
В этой статье представлен список отличнейших инструментов, которые должны быть практически у каждого front-end разработчика.
Notepad++
Отличный текстовый редактор, который работает с большим количеством языков программирования и файловых расширений. В нем доступно сравнение файлов и выделение текста. Самое главное — возможность быстрого открытия html файла в браузере.
В редакторе можно выбрать абсолютно любой дизайн кода, который вам по душе.

Скачать редактор можно по ссылке: notepad-plus-plus.org
Firebug
Отличное расширение для людей использующий браузер Mozila Firefox. Он позволяет находить ошибки в html, css и js файлах. Также, в нем доступна возможность редактирования кода через браузер.

Установить расширение: getfirebug.com
Sublime Text
Отличный текстовый редактор, который обладает теми же параметрами как и Notepad ++, но также имеет дополнительные функции редактирования кода.
Кроме этого, приложение работает на нескольких платформах: Windows, OS X и Linux.

Это улучшенная версия Notepad ++, но в отличие от неё — платная. Купить её можно за 70$, для этого перейдите по ссылке: sublimetext.com
Perfect Pixel
Отличное расширение для браузера Google Chrome. Оно упрощает процесс верстки, позволяя редактировать код, измерять ширину и высоту изображений. Кроме этого, Perfect Pixel накладывает на сайт полупрозрачный макет, который упрощает разработку.
Скачать расширение PerfectPixel можно на chrome.google.com/webstore
WinMerge
Хорошее бесплатное приложение для Windows, которое позволяет сравнивать все версии проекта. Можно использовать для сравнения разных версий одного макета.

Скачать программу можно по ссылке с официального сайта: winmerge.org
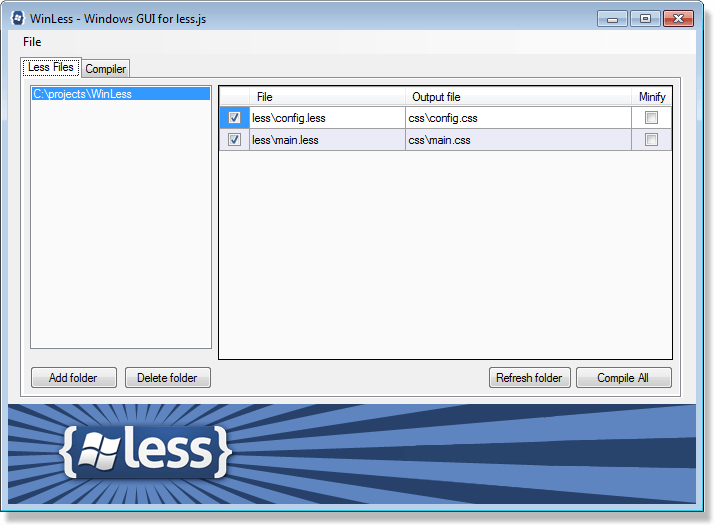
WinLess
Хороший инструмент для работы с препроцессором LESS. Программа позволяет конвертировать LESS в CSS-код. Позволяет сканировать файлы сайта и папку, в которой они находятся.

Скачать данное приложение можно на сайте winless.org
CSS Generator
Программа, которая позволяет вам генерировать CSS код, по заданным значениям.

Скачать можно на сайте: css3generator.com
Puge Ruler
Ещё одно расширение, которое позволяет получить точные размеры любого файла.

Найти можно на chrome.google.com
LiveTools UI Parade
Это комплект генераторов, которые используются для создания макетов. Можно создавать кнопки, формы, ленты и иконки. Эти части макета можно преобразовывать в HTML и CSS код.

Скачать приложение можно на livetools.uiparade.com
Ultimate CSS Gradient Generator
Сервис, который генерирует различные градиенты и преобразовывает их в css-код.

Воспользоваться интерфейсом можно на официальном сайте: colorzilla.com/gradient-editor
