
Подробное описание и демонстрация работы таблицы цен под номером №40 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
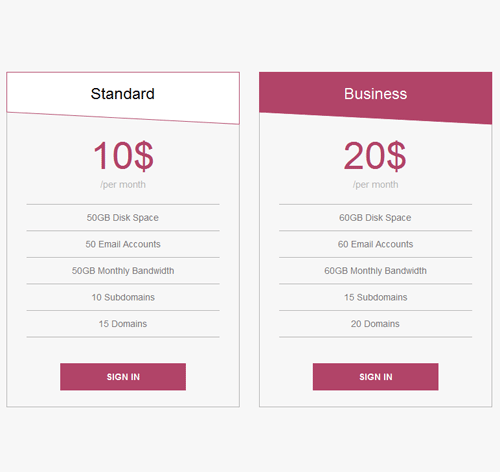
Демо Таблицы цен — стиль 40
Стандарт
- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="heading">Standard</h3> </div> <span class="price-value">10$</span> <span class="month">/per month</span> <div class="pricing-content"> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> </div> <a href="#" class="read">SIGN IN</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="heading">Business</h3> </div> <span class="price-value">20$</span> <span class="month">/per month</span> <div class="pricing-content"> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> </div> <a href="#" class="read">SIGN IN</a> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
border: 1px solid #b3b3b3;
text-align: center;
padding-bottom: 25px;
}
.pricingTable .pricingTable-header{
border-top: 1px solid #b14468;
padding: 20px 0 35px;
overflow: hidden;
position: relative;
color: #000;
margin: -2px -1px 15px;
z-index: 1;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-header{
color: #fff;
}
.pricingTable .pricingTable-header:after{
content: "";
width: 100%;
height: 100%;
background: #fff;
border: 1px solid #b14468;
position: absolute;
bottom: 1px;
left: 0;
right: 0;
transform: skewY(3deg);
transform-origin: right bottom 0;
z-index: -1;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-header:after{
background: #b14468;
color: #fff;
}
.pricingTable .heading{
font-size: 24px;
margin: 0;
}
.pricingTable .price-value{
display: block;
font-size: 60px;
color: #b14468;
line-height: 65px;
}
.pricingTable .month{
font-size: 15px;
color: #b3b3b3;
}
.pricingTable .pricing-content ul{
padding: 20px 30px;
margin: 0 0 20px 0;
list-style: none;
}
.pricingTable .pricing-content ul li{
font-size: 14px;
color: #757474;
line-height: 40px;
border-top: 1px solid #b3b3b3;
}
.pricingTable .pricing-content ul li:last-child{
border-bottom: 1px solid #b3b3b3;
}
.pricingTable .read{
display: inline-block;
font-size: 14px;
font-weight: 700;
color: #fff;
padding: 10px 70px;
background: #b14468;
border: 1px solid #b14468;
transition: all 0.5s ease 0s;
}
.pricingTable .read:hover{
background: #fff;
color: #b14468;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
