
Это ещё одна статья, в которой мы предоставляем вам отличные примеры создания уникальных элементов дизайна. Сегодня мы поговорим о такой вещи как кнопки социальных сетей для сайта.
Вообще социальные сети являются неотъемлемой частью для каждого сайта, особенно для продающих landing-page. Именно они обеспечивают сайт основной клиентской базой и чаще всего являются основной формой связи с администрацией сайта.
Данный элемент, при правильном размещении на интернет-ресурсе, позволит вам привлечь много клиентов и других пользователей.
HTML и CSS код
В нашей рубрике произошло небольшое обновление. Теперь перед предоставлением исходников и элементов кода мы будем разбирать с вами свойства и теги, которые лежат в основе исходников.
Это поможет вам «не потеряться» в коде и примерно понять о чем идет речь. А для знатоков HTML и CSS это прекрасная возможность освежить знания.
HTML теги
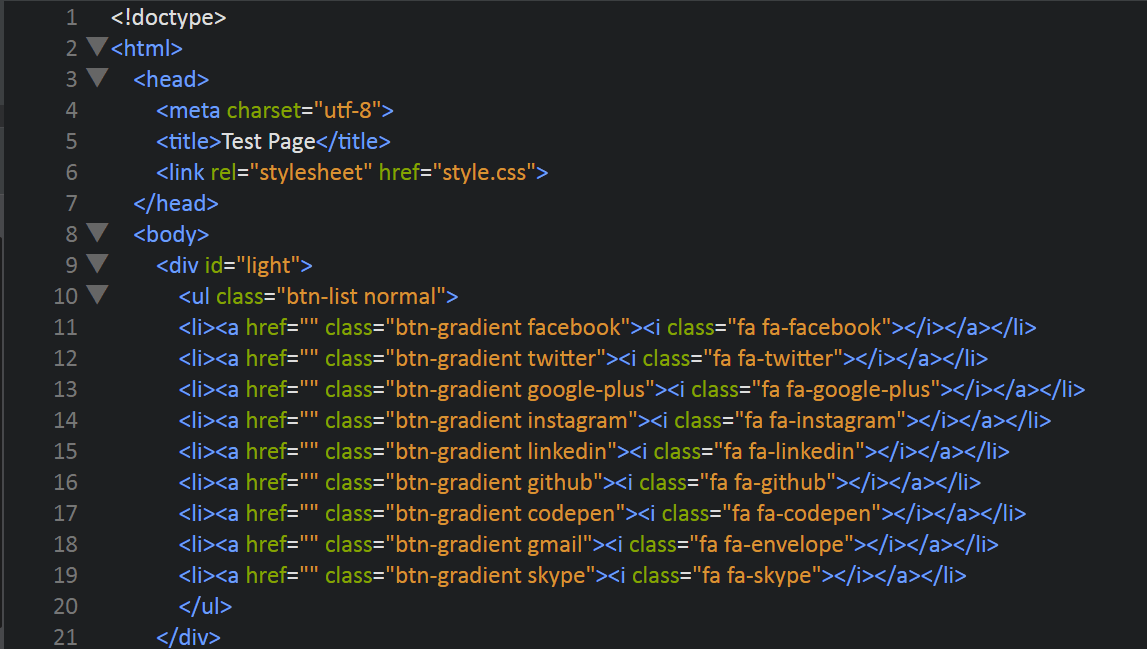
Все наши кнопки будут располагаться в основном блоке div, который будет соединять их в единую панель. Для него мы присвоим класс, который будет использоваться для стилизации, с помощью атрибута class.
В основе панели будет использоваться немаркированный список, который создается при помощи тега ul. Для него также присваивается класс.
Каждая отдельная кнопка будет находиться в теге списка li и содержать в себе ссылки на социальные сети(тег a), а также классы для стилизации.
Чтобы указать ссылку и создать селекторы для стилизации, создадим атрибуты href и a. Классов нужно будет создавать много, для каждой кнопки отдельный.
Можно конечно использовать и id, но мы воспользуемся классами.
CSS стили
Теперь самая увлекательная часть работы.
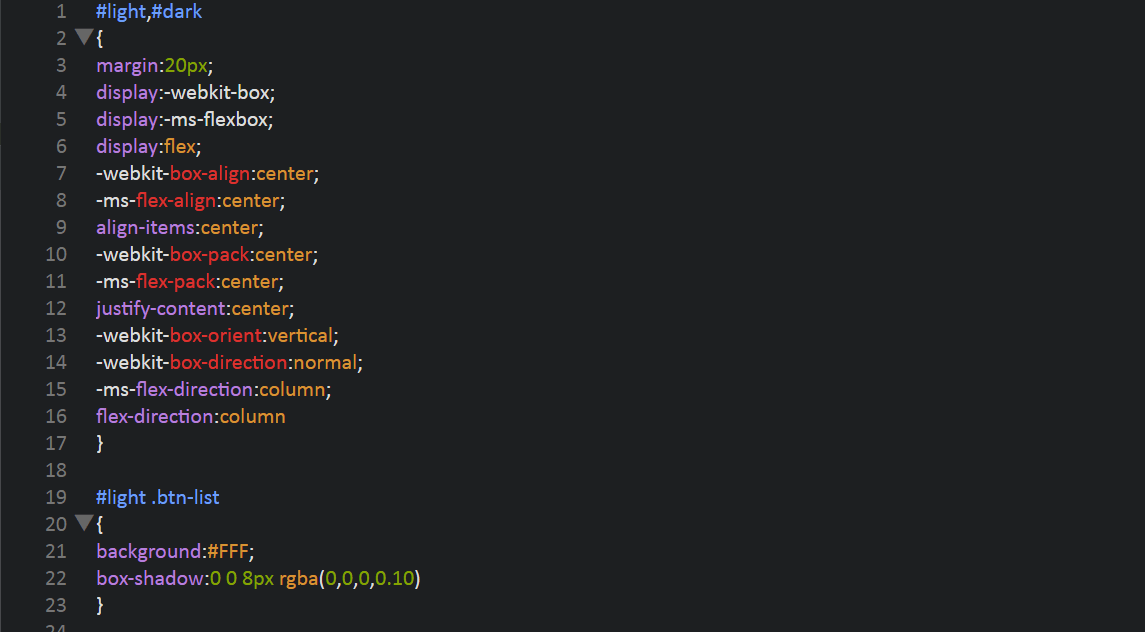
Для начала нам нужно вписать все селекторы — класс общего контейнера, тега ul и классы кнопок.
Сначала мы создадим тени для кнопок. Для этого используем атрибут box-shadow.
После этого будем использовать свойства создания фона — background. В качестве фона будут использоваться как обычные цвета, так и градиенты.
Осталось задать размер фона и анимацию. Для этого используем свойства animation и background.
Создание кнопок социальных сетей. CSS3 & HTML5
Первое что нам нужно сделать — разместить кнопки в HTML документе. Создаем общий контейнер div, в который размещаем наш список с кнопками.

