
Подробное описание и демонстрация работы таблицы цен под номером №84 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
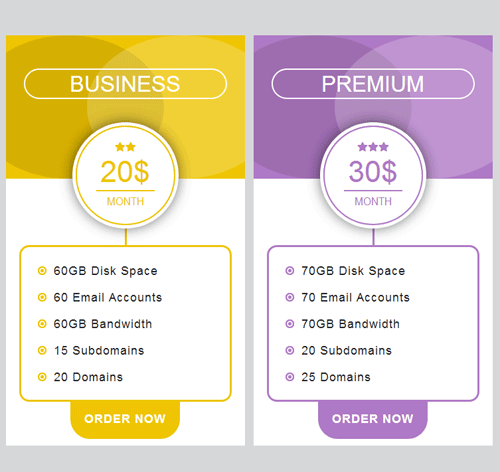
Демо Таблицы цен — стиль 84
Стандарт
Бизнес
Премиум
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> </div> <div class="pricing-content"> <div class="price-value"> <i class="fa fa-star"></i> <span class="amount">10$</span> <span class="month">month</span> </div> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable yellow"> <div class="pricingTable-header"> <h3 class="title">Business</h3> </div> <div class="pricing-content"> <div class="price-value"> <i class="fa fa-star"></i><i class="fa fa-star"></i> <span class="amount">20$</span> <span class="month">month</span> </div> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #d6d7d9; }
.pricingTable{
text-align: center;
overflow: hidden;
}
.pricingTable .pricingTable-header{
padding: 50px 10px 120px;
background: #2490d2;
z-index: 1;
overflow: hidden;
position: relative;
}
.pricingTable .pricingTable-header:before,
.pricingTable .pricingTable-header:after{
content: "";
width: 80%;
height: 100%;
border-radius: 50%;
background: rgba(0,0,0,0.1);
position: absolute;
top: 0;
left: -50px;
z-index: -1;
}
.pricingTable .pricingTable-header:after{
background: rgba(255,255,255,0.2);
left: auto;
right: -50px;
}
.pricingTable .title{
display: inline-block;
width: 90%;
padding: 3px 0;
margin: 0;
font-size: 33px;
color: #fff;
text-transform: uppercase;
border: 2px solid #fff;
border-radius: 30px;
}
.pricingTable .pricing-content{
background: #fff;
padding: 100px 20px 10px;
position: relative;
}
.pricingTable .pricing-content:after{
content: "";
display: block;
width: 3px;
height: 100px;
background: #2490d2;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
.pricingTable .price-value{
width: 150px;
height: 150px;
border-radius: 50%;
background: #fff;
color: #2490d2;
padding: 20px 0;
border: 2px solid #2490d2;
box-shadow: 0 0 0 5px #fff,0 0 25px -2px #000;
z-index: 1;
position: absolute;
top: -80px;
left: 50%;
transform: translateX(-50%);
}
.pricingTable .amount{
display: block;
font-size: 45px;
line-height: 55px;
}
.pricingTable .amount:after{
content: "";
display: block;
width: 60%;
height: 2px;
background: #2490d2;
margin: 0 auto;
}
.pricingTable .month{
display: block;
font-size: 16px;
line-height: 30px;
text-transform: uppercase;
}
.pricingTable .pricing-content ul{
padding: 15px 15px 15px 50px;
margin: 0;
list-style: none;
text-align: left;
border: 3px solid #2490d2;
border-radius: 15px;
}
.pricingTable .pricing-content ul li{
font-size: 18px;
color: #202020;
line-height: 40px;
letter-spacing: 1px;
position: relative;
}
.pricingTable .pricing-content ul li:before{
content: "";
width: 13px;
height: 13px;
border-radius: 50%;
border: 2px solid #2490d2;
background: #2490d2;
box-shadow: 0 0 0 2px #fff inset;
position: absolute;
left: -25px;
top: 14px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 12px 18px 15px;
margin: -3px auto 0;
background: #2490d2;
border: 3px solid #2490d2;
border-radius: 0 0 30px 30px;
font-size: 18px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #2490d2;
}
.pricingTable.yellow .pricingTable-header,
.pricingTable.yellow .amount:after,
.pricingTable.yellow .pricing-content:after,
.pricingTable.yellow .pricing-content ul li:before,
.pricingTable.yellow .pricingTable-signup{ background: #edc402; }
.pricingTable.yellow .price-value{
color: #edc402;
border-color: #edc402;
}
.pricingTable.yellow .pricing-content ul,
.pricingTable.yellow .pricing-content ul li:before,
.pricingTable.yellow .pricingTable-signup{ border-color: #edc402; }
.pricingTable.yellow .pricingTable-signup:hover{
background: #fff;
color: #edc402;
}
.pricingTable.purple .pricingTable-header,
.pricingTable.purple .amount:after,
.pricingTable.purple .pricing-content:after,
.pricingTable.purple .pricing-content ul li:before,
.pricingTable.purple .pricingTable-signup{ background: #af79c4; }
.pricingTable.purple .price-value{
color: #af79c4;
border-color: #af79c4;
}
.pricingTable.purple .pricing-content ul,
.pricingTable.purple .pricing-content ul li:before,
.pricingTable.purple .pricingTable-signup{ border-color: #af79c4; }
.pricingTable.purple .pricingTable-signup:hover{
background: #fff;
color: #af79c4;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 479px){
.pricingTable .title{ font-size: 25px; }
.pricingTable .pricing-content ul{
padding-left: 30px;
padding-right: 5px;
}
}
