
Подробное описание и демонстрация работы полосы прогресса под номером №22 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
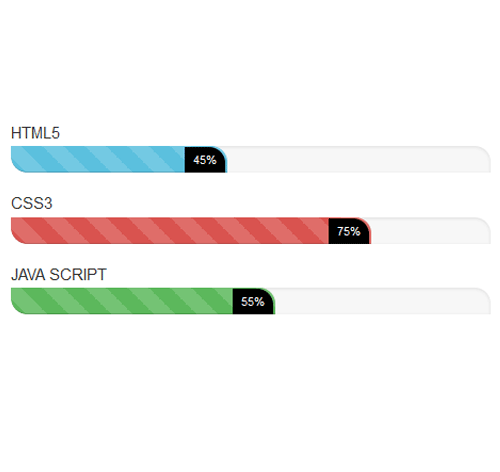
Демо Шкалы прогресса — стиль 22
HTML5
CSS3
JAVA SCRIPT
<div class="container"> <div class="row"> <div class="col-md-6"> <h4 class="progressbar-title">HTML5</h4> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width:45%;"> <span>45%</span> </div> </div> <h4 class="progressbar-title">CSS3</h4> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 75%;"> <span>75%</span> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress{
height:25px;
line-height: 35px;
background:#f7f7f7;
border-radius: 0 15px 0 15px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset;
}
.progressbar-title{
color:#333;
font-size:15px;
margin:5px 0 5px;
}
.progress .progress-bar{
position: relative;
border-radius: 0 15px 0 15px;
}
.progress .progress-bar span{
display: block;
background: #000;
color: #fff;
border-top-right-radius: 15px;
font-size: 11px;
padding: 2px 8px;
position: absolute;
right: 2px;
top: 1px;
}
.progress-bar.active{
animation:progress-bar-stripes 0.90s linear infinite;
}
