
Генераторы CSS кода
Тренды в веб-разработке изменяются, а вместе с ними меняется качество и скорость работы разработчиков.
Сначала разработчики создавали один HTML документ с громоздким кодом. В нем они делали и разметку, и стилизацию элементов.
После появления CSS такой способ отошел на второй план. Стали пользоваться внешними стилями CSS, которые давали множество новых возможностей для стилизации веб-страниц. Особенно CSS 3, который позволил создавать анимированный и более адаптивный дизайн сайтов.
Кроме того, вместе с CSS появились новые плагины и библиотеки, которые позволяли создавать уникальные элементы дизайна.
Однако писать код стал намного больше и труднее в освоении. Это было связано с увеличением информации, из-за появления новых стилей и плагинов.
Теперь же на смену ручным записям пришли генераторы кода, которые позволяют ускорить работу веб-разработчика в несколько раз. Вы можете изменять некоторые параметры просто двигая мышью, а генератор будет просчитывать и генерировать код, в соответствии с созданным дизайном.
В этой статье вы найдете список хороших генераторов кода с подробным описанием.
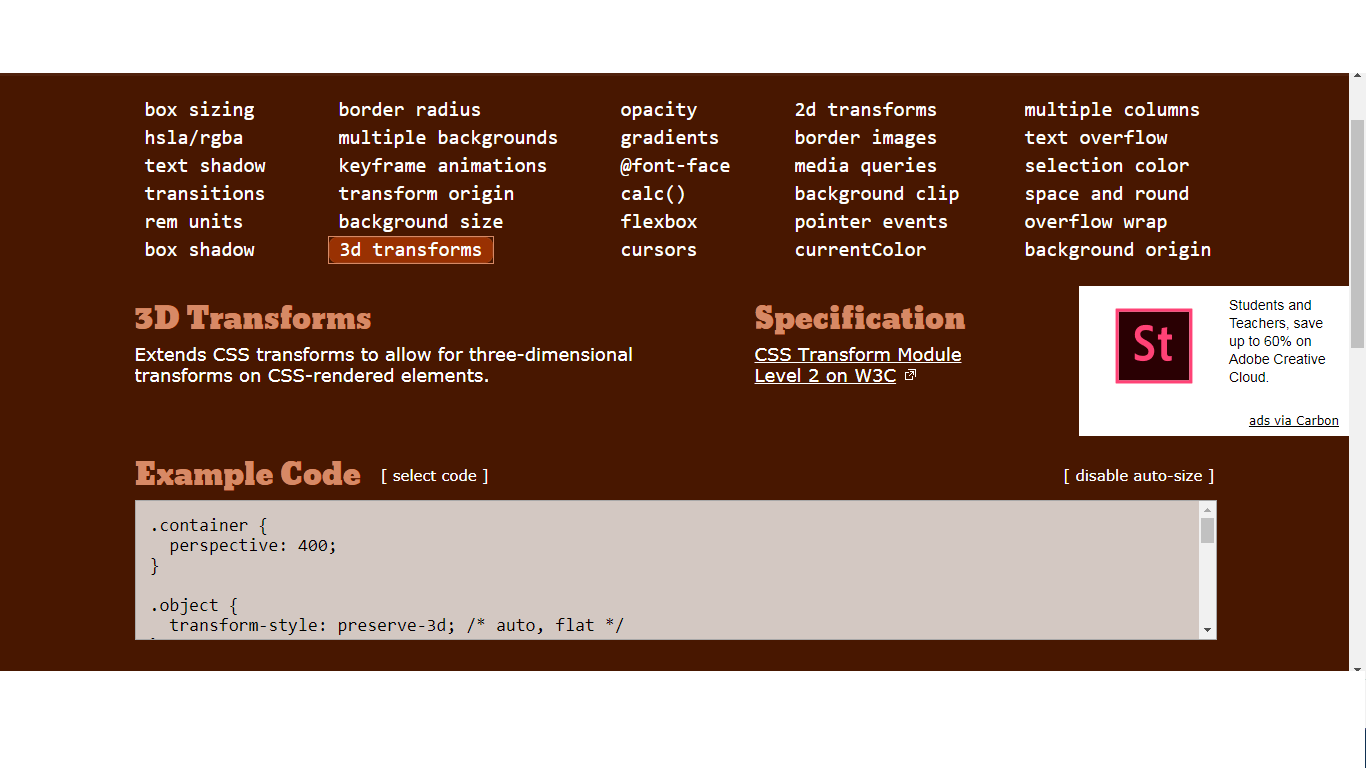
CSS Click Chart

У данного приложения есть одна простая функция. Он берет определенное свойство CSS показывает и объясняет принцип его работы.
