
Случаются такие ситуации, когда вы наткнулись на хороший веб-сайт. На нем идеально запрограммированы скрипты, хороший дизайн, необычные элементы верстки, которые вам незнакомы.
Для тех же, кто хочет улучшить свои навыки верстки, недостаточно просто посмотреть на дизайн сайта. Иногда возникает необходимость просмотреть код элемента. Конечно, можно это сделать через браузер, но это не совсем удобно, да и разобраться будет намного сложнее, чем декомпилированный код.
Существует 2 способа скачать сайт целиком. Можно скачать все файлы себе на ПК, а затем продолжить исследование.
Предупреждение! Эта информация не для халявщиков! Если вы хотите скачать сайт и просто поменять текст, чтобы выдать его за свой, знайте — это так не работает!
Способ 1 — скачивание html, js, css своими руками
Этот метод подразумевает скачивание всех элементов кода вручную. Вам не потребуются сторонние программы или сервисы, всё что нужно — простой редактор кода. Хорошими вариантами являются Notepad++ или Brackets. Данный способ подходит для небольших веб-сайтов, огромные порталы с тысячами страниц вы и за месяц не скачаете.
Для начала создайте корневую папку, в которой должны располагаться все элементы веб-сайта. Внутри нужно создать 3 папки: для скриптов, стилей и картинок. Название папок можете выбрать самостоятельно, главное — не запутайтесь. Самые распространенные названия: img, scripts, styles.
Скачивание сайта проходит в 3 этапа:
- Скачивание html кода.
- Скачивание js и css кода.
- Скачивание картинок.
- Редактирование кода и настройка внутренних ссылок.
Скачивание html кода
Заходим на главную страницу сайта, который вас интересует. Чтобы открыть html код нажмите комбинацию клавиш ctrl + U. html код откроется в новой вкладке или на боковой панели.

Открываем любой кодовый редактор, создаем файл, который и будет служить основой для сайта. Вставляем туда весь скопированный html-код, сохраняем его. При сохранении следите за тем, чтобы файл имел расширение .html и находился в корневой папке, в её центре, а не в отдельной. Корневая папка — папка, в которой расположены image, css и js.
Для того, чтобы сохранить оставшиеся веб-страницы, делаем то же самое. Находим код, открываем его и копируем, вставляем, а затем сохраняем в файле. Все html файлы лучше сохранять в корневой папке, чтобы их было проще найти. Для большего удобства давайте файлам английские названия.
Скачивание стилей и скриптов
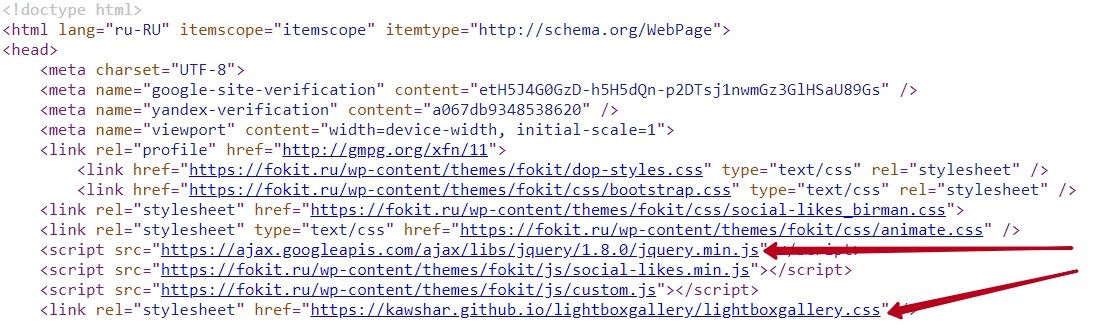
Итак, вы скачали основу сайта, но необходимо добавить туда скрипты и вернуть его дизайн. Для этого нужно скачать css-стили и файлы JavaScript. Найти их можно по таким ссылкам:

