
Пояснения к статье:
- <list-style-type> — CSS свойство, которое используется для изменения декораций списков. Часто используемой функцией является удаление декораций, но можно использовать и для создания красивых украшающих элементов.
Здравствуйте, в этой статье мы рассмотрим создание основных блоков с информацией. В них будет располагаться описание товара, в нашем случае это курсы HTML. В нижнем блоке мы создадим прайс-лист. В нем будут располагаться 3 курсы, краткая информация о программе и цена, а также кнопка заказать
В прошлых уроках мы разобрали основы разметки Лендинга, а также создали некоторые основные части. Мы разместили шапку с логотипом и навигационным меню, создали главный блок страницы, в котором были описаны основные преимущества.
Давайте распишем план текущих действий:
- Создание блока с описанием.
- Размещение контента в HTML документе.
- Стилизация блока — создание фона, рамки, стилизация текста.
- Создание блока с прайс-листом.
- Размещение 3-х блоков с описанием курсов.
- Размещение и стилизация блоков.
- Создание анимированных блоков для кнопок.
Материал довольно громоздкий, намного больше чем все предыдущие, но разработка никогда не бывает простой.
Создание блока с описанием
Начинаем с разработки первого блока. Для начала нам необходимо разместить содержимое. В данном блоке будет содержаться только текст.
Текст создавался с помощью генератора, но вы можете разместить сюда любой другой, на своё усмотрение.
Раскрываем второй блок <section> и записываем туда тег <article>, в котором будет несколько тегов <p> с текстом, а также заголовок блока(в теге <h2>).
Для тега <section> задаем класс {block-2}
Далее откроем CSS документ и займемся стилизацией блока.
Используемые селекторы:
- — {.text} — класс для тегов <p>.
- — {.heading} — класс для тега <h2>.
- — {.block-2} — класс для общего контейнера.
Сначала нам необходимо изменить фон блока и создать рамку.
После этого нужно поработать над текстом — изменить цвет и размер шрифта, а также расположение относительно страницы.
- "Background" — отвечает за создание фона.
- "Border" — задает рамку для блока.
- "Color" — изменяет цвет текста.
- "Margin" — Внешние отступы.
- "Text-align" — расположение текста относительно экрана.
Для изменения размеров шрифта создадим класс f22px. Код: .f22px{font-size: 22px;}
В итоге, ваш код должен иметь такой вид:


Создание прайс-листа
Приступаем ко второму блоку. Его будет создать намного сложнее чем первый, в основном из-за стилизации блоков с услугами.
В теге <section>, с классом block-3, размещаем заголовок(h2) и 3 блока div. В каждом из них будет располагаться текст с описанием и кнопка.
В блоках <div> размещаем ещё один блок <div>, для заголовка услуги(h3). Для тегов заголовка задаем класс h3. Ниже размещаем список информации о курсе, размещаем с помощью тега ul, с классом course.
Создаем по 5 блоков <li> с описанием. Для каждого из них создаем класс course-list.
Ниже располагаем тег параграфа, для цены, с классом price. В самом низу будет находиться кнопка. Для неё создаем тег <a>, с классом course-list-button.
После размещения контента открываем CSS документ и приступаем к стилизации.
Используемые селекторы:
- <Course-list>.
- <Course-list-button>.
- <Price>.
- <Course>.
- <Block-3>.
- <H3>.
- {Course-list-button:hover}.
Сначала зададим цвет шрифта, затем разместим заголовок по центру.
Свойства:
- <Text-align>.
- <Color>.
Для изменения размеров шрифта воспользуемся классом f22px.
Далее займемся расположением и размерами блоков. Также необходимо создать рамку.
Свойства:
- <Margin>.
- <Width>.
- <Height>.
- <Border>.
После этого займемся стилизацией заголовков каждого блока.
Свойства:
- <Padding>.
- <Background>.
- <Color>.
Для изменения размера шрифта воспользуемся классом f18px(.f18px{font-size: 18px;}).
После этого зададим стилизацию для списка услуг и для цены.
Свойства:
- <List-style-type> — изменяет декорацию списка.
- <Padding>.
- <Text-align>.
Для элементов списка задаем класс f15px, а для цены f18px.
И последний элемент — создание кнопок. Создаем селектор с классом {corse-list-button}.
Для каждой кнопки нужно задать ширину, цвет и размер шрифта, а также анимированное изменение состояния при наведении
Используемые свойства:
- <Text-decoration>.
- <Padding>.
- <Margin>.
- <Border>.
- <Border-radius> — закругление рамки.
- <Background>.
- <Color>.
- <Transition> — создание анимированного изменения элемента.
После этого создаем селектор {course-list-button: hover}, для которого запишем следующие свойства:
- <Background>.
- <Color>.
Для того чтобы изменить размер шрифта используем класс f16px.

