
Подробное описание и демонстрация работы полосы прогресса под номером №57 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
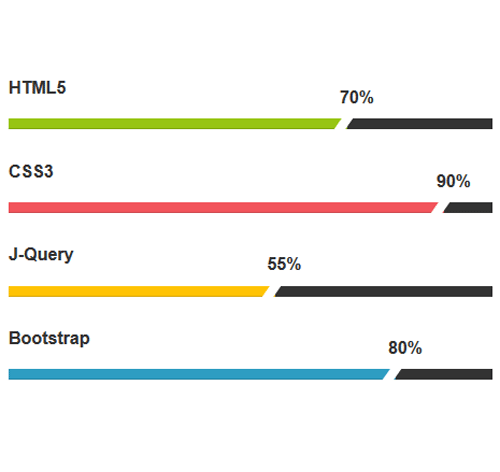
Демо Шкалы прогресса — стиль 57
HTML5
CSS3
J-Query
Bootstrap
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress"> <div class="progress-bar" style="width:70%; background:#97c513;"> <div class="progress-value">70%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress"> <div class="progress-bar" style="width:90%; background:#f2545b;"> <div class="progress-value">90%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 16px;
font-weight: 700;
color: #333;
margin: 0 0 20px;
}
.progress{
height: 10px;
background: #333;
border-radius: 0;
box-shadow: none;
margin-bottom: 30px;
overflow: visible;
}
.progress .progress-bar{
position: relative;
-webkit-animation: animate-positive 2s;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "";
display: inline-block;
width: 9px;
background: #fff;
position: absolute;
top: -10px;
bottom: -10px;
right: -1px;
z-index: 1;
transform: rotate(35deg);
}
.progress .progress-value{
display: block;
font-size: 16px;
font-weight: 600;
color: #333;
position: absolute;
top: -30px;
right: -25px;
}
@-webkit-keyframes animate-positive{
0%{ width: 0; }
}
@keyframes animate-positive {
0%{ width: 0; }
}
