
В этой статье мы расскажем о работе мета тегов, правила написания и основные функции. Сегодня вы узнаете, как редактировать html код мета тегов, а также как их правильно использовать.
Meta Tag в HTML служит для хранения информации, которая используется браузерами. Сюда включается кодировка, ключевые слова и описание сайта.
После обновлений поисковых систем и языка HTML мета теги не позволят поднять рейтинг сайта так высоко как раньше. Раньше, правильное указание ключевых слов позволяло вывести сайт в топ поисковых систем, сейчас же этого недостаточно, обрабатывается весь контент. Но это не значит, что их не нужно указывать. Плохое использование мета тегов может ухудшить положение веб-сайта.
Что не нужно делать в работе с мета тегами:
- Нельзя использовать слова, которые не соответствуют тематике сайта. Это не сработает, может только ухудшить его рейтинг.
- Нельзя использовать одно ключевое слово несколько раз.
- Все HTML теги head нужно использовать по их прямому назначению.
- Ключевые слова и описание не должны быть едиными для сайта. Они должны быть индивидуальными для каждой страницы, соответствовать её контенту.
Функции мета тегов
Сейчас рассмотрим основные значения мета тегов, их работу, а также практическое значение для сайта. Не обязательно использовать их все, но некоторые должны располагаться в коде каждой веб-страницы. HTML meta tags — <noindex>, <nofollow>, <discription>, <keywords>, <charset> (кодировка) и другие.
Все описываемые значения должны вписываться в атрибут meta, content и name. В некоторых случаях используется атрибут http-equiv.
Keywords
Как понятно из названия, значение используется для описания основных ключевых слов веб-страницы.
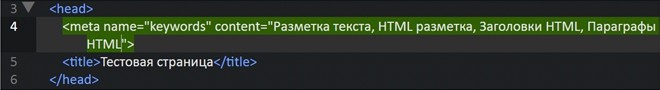
Чтобы вписать данное значение, определите все ключевые слова. Далее создайте тег мета с атрибутами <name> и <content>. В name впишите значение keywords, а в content перечислите их через запятую. Вот пример:

Это значение не всегда эффективно работает. Многие браузеры его пропускают. Раньше ключевые слова активно эксплуатировались разработчиками. Бывали случаи, когда веб-мастера вписывали в content ключевые слова, которые никак не относятся к тематике веб-страницы. После обновления, эта проблема была устранена — большинство браузеров не обращают внимание на ключевые слова.
Desription
Если набрать запрос в поисковике, на экран выведется множество сайтов. Рядом с названием, ниже, расположено краткое описание.
Это значение можно и не вписывать, но описание всё равно выведется в браузере. Движок поисковика выведет первые встречаемые слова на веб-странице. Чаще всего, такое описание оказывается не корректным. Это не позволит пользователю правильно понять, что именно расположено на сайте. Рекомендуем его использовать.
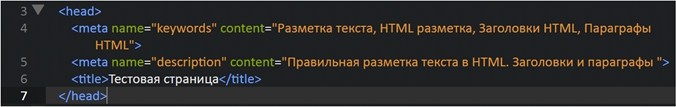
Синтаксис такой же, как и у keywords, но значения, немного разные. В атрибуте name вводится значение description, а в content находится описание. Пример:

Кодировка

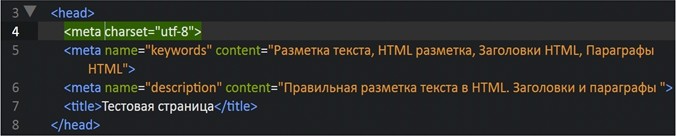
Нужно было рассказать об этом в начале, так как это основа сайта. Значения атрибута charset говорят браузеру о том, к какой кодировке принадлежит текст на странице. Если указать неправильную кодировку, либо же вообще не указать, страница может отображаться некорректно.
Robots — noindex,nofollow meta tags
Мета тег robots позволяет настроить индексацию веб-сайта, каждой его отдельной страницы. Для этого существуют значения noindex, nofollow.
Первое значение — noindex, делает страницу невыводимой в поисковике. Она запрещает поисковику выводить её, из-за чего он её пропускает. Это можно использовать для того, чтобы закрыть некоторые страницы, которые используются только вами. Например страница администратора.
Учитывайте то, что поисковики могут по-разному обрабатывать meta tag noindex.
Nofollow — атрибут, который влияет на все ссылки расположенные внутри элемента. Он запрещает поисковику анализировать ссылки, указанные на сайте.
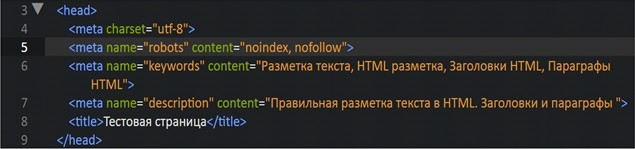
Эти значения используются для оптимизации сайта и часто используются вместе. Такая запись сделает страницу невидимой для пользователей:

Вместо этих значений можно вводить противоположные — <index> и <follow>.
Данная запись отменит индексацию и анализ ссылок для поисковика Google.
Заключение
Теперь вы узнали немного об оптимизации сайта. Чтобы потренироваться в этом, создайте страницу, наполните её контентом и подберите основные ключевые слова. Это можно сделать на Keyword Tool или Wordstat.yandex.ru. Придумайте небольшое описание. Запишите все значения в мета теги.

Для новичков информация вообще непонятна подана. Вообще ничего непонятно. А,ну да,автор же пишет для программистов НАСА.ужасный блог