
Пояснения к статье:
- <linear-gradient> — CSS свойство которое принимает несколько значений. Свойство {background: linear-gradient(to top white 20%, red 50%, black 30%)} задает градиент переходящий снизу вверх. Цвета будет располагаться по площади следующим образом: 20% — белый, 50% — красный, 30% — черный.
- <radial-gradient> — CSS свойство, которое служит для создания радиального градиента. Принимает несколько значений. Запись background: radial-gradient(circle at 65% 15%, aqua, darkblue) создаст фигуру сине-голубого шара.
- @keyFrame — ключевое слово, которое используется для стилизации некоторых элементов, чаще всего для анимации.
- <animation> — свойство, которое отвечает за анимацию. Её значения определяют длительность(в секундах), функции и количество повторений.
Градиент — элемент дизайна, который чаще всего используется для создания уникальных элементов. Его функция заключается в плавном перетекании из одного цвета в другой. Фоны, созданные с помощью css градиента, могут придать шикарный вид любому сайту.
Сама по себе тема градиентов является довольно сложной, поэтому в этой статье мы разберем её как можно подробнее. Ниже вы найдете 3 примера использования градиентов, а также сможете скачать исходники для самостоятельного изучения.
Синтаксис
Сейчас мы расскажем о том, как сделать простой градиент в CSS. Существует несколько разновидностей плавного цветового перехода.
Линейный градиент
Для начала мы рассмотрим самый простой — создание линейного градиента. Он создается с помощью свойства linear-gradient.
Как правило, при создании линейного перехода используется два цвета, но можно и использовать и больше, здесь по желанию. Для перехода между ними должно быть указано направление. Но есть и значение по умолчанию — переход сверху вниз.
Также, можно задать распределение цвета по всей области градиента. По умолчанию все цвета распределяются равномерно, вдоль указанной линии.
Способов создания направления несколько, для этого используются точные и не точные значения. Из не точных значений выделяют to top, to bottom, to right и to left, которые задают направления вверх, вниз, вправо и влево соответственно.
Для указания другого направления записывается значение градусов угла наклона, которое измеряется в deg. 1 deg равен 1 градусу.
Для создания перехода цвета по диагонали можно использовать и ключевые слова, например сочетание to top left. Он задает линию переходящую влево, в верхний край экрана.
Чтобы изменить распределение цветов используются стоп-значения, которые указываются в процентах. Вам всего лишь нужно указать некоторое количество процентов сразу же после указания цвета, без запятой.
Запись {background: linear-gradient(to top, #fff 20%, #ccc, #000)} будет означать, что белый цвет будет занимать первые 20% области.
Радиальные градиенты
Задается с помощью команды radial-gradient. Основное отличие в том, что такой вид градиента распределяет цвета не по ровной линии, а выводит их наружу. Цвета будут располагаться в виде круга.
- Первое значение, которое принимает команда radial-gradient — форма. Её можно указывать простыми словами — circle, ellipse и другие. По умолчанию стоит 2 значение.
- Второе значение, в отличие от линейного градиента, задает положение центра. Для этого задаются такие же ключевые слова, с небольшим отличием: приставка to меняется на at.
- С помощью точных значений можно задавать ширину и высоту градиента. Первое значение определяет ширину, а второе высоту. Для изменения ширины подходят такие размеры: %, rem и em.
Пример использования градиента. HTML & CSS
Перед тем, как показывать примеры, скажем пару слов о CSS генераторах градиента. Они позволяют создать вам очень просто и быстро создать нужную форму и переход, не высчитывая значения вручную.
Отличный генератор для создания линейных градиентов — CSS Gradient Generatot, расположенный на сайте Flatonika.ru. Он очень удобный и простой, позволит создавать CSS градиенты в режиме онлайн.
Анимированный background с помощью градиентов. CSS