Внутри списка кнопок мы создаем теги ссылок, которые будут осуществлять переход на социальные сети.
В исходниках вы сможете найти 4 списка, они используются для демонстрации различных вариантов стилизации. Не обязательно брать их все, можете выбрать тот, который вам больше нравится.
Мы разместили наши кнопки, теперь приступаем к стилизации.
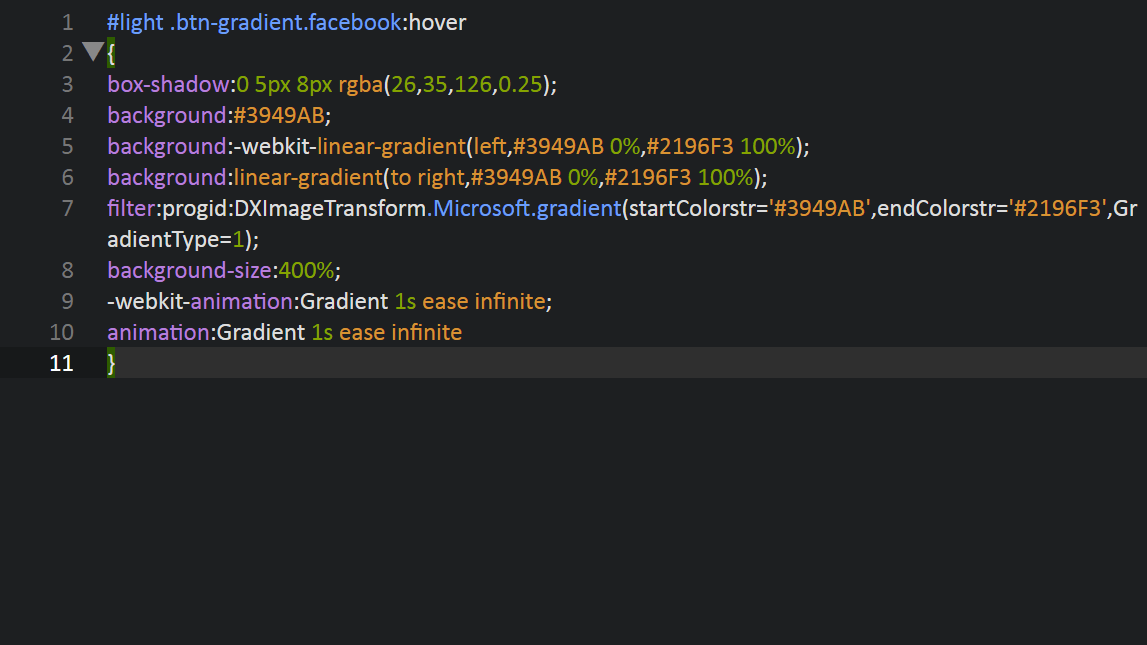
Сначала создадим стили для наведения. Создадим тени, фон и анимацию. Для селектора класса вводим псевдоселектор :hover.

#light .btn-gradient.facebook:hover
{
box-shadow:0 5px 8px rgba(26,35,126,0.25);
background:#3949AB;
background:-webkit-linear-gradient(left,#3949AB 0%,#2196F3 100%);
background:linear-gradient(to right,#3949AB 0%,#2196F3 100%);
background-size:400%;
-webkit-animation:Gradient 1s ease infinite;
animation:Gradient 1s ease infinite
}
Внимание! На примере показана отдельная часть кода для одной кнопки. То же самое вам нужно будет повторить для каждой из них.
После этого в нашем CSS документе создаем отдельные свойства для темных и светлых кнопок. Сначала создадим нужно создать общие стили для каждого вида кнопок.

Теперь сделаем стилизацию для каждого списка.
Заключение
Поздравляем, у нас получились кнопки социальных сетей, с шикарной стилизацией. Вы можете выбрать любой блок из этого списка для вашего сайта.
Теги:
 (4 голос, рейтинг: 4,75 из 5)
(4 голос, рейтинг: 4,75 из 5)
Спасибо! А какие же вставлять ссылки в html код на каждую соцсеть?
Надо вставлять ссылки на свою страницу в соцсети