
Подробное описание и демонстрация работы таблицы цен под номером №85 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
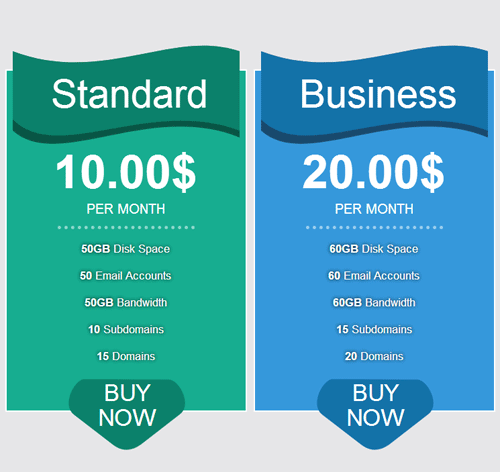
Демо Таблицы цен — стиль 85
10.00$
per month
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 10 Subdomains
- 15 Domains
20.00$
per month
- 60GB Disk Space
- 60 Email Accounts
- 60GB Bandwidth
- 15 Subdomains
- 20 Domains
30.00$
per month
- 70GB Disk Space
- 70 Email Accounts
- 70GB Bandwidth
- 20 Subdomains
- 25 Domains
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <svg viewbox="0 0 100 50" class="pricingTable-header"> <path d="M 0,5 C 40,20 70,-5 100,5 L 100,43 C 60,27 20,58 0,40 Z" stroke=none fill=rgba(0,0,0,0.5) /> <path d="M 0,5 C 40,20 70,-5 100,5 L 100,40 C 60,25 20,55 0,35 Z" stroke=none fill=#0b816b /> <text x="17" y="30" fill="#fff" font-size="17">Standard</text> </svg> <div class="price-value"> <span class="amount">10.00$</span> <span class="month">per month</span> </div> <ul class="pricing-content"> <li> <b>50GB</b> Disk Space</li> <li> <b>50</b> Email Accounts</li> <li> <b>50GB</b> Bandwidth</li> <li> <b>10</b> Subdomains</li> <li> <b>15</b> Domains</li> </ul> <div class="pricingTable-signup"> <svg x="0px" y="0px" width="180px" viewBox="0 0 280 168" class="signup"> <a href="#"> <path fill="#0B826C" stroke="#0b826c" stroke-width="0.78" d="M265.73,81.983l-86.78,67.33c-22.101,17.36-45.24,22.101-70.49,2.11 l-88.89-68.38c-28.4-22.09,1.58-81.53,24.72-81.53l195.14,1.05C264.68,3.093,293.09,60.953,265.73,81.983z"/> <text transform="matrix(0.9911 0 0 1 86.5449 52.4736)"> <tspan x="3" y="0" fill="#ffffff" font-size="55">BUY</tspan> <tspan x="-11.359" y="57.313" fill="#ffffff" font-size="55">NOW</tspan> </text> </a> </svg> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable blue"> <svg viewbox="0 0 100 50" class="pricingTable-header"> <path d="M 0,5 C 40,20 70,-5 100,5 L 100,43 C 60,27 20,58 0,40 Z" stroke=none fill=rgba(0,0,0,0.5) /> <path d="M 0,5 C 40,20 70,-5 100,5 L 100,40 C 60,25 20,55 0,35 Z" stroke=none fill=#1372a8 /> <text x="17" y="30" fill="#fff" font-size="17">Business</text> </svg> <div class="price-value"> <span class="amount">20.00$</span> <span class="month">per month</span> </div> <ul class="pricing-content"> <li> <b>60GB</b> Disk Space</li> <li> <b>60</b> Email Accounts</li> <li> <b>60GB</b> Bandwidth</li> <li> <b>15</b> Subdomains</li> <li> <b>20</b> Domains</li> </ul> <div class="pricingTable-signup"> <svg x="0px" y="0px" width="180px" viewBox="0 0 280 168" class="signup"> <a href="#"> <path fill="#1372a8" stroke="#1372a8" stroke-width="0.78" d="M265.73,81.983l-86.78,67.33c-22.101,17.36-45.24,22.101-70.49,2.11 l-88.89-68.38c-28.4-22.09,1.58-81.53,24.72-81.53l195.14,1.05C264.68,3.093,293.09,60.953,265.73,81.983z"/> <text transform="matrix(0.9911 0 0 1 86.5449 52.4736)"> <tspan x="3" y="0" fill="#ffffff" font-size="55">BUY</tspan> <tspan x="-11.359" y="57.313" fill="#ffffff" font-size="55">NOW</tspan> </text> </a> </svg> </div> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #e6e6e8; }
.pricingTable{
padding: 28% 0 0;
margin: 35px 0;
border: 2px solid #fff;
text-align: center;
background: #17ad90;
position: relative;
}
.pricingTable .pricingTable-header{
width: 95%;
height: auto;
position: absolute;
top: -9%;
left: 50%;
transform: translateX(-50%);
}
.pricingTable .pricingTable-header path{ transition: all 0.3s ease 0s; }
.pricingTable:hover .pricingTable-header path{ fill: #0b5647; }
.pricingTable .price-value{
display: inline-block;
padding-bottom: 20px;
margin-bottom: 10px;
border-bottom: 5px dotted rgba(255,255,255,0.5);
color: #fff;
position: relative;
}
.pricingTable .amount{
font-size: 70px;
font-weight: 600;
}
.pricingTable .month{
display: block;
font-size: 20px;
font-weight: 500;
line-height: 10px;
text-transform: uppercase;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 60px 0;
list-style: none;
position: relative;
}
.pricingTable .pricing-content li{
font-size: 17px;
color: #fff;
line-height: 40px;
text-shadow: 0 0 5px #000;
}
.pricingTable .pricingTable-signup{
display: block;
position: absolute;
bottom: -13%;
left: 0;
right: 0;
}
.pricingTable .pricingTable-signup path{
cursor: pointer;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup a:hover path{ fill: #0b5647; }
.pricingTable.blue{ background: #3598db; }
.pricingTable.blue:hover .pricingTable-header path,
.pricingTable.blue .pricingTable-signup a:hover path{ fill: #1a4b6d; }
.pricingTable.red{ background: #e84c3d; }
.pricingTable.red:hover .pricingTable-header path,
.pricingTable.red .pricingTable-signup a:hover path{fill: #73261e;}
@media only screen and (max-width: 1200px){
.pricingTable{ padding: 25% 0 0; }
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 80px; }
}
@media only screen and (max-width: 767px){
.pricingTable{
padding: 35% 0 0;
margin-bottom: 100px;
}
.pricingTable .pricingTable-signup{ bottom: -11%; }
}
@media only screen and (max-width: 479px){
.pricingTable{ padding: 30% 0 0; }
}