body {
width: 100wh;
height: 90vh;
color: #fff;
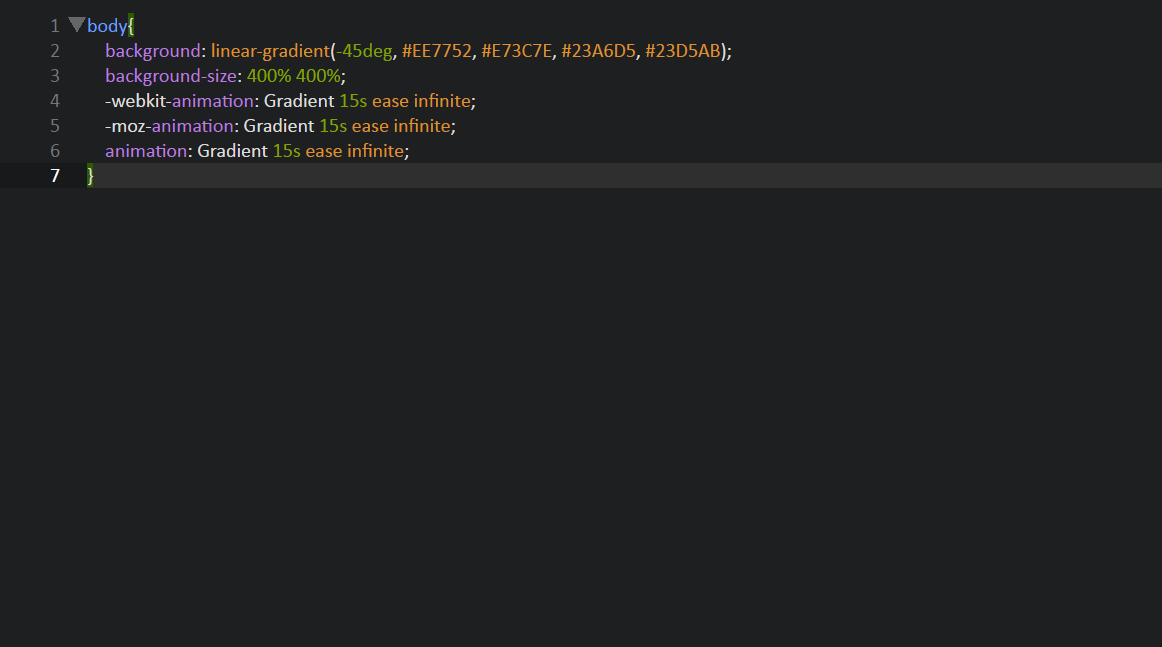
background: linear-gradient(-45deg, #EE7752, #E73C7E, #23A6D5, #23D5AB);
background-size: 400% 400%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
}
В этом примере мы покажем, как создать красочный фон, с помощью CSS градиента. Это будет простой фон с небольшой анимацией.
Всё что вам нужно сделать — задать свойство <background> для тега <body>. В нем мы укажем следующие значения:

@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
Мы создали красивый CSS градиент, далее нам нужно задать для него анимацию. Для этого, в качестве селектора, запишем ключевое свойство @keyFrames. В нем запишем следующие свойства:

Также нужно задать время анимации, с помощью свойства animation, для тега <body>. Длительность анимации будет равна 15 секундам.
Поздравляю, у вас получился отличный градиент с красочной анимацией. HTML для фона с помощью градиента практически не понадобился.
Создание анимированного градиента на тексте. CSS