Очень полезно для начинающих сайтостроителей, которые пока плохо ориентируются в свойствах языка CSS. Здесь вы сможете узнать подробную информацию о них, а может быть и некоторые «фишки».
Перейти на CSS Click Chart можно по этой ссылке.
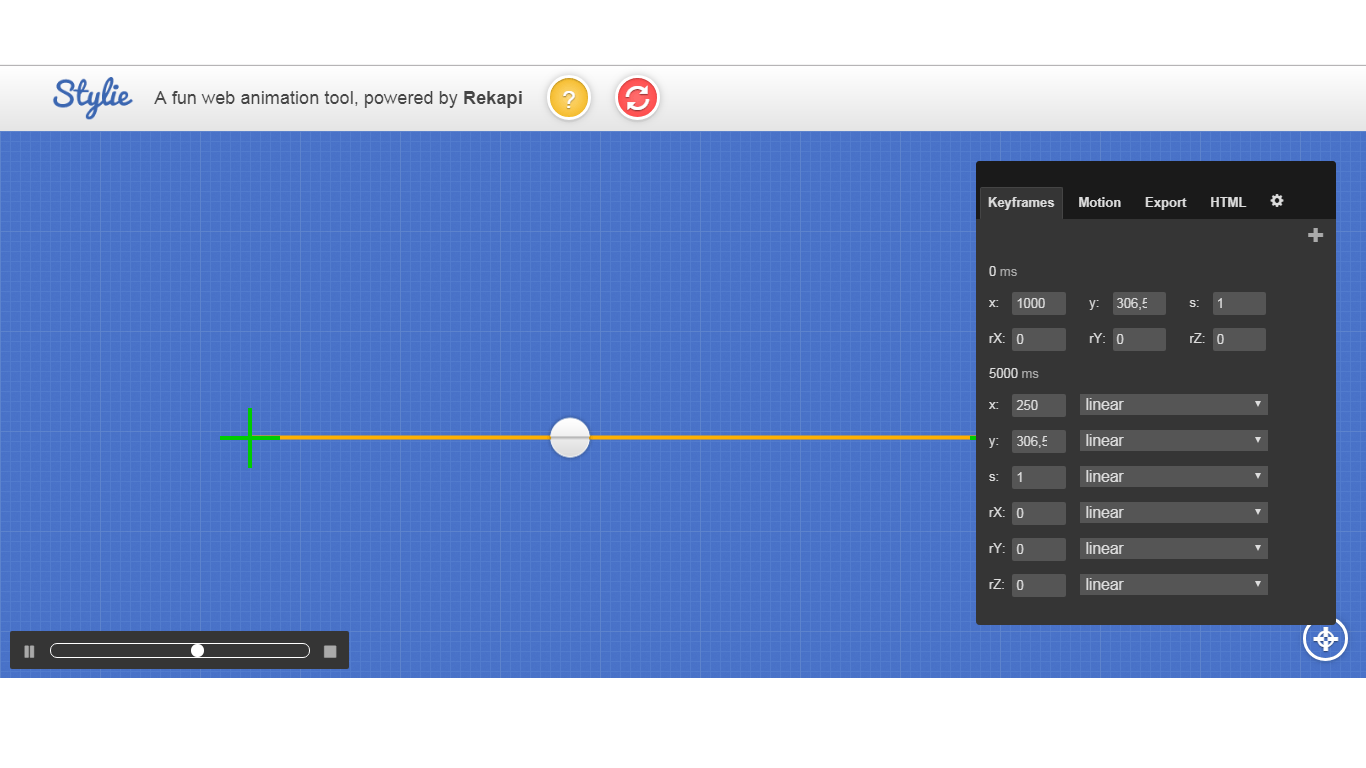
Stylie

Приложение, которое служит для создания уникальной информации на CSS. В него можно экспортировать индивидуальные настройки. Меню параметров имеет детальные настройки, поэтому приложение довольно легко подстроить под себя.
