li><b>10</b> subdomains</li> <li><b>50</b> Domains</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"><!-- BUTTON BOX--> <a href="#" class="btn btn-block btn-default">sign up</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
border: 1px solid #dbdbdb;
text-align: center;
}
.pricingTable .pricingTable-header{
position: relative;
}
.pricingTable .pricingTable-header h4{
color: #9999A5;
margin-top: 25px;
text-transform: uppercase;
}
.pricingTable .pricingTable-header h4:before{
content: "";
width: 90%;
height: 4px;
background: #e67e22;
position: absolute;
top: -20%;
left: 5%;
}
.pricingTable-header span{
color: #999;
}
.pricingTable .price-value{
color:#474747;
display: block;
padding: 20px 10px 0 10px;
margin-top: 10px;
margin-bottom: 55px;
font-size: 25px;
font-weight: 800;
line-height: 35px;
}
.pricingTable .price-value span{
color: #333;
font-size: 66px;
font-weight: normal;
}
.pricingTable .pricingContent{
margin: 10px 0 0 0;
}
.pricingTable .pricingContent ul{
padding: 0;
list-style: none;
margin-bottom: 0;
}
.pricingTable .pricingContent ul li{
border-top: 1px solid #dbdbdb;
padding: 10px 0;
color: #9999a5;
background: #f7f7f7;
transition:all 0.4s ease 0s;
}
.pricingTable .pricingContent ul li:before{
content: "f045";
font-family: "Font Awesome 5 Free"; font-weight: 900;
color:#e67e22;
margin-right: 10px;
}
.pricingTable .pricingContent ul li:hover{
padding-left: 25px;
}
.pricingTable .pricingContent ul li:last-child{
border-bottom: 1px solid #dbdbdb;
}
.pricingTable .pricingContent ul li:nth-child(odd){
background-color: #eee;
}
.pricingTable .pricingTable-sign-up{
padding: 25px 0;
}
.pricingTable .btn-block {
background: #e67e22;
border-radius: 0px;
border: 0px none;
margin: 0 auto;
color: #fff;
width: 50%;
padding: 10px 5px;
text-transform: capitalize;
transition: 0.3s ease;
}
.pricingTable .btn-block:after{
content: "f090";
font-family: "Font Awesome 5 Free"; font-weight: 900;
font-size: 15px;
padding-left: 10px;
}
.pricingTable .btn-block:hover{
border-radius: 10px;
background: #e67e22;
color:#fff;
}
@media screen and (max-width:990px){
.pricingTable{
margin-bottom: 30px;
}
}
