
Текст — самая важная составляющая любого сайта. Сейчас доступно большое разнообразие видеороликов, есть возможность использовать изображения. Однако именно текстовая информация до сих пор остается основой любого сайта.
Здесь вы найдете подробную информацию о том, как создавать текстовые заголовки и разделять текст на абзацы
Заголовки в HTML
Заголовки нужны для каждой страницы. Они позволяют разделять текст на смысловые блоки, могут использоваться в шапке страницы вместо логотипа.
<h1>, <h2>… — теги заголовков в HTML. Они имеют разный размер и разное предназначение. Все теги заголовков выделяются жирным.
<h1> — главный заголовок страницы в html. Тег используется для создания главного заголовка статьи, а также для названия сайта в шапке страницы. Он является самым главным из всех тегов <h>.
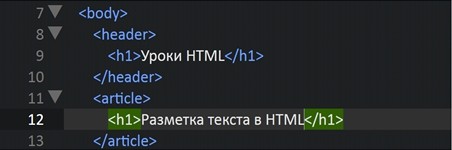
Пример использования:

Здесь тег используется как заголовок статьи и название сайта в шапке. В наше время заголовки редко используются в заголовке, но если у вас нет логотипа — это отличный аналог.
Кроме <h1> существуют и другие уровни заголовков — <h2>,<h3> и другие. Сколько всего уровней заголовков? Всего их 6, от <h1> до <h6>.
<h2> — используется для создания подзаголовков статьи. Тег <h3> используется реже. В основном, когда статья многоуровневая — подраздел разделяется ещё на несколько смысловых блоков. Теги <h4>, <h5> и <h6> обычно не используются
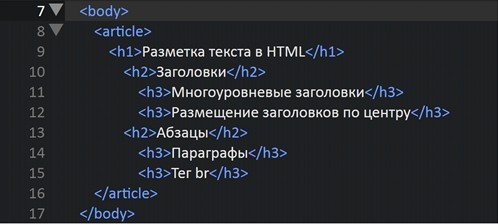
Пример использования многоуровневых заголовков:

Здесь показаны самые используемые. Если хотите понять работу остальных, просто впишите их в ваш html-код
Расположение заголовков по центру
Часто главный заголовок располагается в самом центре статьи. Как расположить заголовок по центру в html? Существует несколько способов
Атрибут "text-align"
Самый простой способ, который использует только HTML.
Существует атрибут "text-align". Он применяется не только к заголовкам, его можно указать для параграфов, картинок и других элементов.
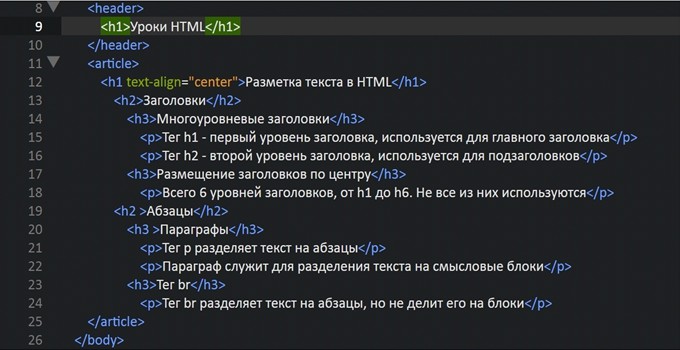
Чтобы расположить заголовок по центру, запишите следующую строчку кода:
<body> <article> <h1 text-align="center">Разметка текста в HTML</h1> </article> </body>
С помощью этого атрибута можно расположить текст не только по центру. Если задать атрибут "text-align: right", то текст будет прилегать к правой части экрана, тоже работает и с левой стороной.
CSS-стили
Заголовок можно расположить по центру с помощью CSS кода. Не пугайтесь, здесь не будет никаких сложных конструкций, всё проще чем вы думаете.
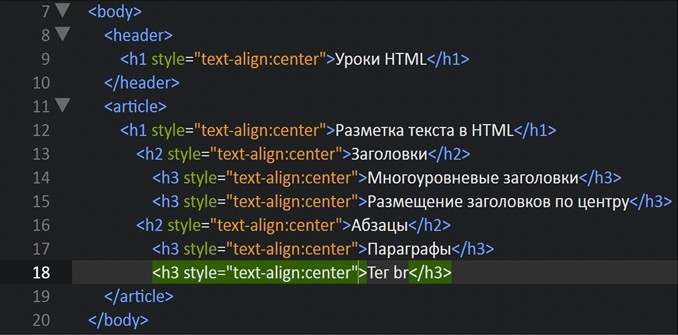
Наиболее простой способ применения стилей — атрибут style. Чтобы расположить все заголовки по центру впишите следующую строчку кода:

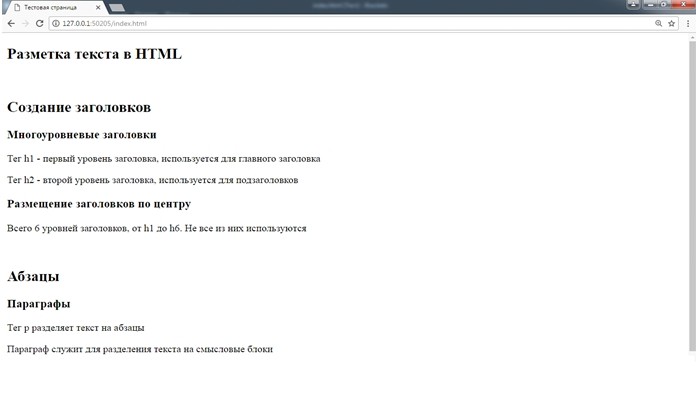
Откройте html документ в браузере и, как видите, все заголовки расположены по центру.
Подробнее о CSS и его стилях мы поговорим в другой раз, а сейчас практикуйте этот метод.
Разделение текста. Параграфы в HTML
Тег <p> — параграф, используется для разделения текста на абзацы. По сути, абзацы разделяют текст на небольшие смысловые блоки. Так вот, как же сделать это разделение?
Вот пример разделения текста на абзацы.

К тегу p также применяется атрибут text-align. Если прописать его для каждого тега p, то весь текст на вашей странице будет находиться в центре экрана.
Разделение через тег <br>
Тег <br> немного отличается от тега <p>. Если второй разделяет текст на блоки, которые имеют свои границы, то тег <br> просто делает разделение на абзацы или для дополнительных отступов.
Если будете заниматься блочной версткой, то отдавайте предпочтение параграфам
Заключение
Поздравляем, теперь вы можете разместить любую статью на своей странице. Теперь это не похоже на неразборчивый набор текста, а на полноценную статью. Далее мы с вами поговорим о том, как дополнить её изображениями
Задания для практики
Ничего сложного, просто попрактикуйтесь в размещении текста. Используйте теги <p>, <h1>,<h2> и <h3> и <br>. У вас должна получиться такая веб-страница(текст можете вписывать любой, на свое усмотрение):