В этом приложении вы сможете создавать красивую и уникальную информацию, а самое главное не придется писать сотни строк кода.
Воспользоваться приложением stylie можно здесь.
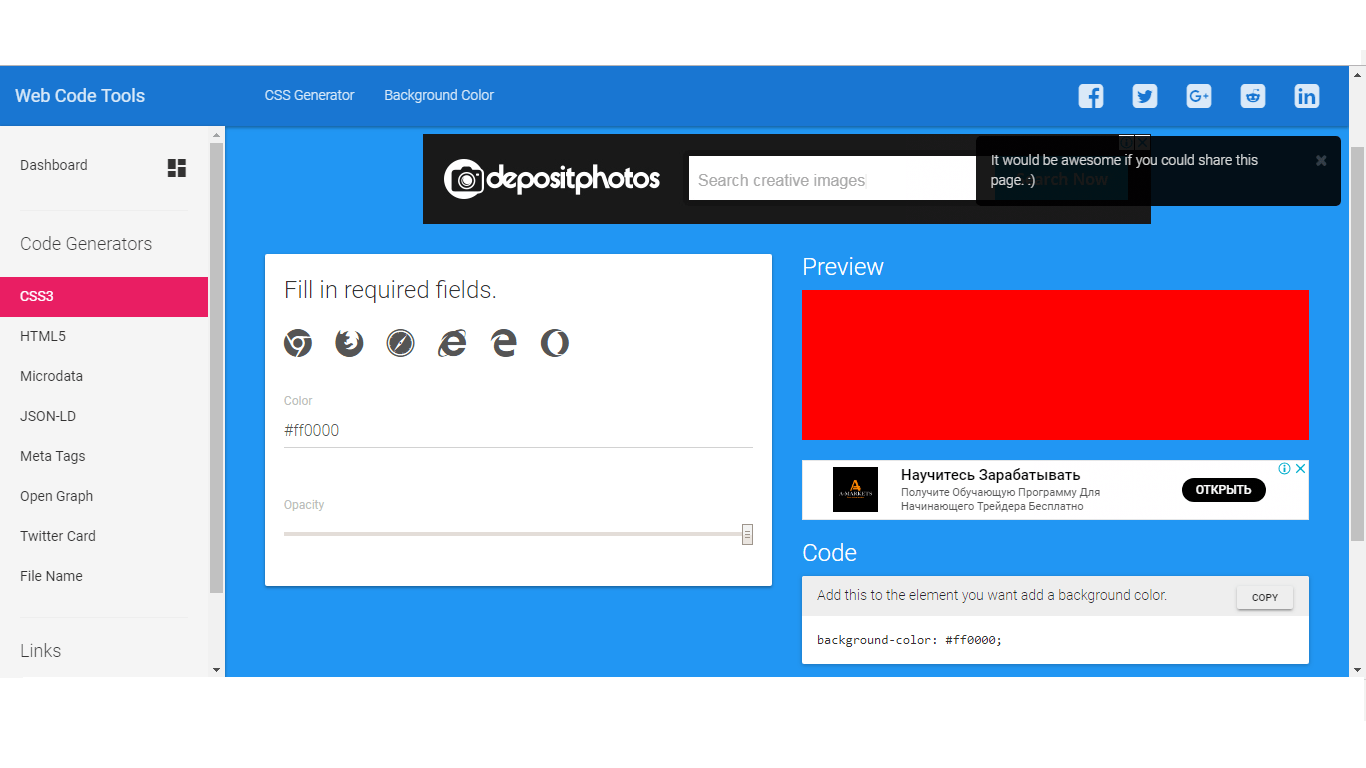
Web Code Tools

Генератор отличается от предыдущих количеством функций. Мало того, что он позволяет генерировать любой код на CSS, но также есть возможность создания HTML кода и файлов JSON.
