
Подробное описание и демонстрация работы полосы прогресса под номером №18 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
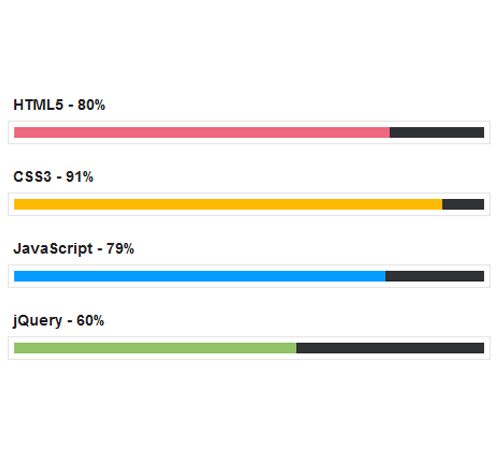
Демо Шкалы прогресса — стиль 18
<div class="container"> <div class="row"> <div class="col-sm-6"> <div class="progress_bar"> <div class="progress_bar_title">HTML5 - 80%</div> <div class="pro-bar"> <div class="pro-bg"></div> <div class="progress-bar-inner" style="width: 80%; background: #ed687c;"></div> </div> </div> <div class="progress_bar"> <div class="progress_bar_title">CSS3 - 91%</div> <div class="pro-bar"> <div class="pro-bg"></div> <div class="progress-bar-inner" style="width: 91%; background: #fdba04;"></div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress_bar {
float: left;
margin-bottom: 20px;
width: 100%;
}
.progress_bar .progress_bar_title {
box-sizing: border-box;
color: hsl(0, 0%, 13%);
float: left;
font-weight: bold;
margin-bottom: 5px;
padding-left: 5px;
width: 100%;
}
.progress_bar .pro-bar {
background-color: hsl(0, 0%, 100%);
border: 1px solid hsl(0, 0%, 90%);
box-sizing: border-box;
float: left;
padding: 5px;
position: relative;
width: 100%;
}
.progress_bar .pro-bg {
background-color: hsl(204, 5%, 20%);
float: left;
height: 10px;
position: relative;
width: 100%;
z-index: 1;
}
.progress_bar .progress-bar-inner {
float: left;
height: 10px;
left: 0;
margin-top: -10px;
position: relative;
top: 0;
z-index: 100;
}
