
Подробное описание и демонстрация работы таблицы цен под номером №78 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
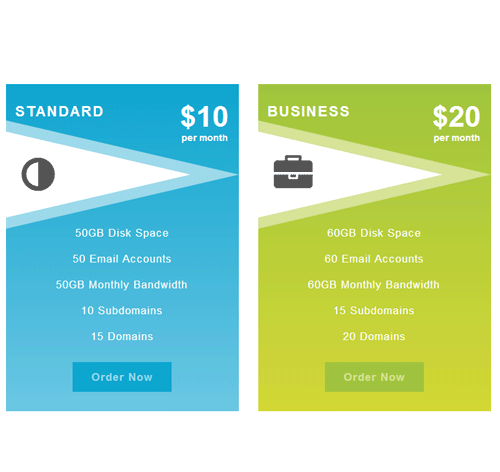
Демо Таблицы цен — стиль 78
Стандарт
$10
per month
- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20
per month
- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30
per month
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricing-icon"> <i class="fa fa-adjust"></i> </div> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <div class="price-value">$10 <span class="month">per month</span> </div> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable green"> <div class="pricing-icon"> <i class="fa fa-briefcase"></i> </div> <div class="pricingTable-header"> <h3 class="title">Business</h3> <div class="price-value">$20 <span class="month">per month</span> </div> </div> <ul class="pricing-content"> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
padding: 30px 15px;
text-align: center;
background: linear-gradient(to bottom,#0da5ce,#6bc6e2);
overflow: hidden;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable:hover{
border-radius: 20px 0 20px 0;
box-shadow: 0 0 25px #606060 inset;
}
.pricingTable:before,
.pricingTable:after{
content: "";
width: 100%;
height: 200px;
border: 100px solid transparent;
border-left: 430px solid #9dd8ea;
border-right: none;
position: absolute;
top: 40px;
right: 0;
}
.pricingTable:after{
height: 100px;
border: 70px solid transparent;
border-left: 300px solid #fff;
top: 70px;
right: 5px;
}
.pricingTable .pricing-icon{
font-size: 60px;
color: #565656;
position: absolute;
top: 98px;
left: 25px;
z-index: 1;
}
.pricingTable .pricingTable-header{
margin-bottom: 15px;
overflow: auto;
}
.pricingTable .title{
display: inline-block;
font-size: 22px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
float: left;
margin: 0;
}
.pricingTable .price-value{
display: inline-block;
font-size: 45px;
font-weight: 700;
color: #fff;
line-height: 40px;
float: right;
}
.pricingTable .month{
display: block;
font-size: 14px;
line-height: 25px;
}
.pricingTable .pricing-content{
padding: 100px 10px 0;
margin: 0 0 20px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 17px;
color: #fff;
letter-spacing: 1px;
line-height: 40px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 7px 25px;
background: #0da5ce;
border: 4px dashed #0da5ce;
font-size: 17px;
font-weight: 700;
color: #9dd8ea;
letter-spacing: 1px;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
color: #fff;
border: 4px dashed #fff;
border-radius: 30px 0;
box-shadow: 0 0 10px #6bc6e2 inset;
}
.pricingTable.green{ background:linear-gradient(to bottom,#a0c43e,#d2d736); }
.pricingTable.green:before{ border-left-color: #d5e197; }
.pricingTable.green .pricingTable-signup{
background: #a0c43e;
border-color: #a0c43e;
color: #d5e197;
}
.pricingTable.green .pricingTable-signup:hover{
color: #fff;
box-shadow: 0 0 10px #d5e197 inset;
border: 4px dashed #fff;
}
.pricingTable.pink{ background:linear-gradient(to bottom,#e63176,#e7619e); }
.pricingTable.pink:before{ border-left-color: #e88ab4; }
.pricingTable.pink .pricingTable-signup{
background: #e63176;
border-color: #e63176;
color: #e7619e;
}
.pricingTable.pink .pricingTable-signup:hover{
color: #fff;
box-shadow: 0 0 10px #e88ab4 inset;
border: 4px dashed #fff;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media screen and (max-width:767px){
.pricingTable:before{ top: 50px; }
.pricingTable:after{ top: 80px; }
.pricingTable .pricing-icon{ top: 101px; }
}
@media screen and (max-width:479px){
.pricingTable .pricing-icon{
font-size: 50px;
top: 111px;
}
}