Web Code Tools не имеет сложностей в использовании. К тому же, кроме разных языков, он имеет её некоторые полезные функции.
Воспользоваться приложением Web Code Tools можно здесь.
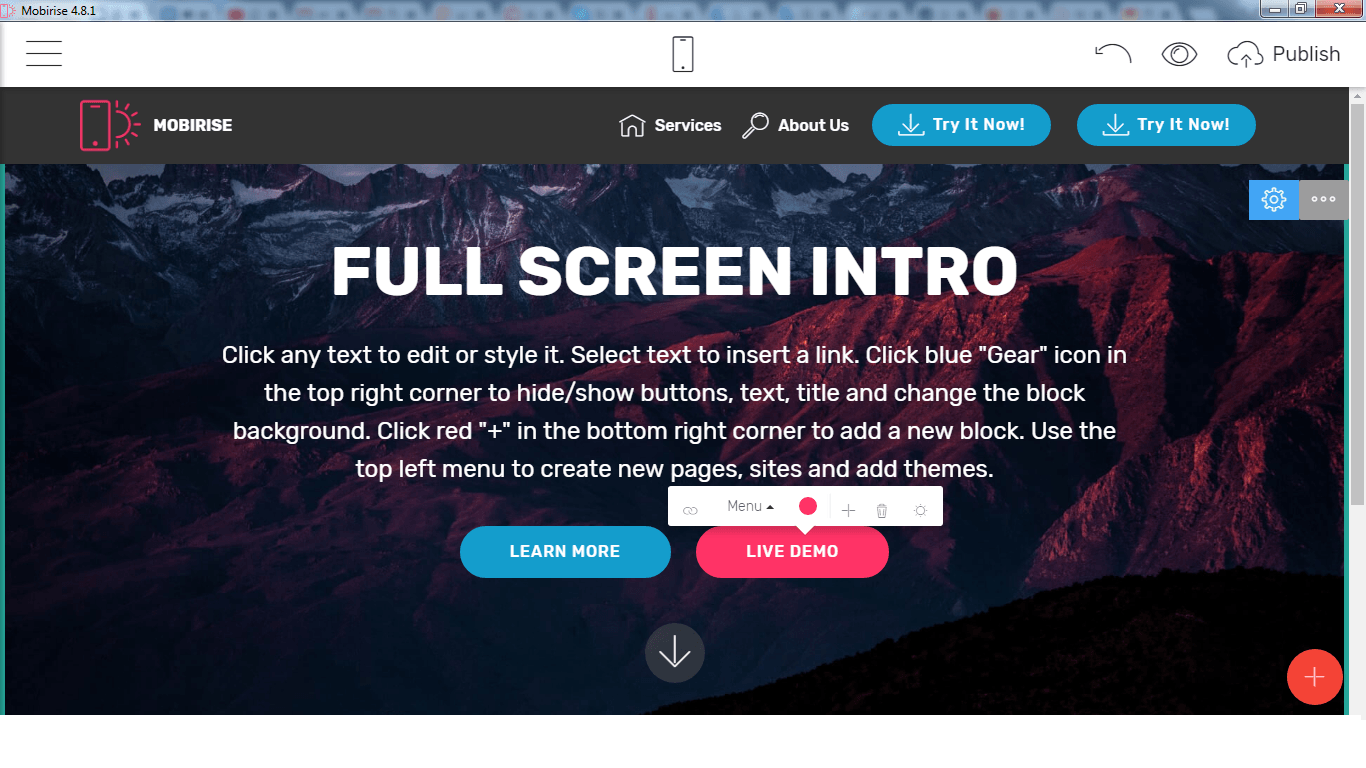
Mobirise

Бесплатный генератор HTML и CSS кода, который имеет множество функций и удобные настройки. Для освоения данного инструмента разработки у вас не уйдет много времени.
