
Подробное описание и демонстрация работы полосы прогресса под номером №54 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
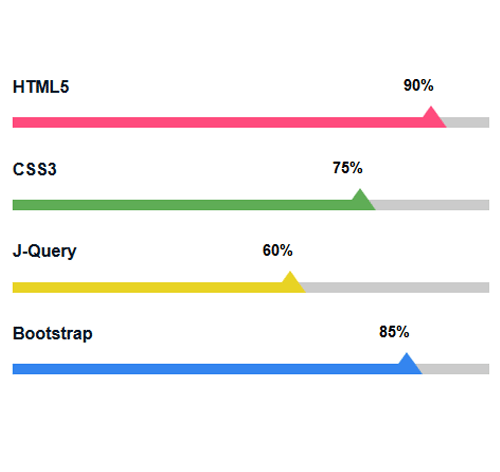
Демо Шкалы прогресса — стиль 54
HTML5
CSS3
J-Query
Bootstrap
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress pink"> <div class="progress-bar" style="width:90%; background:#ff4b7d;"> <div class="progress-value">90%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress green"> <div class="progress-bar" style="width:75%; background:#5fad56;"> <div class="progress-value">75%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 16px;
font-weight: 700;
color: #011627;
margin: 0 0 20px;
}
.progress{
height: 10px;
background: #cbcbcb;
border-radius: 0;
box-shadow: none;
margin-bottom: 30px;
overflow: visible;
}
.progress .progress-bar{
box-shadow: none;
position: relative;
-webkit-animation: animate-positive 2s;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "";
display: block;
border: 15px solid transparent;
border-bottom: 21px solid transparent;
position: absolute;
top: -26px;
right: -12px;
}
.progress .progress-value{
font-size: 15px;
font-weight: bold;
color: #000;
position: absolute;
top: -40px;
right: 0;
}
.progress.pink .progress-bar:after{
border-bottom-color: #ff4b7d;
}
.progress.green .progress-bar:after{
border-bottom-color: #5fad56;
}
.progress.yellow .progress-bar:after{
border-bottom-color: #e8d324;
}
.progress.blue .progress-bar:after{
border-bottom-color: #3485ef;
}
@-webkit-keyframes animate-positive{
0% { width: 0; }
}
@keyframes animate-positive{
0% { width: 0; }
}
