
Подробное описание и демонстрация работы полосы прогресса под номером №77 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
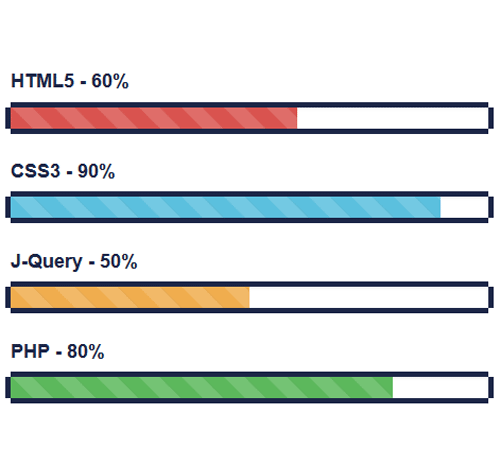
Демо Шкалы прогресса — стиль 77
HTML5
CSS3
J-Query
PHP
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress"> <div class="progress-bar" style="width:65%; background:#1f75c4;"> <span class="progress-icon fa fa-globe"></span> <div class="progress-value"><span>65</span>%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress orange"> <div class="progress-bar" style="width:90%; background:#f7810e;"> <span class="progress-icon fa fa-rocket"></span> <div class="progress-value"><span>90</span>%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 18px;
font-weight: 700;
color: #000;
margin: 0 0 30px;
}
.progress{
height: 17px;
background: rgba(0,0,0,0.1);
border-radius: 15px;
margin-bottom: 30px;
overflow: visible;
position: relative;
}
.progress .progress-bar{
border-radius: 15px;
box-shadow: none;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-icon,
.progress .progress-value{
width: 50px;
height: 50px;
border-radius: 50%;
line-height: 40px;
background: #fff;
border: 7px solid #1f75c4;
font-size:15px;
font-weight: 600;
color: #1f75c4;
position: absolute;
top: -17px;
right: -5px;
}
.progress .progress-icon{
right: auto;
left: -5px;
}
.progress.orange .progress-icon,
.progress.orange .progress-value{
border: 7px solid #f7810e;
color: #f7810e;
}
.progress.pink .progress-icon,
.progress.pink .progress-value{
border: 7px solid #f2438f;
color: #f2438f;
}
.progress.green .progress-icon,
.progress.green .progress-value{
border: 7px solid #08a061;
color: #08a061;
}
@-webkit-keyframes animate-positive{
0%{ width: 0; }
}
@keyframes animate-positive{
0%{ width: 0; }
}
JS код
$(document).ready(function(){
$('.progress-value > span').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 1500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