Отличием этого приложения является то, что он позволяет создавать интерфейсы для мобильных устройств. То есть вы можете генерировать адаптивный HTML и CSS код.
Скачать Mobrise можно здесь.
Данная программа не работает в режиме онлайн, поэтому вам нужно будет её скачать
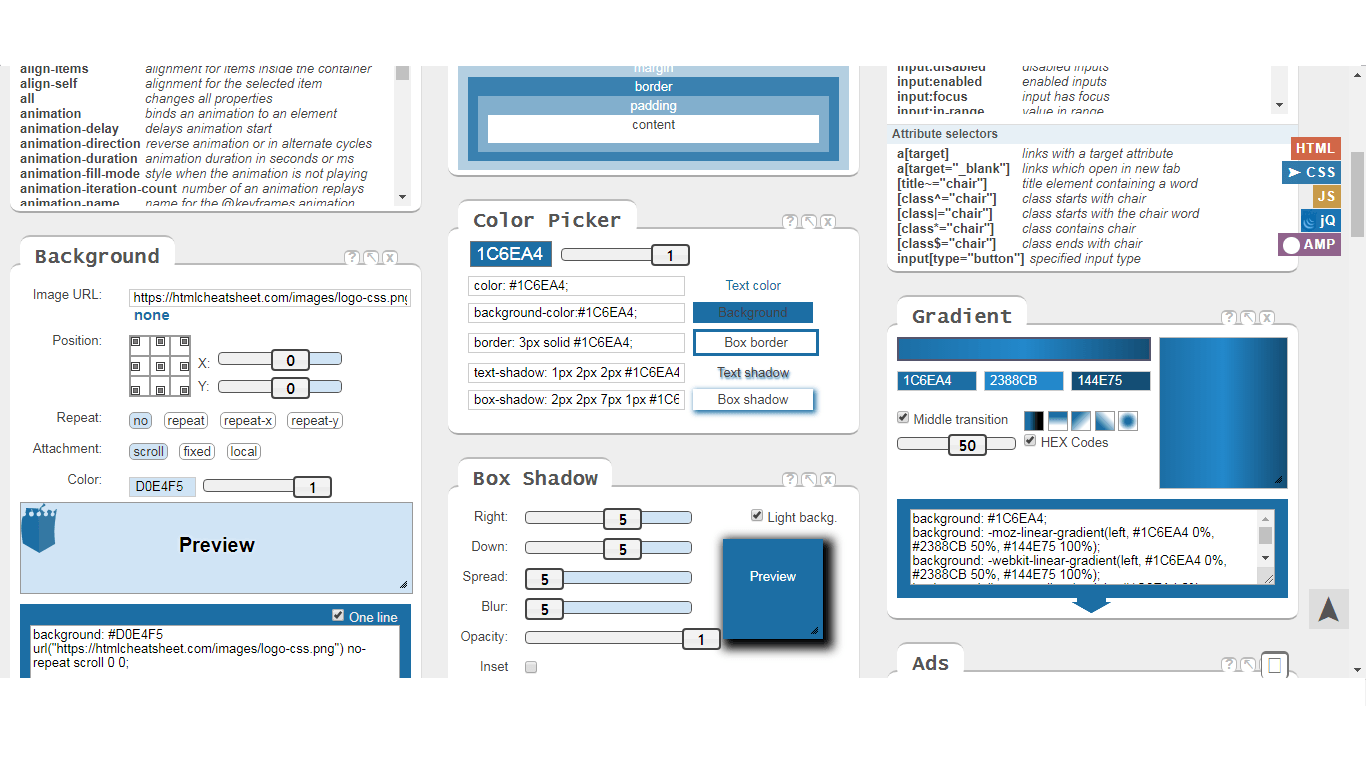
CSS CheatSheet

Этот инструмент может генерировать CSS код, но это не является его основной функцией. Чаще всего CheatSheet используется как шпаргалка для веб-разработчиков.
В программе присутствует встроенный кодовый редактор, что позволяет подстраивать сгенерированный текст под себя.
Скачать CSS CheatSheet можно здесь.
