
Подробное описание и демонстрация работы блока о нас под номером №16 для библиотеки Bootstrap. Html и CSS код для реализации блока service box на сайте как на изображении.
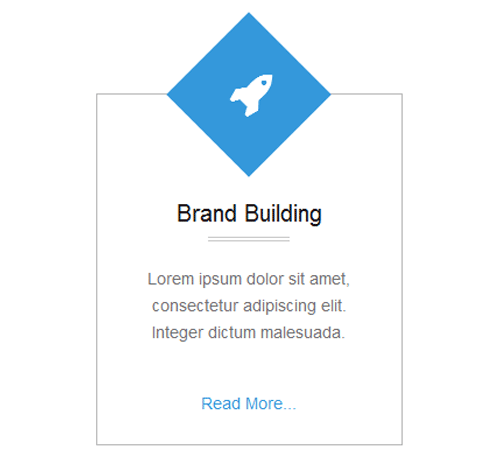
Демо CSS блока о сервисе — стиль 16
Создание сайтов
Это текст специально написан для демонстрации работы эффекта. Integer dictum malesuada.
Адаптивный дизайн
Это текст специально написан для демонстрации работы эффекта. Integer dictum malesuada.
Clean & Clear Design
Это текст специально написан для демонстрации работы эффекта. Integer dictum malesuada.
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="serviceBox"> <div class="service-icon"> <i class="fa fa-globe"></i> </div> <div class="service-content"> <h3>Web Development</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dictum malesuada. </p> </div> <div class="read"> <a href="#">read more...</a> </div> </div> </div> </div> </div>css разметка для реализации блока о компании
.serviceBox{
border: 1px solid #b9b9b9;
margin-top:70px;
text-align: center;
padding: 25px;
}
.serviceBox .service-icon{
width:100px;
height:100px;
border: 1px solid #b9b9b9;
text-align: center;
line-height: 100px;
font-size: 40px;
background: #fff;
transform: rotate(-45deg);
margin: -75px auto -20px;
}
.serviceBox .service-icon i{
transform: rotate(45deg);
color:#4f4f4f;
transition:all 0.3s ease-out;
}
.serviceBox:hover .service-icon{
background: #3498db;
border-color: #3498db;
transition:all 0.3s ease-out;
}
.serviceBox:hover .service-icon i{
color:#fff;
}
.serviceBox .service-content{
margin-top: 60px;
}
.serviceBox .service-content h3{
text-transform: capitalize;
color:#161616;
font-size: 20px;
}
.serviceBox .service-content h3:after{
content: "";
border-top: 1px solid #c9c9c9;
border-bottom: 1px solid #c9c9c9;
width: 70px;
height:4px;
display:block;
margin: 10px auto 20px;
}
.serviceBox .service-content p{
color:#727272;
line-height: 23px;
}
.serviceBox .read{
margin-top: 40px;
}
.serviceBox .read a{
color:#161616;
text-transform: capitalize;
}
.serviceBox:hover .read a{
color:#3498db;
transition:all 0.3s ease-out;
}
@media only screen and (max-width: 990px){
.serviceBox{
margin-top: 90px;
}
}
