
Подробное описание и демонстрация работы таблицы цен под номером №97 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
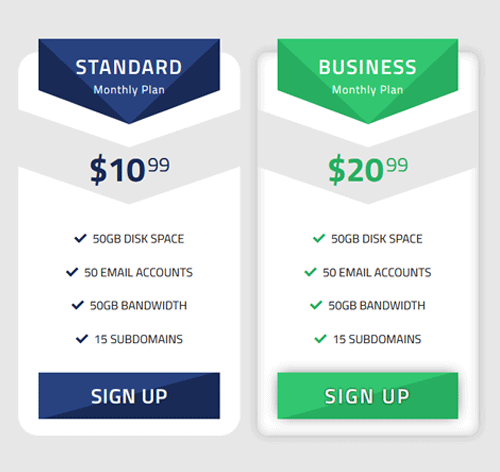
Демо Таблицы цен — стиль 97
Стандарт
Monthly Plan
$10
99
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
Бизнес
Monthly Plan
$20
99
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
Премиум
Monthly Plan
$30
99
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <span class="month">Monthly Plan</span> </div> <div class="price-value"> <span class="amount">$10</span> <span class="amount-sm">99</span> </div> <ul class="pricing-content"> <li><i class="fa fa-check"></i> 50GB Disk Space</li> <li><i class="fa fa-check"></i> 50 Email Accounts</li> <li><i class="fa fa-check"></i> 50GB Bandwidth</li> <li><i class="fa fa-check"></i> 15 Subdomains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable green"> <div class="pricingTable-header"> <h3 class="title">Business</h3> <span class="month">Monthly Plan</span> </div> <div class="price-value"> <span class="amount">$20</span> <span class="amount-sm">99</span> </div> <ul class="pricing-content"> <li><i class="fa fa-check"></i> 50GB Disk Space</li> <li><i class="fa fa-check"></i> 50 Email Accounts</li> <li><i class="fa fa-check"></i> 50GB Bandwidth</li> <li><i class="fa fa-check"></i> 15 Subdomains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
background: #fff;
font-family: 'Titillium Web', sans-serif;
text-align: center;
padding: 0 0 25px;
margin: 25px 15px 0;
border-radius: 30px;
transition: all 0.3s ease 0s;
}
.pricingTable:hover{
box-shadow: 0 0 15px rgba(0,0,0,0.2) inset, 0 0 15px rgba(0,0,0,0.2);
border-radius: 15px;
}
.pricingTable .pricingTable-header{
color: #fff;
background-color: #192a56;
padding: 25px 10px 40px;
margin: 0 30px;
position: relative;
top: -20px;
-webkit-clip-path: polygon(100% 0, 100% 60%, 50% 100%, 0 60%, 0 0);
clip-path: polygon(100% 0, 100% 60%, 50% 100%, 0 60%, 0 0);
}
.pricingTable .pricingTable-header:before{
content: '';
background-color: #28417f;
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
z-index: -1;
-webkit-clip-path: polygon(50% 100%, 0 0, 100% 0);
clip-path: polygon(50% 100%, 0 0, 100% 0);
}
.pricingTable .title{
font-size: 30px;
font-weight: 600;
letter-spacing: 2px;
text-transform: uppercase;
margin: 0 0 5px;
}
.pricingTable .month{
color: #fff;
font-size: 17px;
letter-spacing: 1px;
}
.pricingTable .price-value{
color: #192a56;
background-color: #e7e7e7;
padding: 70px 0 30px;
margin-top: -42px;
-webkit-clip-path: polygon(50% 40%, 100% 0, 100% 60%, 50% 100%, 0 60%, 0 0);
clip-path: polygon(50% 40%, 100% 0, 100% 60%, 50% 100%, 0 60%, 0 0);
}
.pricingTable .amount{
font-size: 50px;
font-weight: 700;
line-height: 35px;
display: inline-block;
}
.pricingTable .amount-sm{
font-size: 30px;
vertical-align: top;
margin-top: -10px;
display: inline-block;
}
.pricingTable .pricing-content{
color: #1C1C1C;
font-size: 18px;
line-height: 50px;
text-transform: uppercase;
padding: 25px 15px;
margin: 0;
list-style: none;
display: inline-block;
}
.pricingTable .pricing-content li i{
color: #192a56;
margin-right: 5px;
}
.pricingTable .pricingTable-signup{
color: #fff;
background: linear-gradient(165deg,#28417f 49%,#192a56 50%);
font-size: 30px;
font-weight: 600;
letter-spacing: 1px;
text-transform: uppercase;
padding: 13px 20px;
margin: 0 30px;
display: block;
transition:all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
letter-spacing: 3px;
text-shadow: 0 0 2px #000;
box-shadow: 0 0 20px -5px rgba(0,0,0,0.7);
}
.pricingTable.green .pricingTable-header{ background-color: #27ae60; }
.pricingTable.green .pricingTable-header:before{ background-color: #31c66f; }
.pricingTable.green .price-value,
.pricingTable.green .pricing-content li i{ color: #27ae60; }
.pricingTable.green .pricingTable-signup{
background: linear-gradient(165deg,#31c66f 49%,#27ae60 50%);
}
.pricingTable.pink .pricingTable-header{ background-color: #d3213c; }
.pricingTable.pink .pricingTable-header:before{ background-color: #f53b57; }
.pricingTable.pink .price-value,
.pricingTable.pink .pricing-content li i{ color: #d3213c; }
.pricingTable.pink .pricingTable-signup{
background: linear-gradient(165deg,#f53b57 49%,#d3213c 50%);
}
@media only screen and (max-width: 990px){
.pricingTable{ margin: 25px 0 50px; }
}
@media only screen and (max-width: 479px){
.pricingTable .pricing-content{
font-size: 15px;
padding-left: 10px;
}
}