<section id="block3">
<h2>Программа обучения</h2>
<div class="price-block">
<h3>HTML</h3>
<ul class="price-list">
<li>Основы HTML</li>
<li>Основы построения сайтов</li>
<li>Введение в разметку</li>
<li>Создание блочных сайтов</li>
</ul>
<p class="price">20$</p>
<a href="#">Заказать</a>
</div>
<div class="price-block">
<h3>CSS</h3>
<ul class="price-list">
<li>Основы HTML</li>
<li>Основы построения сайтов</li>
<li>Введение в разметку</li>
<li>Создание блочных сайтов</li>
</ul>
<p class="price">25$</p>
<a href="#">Заказать</a>
</div>
<div class="price-block">
<h3>JavaScript</h3>
<ul class="price-list">
<li>Основы HTML</li>
<li>Основы построения сайтов</li>
<li>Введение в разметку</li>
<li>Создание блочных сайтов</li>
</ul>
<p class="price">30$</p>
<a href="#">Заказать</a>
</div>
</section>

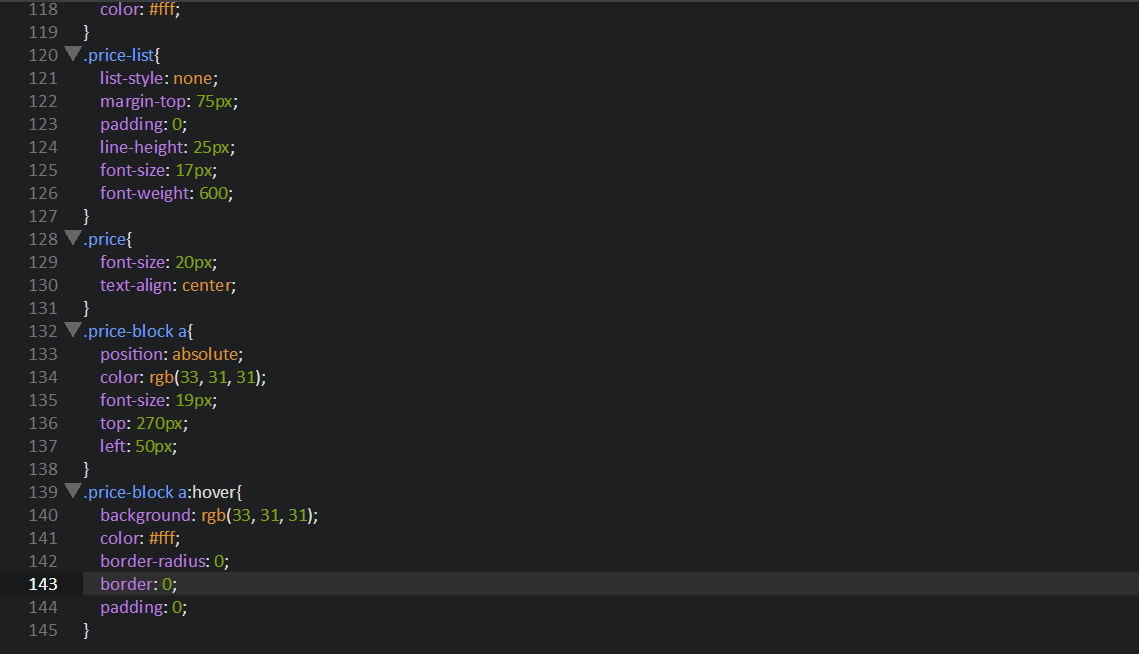
.price-list{
list-style: none;
margin-top: 75px;
padding: 0;
line-height: 25px;
font-size: 17px;
font-weight: 600;
}
.price{
font-size: 20px;
text-align: center;
}
.price-block a{
position: absolute;
color: rgb(33, 31, 31);
font-size: 19px;
top: 270px;
left: 50px;
}
.price-block a:hover{
background: rgb(33, 31, 31);
color: #fff;
border-radius: 0;
border: 0;
padding: 0;
}