Копируем код также, только создавать файлы нужно с другими расширениями: «.css» и «.js». Сохранять их нужно в папках, которые вы создали для скриптов и стилей.
Скачивание изображений
Скачать почти всегда очень просто. Можно зайти на сайт, нажать правой кнопкой мыши и выбрать пункт «Сохранить картинку как».
Однако, не на всех сайтах можно скачать картинки. Если так, то просто переходите по ссылкам, которые указаны в коде, в тегах img или стилях url.
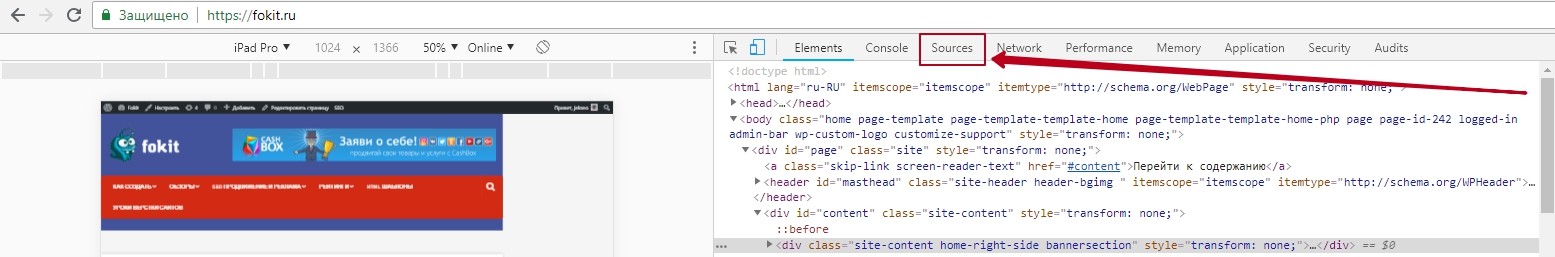
Можно использовать панель разработчика в браузере, нажав на кнопку F12. В ней вы можете увидеть все изображения с сайта. Затем можно скачать их, а после скинуть в папку images.

Редактирование кода
Поздравляем, вы скачали сайт, но перед его открытием в браузере нужно сделать чистку.
Примеры файлов, которые потребуется удалить:
- Код с указанием верификации веб-сайта на панелях Яндекса и Гугла.
- Код Yandex.Метрики и/или Google Analytics.
- Код, который вам не потребуется.
После того, как вы убрали весь ненужный кодовый текст, необходимо настроить внутренние ссылки.
В кодовом редакторе откройте html файлы и найдите теги с ссылками на JavaScript и CSS фалы, а также на картинке. Если не изменить ссылки, то в браузере подключится только html страница, без картинок и других элементов.
Вам нужно будет изменить путь к ссылкам на файлы вручную:
- <link rel="stylesheet" href="css/style.css">
Подключение JavaScript файлов и изображений:
- <script src="js/script.js"></script>
- <img src="images/logo.png">
После чистки кода и редактирования ссылок, можно смело проверять работу сайта, для этого откройте его в браузере. Страница будет точно такой же, как и оригинал(если вы ничего не удаляли дополнительно).
Способ 2 — скачивание через WGet
Данный метод тратит намного меньше усилий и времени чем ручное скачивание. Всё что понадобится — программа wget, чтобы скачать перейдите по ссылке.

Чтобы узнать подробную информацию об этой программе, прочитайте статью в википедии, либо же на любом другом сайте.
Создаем папку wget и распаковываем туда скачанный архив. Лучше создавать папку в Program Files, на диске C.
После распаковки вернитесь на рабочий стол и нажмите на значок «Мой компьютер» правой кнопкой мыши. Выберите свойства и зайдите в дополнительные свойства или «Перемены среды». Заходим в директорию «Системные переменные» и нажимаем на кнопку «изменить». Здесь находим строчку под названием «Path».
После этого вы увидите строчку «Значение переменной». В неё вводим точку с запятой, а потом вставляем адрес папки wget. Нажимаете на кнопку «Сохранить» и всё.
Затем вам нужно будет проверить, работает ли приложение. Для этого зайдите в консоль — зайдите в меню «Пуск» и в командной строке напишите «cmd». После того, как вам откроется консоль, наберите в ней следующее: «wget –h «.
Для того, чтобы скачать сайт через wget, скопируйте url сайта, который необходимо скачать. Введите в командной строке следующую строчку: «—page-requisites -r -l 10 http://(адрес сайта)».
-page-requisities — обязательный параметр. Если его не ввести, то вы скачаете html страницу, без картинок, стилей и скриптов.
-r -1 10 — необходимые ключи. Если их не ввести, будет скачана только главная страница сайта.

После того, как вы ввели строку в консоли, сайт начнет скачиваться. Найти его можно в папке «Пользователи», на диске C. Если у вас Windows 7, то нужно искать в папке «Admin».
Внутри находится папка, где и расположены все элементы скачанного сайта. Можете смело проверять скачанный веб-сайт, запустите файл с главной страницей(index.html) в браузере.