<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Градиентная анимация кнопки при помощи CSS3</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:500" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link media="screen" href="demo/styles/demo.css" type="text/css" rel="stylesheet" />
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--Начало кода используемого для демонстрации -->
<div id="controls">
<div align=right><a class="close" title="Закрыть" onclick="document.getElementById('controls').style.display='none';">X</a></div>
<div class="Container">
<div class="Buttons">
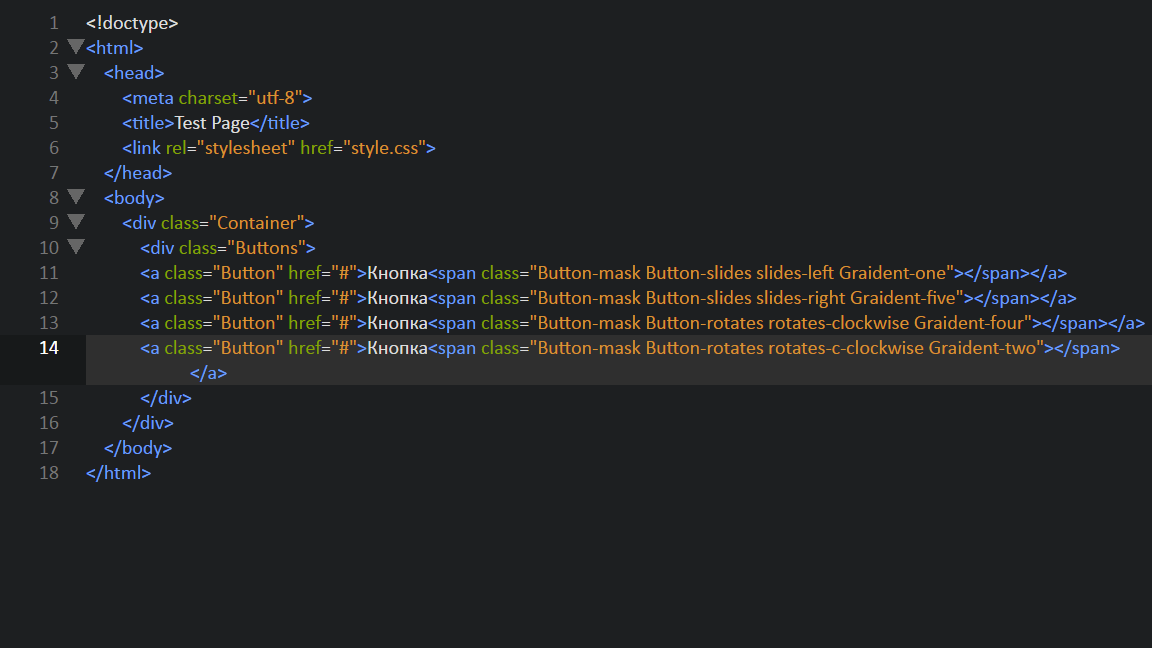
<a class="Button" href="#">Оранжевая<span class="Button-mask Button-slides slides-left Graident-one"></span></a>
<a class="Button" href="#">Зеленая<span class="Button-mask Button-slides slides-right Graident-five"></span></a>
<a class="Button" href="#">Фиолетовая<span class="Button-mask Button-rotates rotates-clockwise Graident-four"></span></a>
<a class="Button" href="#">Синяя<span class="Button-mask Button-rotates rotates-c-clockwise Graident-two"></span></a>
</div>
</div>
</body>
</html>
Этот пример намного сложнее первого, так как требует лучшей детализации. Но здесь мы рассмотрим его основную часть.
Существует несколько способов создания градиента на тексте, но в нашем примере мы используем блок текста. Мы создаем фоновый градиент для блока с текстом.
Чтобы он не закрывал собою весь текст необходимо изменить свойство <line-height>. Кроме того, не забываем про свойство <animation>.
Создание анимированного градиента для кнопки.

Здесь всё просто, почти также, как и в первом примере. Мы создаем несколько кнопок в нашем html документе, для этого используем тег <a> c классом <a>.

И теперь для каждой кнопки создаем линейный градиент с разными цветами, с помощью свойства background: linear-gradient.

После этого создадим анимацию, с помощью ключевого слова @keyFrame, как и в первом примере.
Заключение
В данной статье мы разобрали создание простых градиентов, но это не все способы их использования. Можно создавать CSS градиент прозрачности, рамок, картинок и массы других дизайнерских элементов.
На скриншотах были представлены основные части кода. Для того, чтобы изменить его полностью, необходимо скачать исходники. Удачного изучения!
Теги:
 (2 голос, рейтинг: 4,00 из 5)
(2 голос, рейтинг: 4,00 из 5)