SpriteBox
Это приложение прекрасно подходит для создания CSS спрайтов. С его помощью вы можете взять несколько отдельных картинок и объединить в одну, выводя через значение url.
Приятный интерфейс, да и удобная настройка.
Воспользоваться SpriteBox можно здесь.
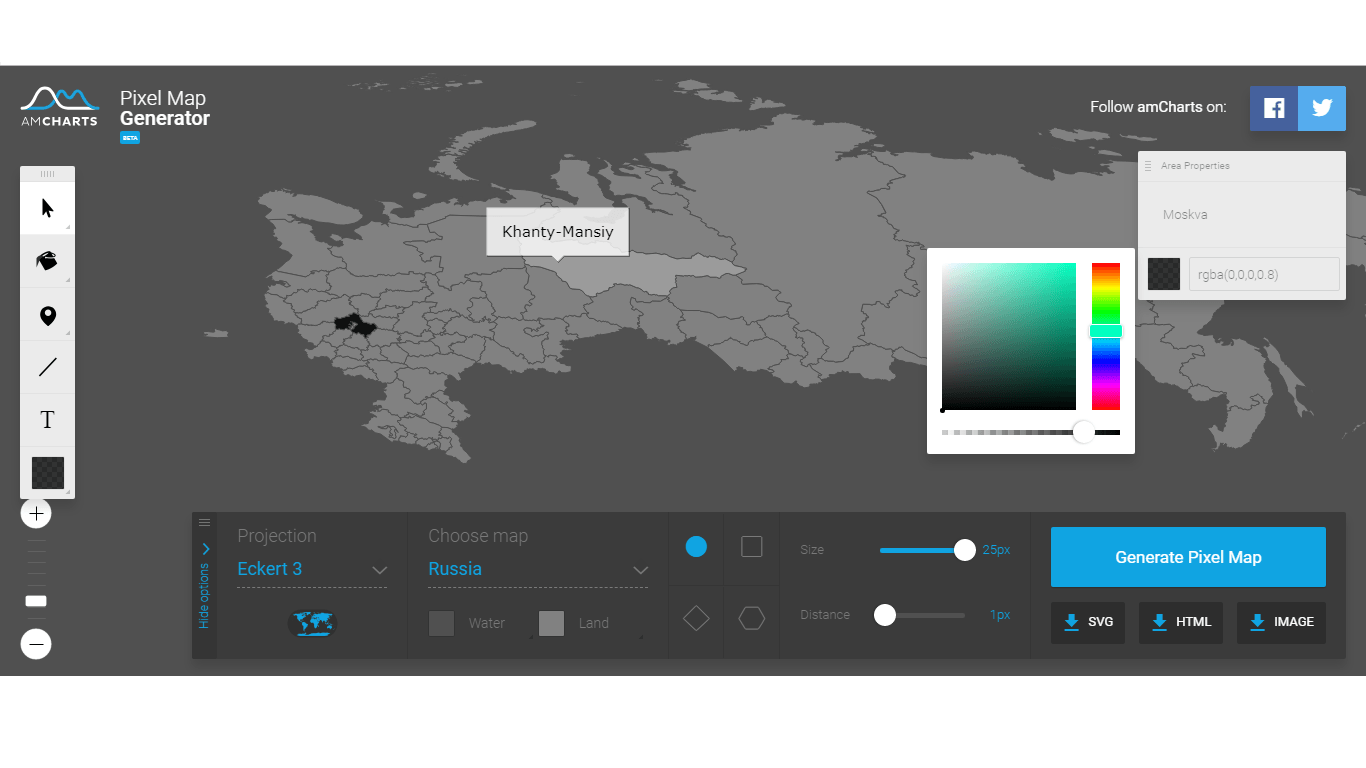
Pixel Map Generator

Приложение Pixel Map Generator поможет вам сгенерировать карту в различных вариациях. Используется карта нашей планеты Земля.
Можно выделять отдельные страны и регионы. Полезно при выделении какого-либо города или области, при создании сайта о продажах товара в том регионе.
Опробовать Pixel Map Generator можно по этой ссылке
