
Подробное описание и демонстрация работы таблицы цен под номером №64 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
Демо Таблицы цен — стиль 64
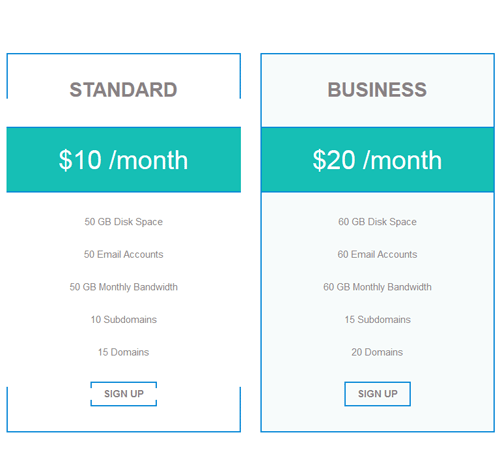
Стандарт
$10 /month
- 50 GB Disk Space
- 50 Email Accounts
- 50 GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20 /month
- 60 GB Disk Space
- 60 Email Accounts
- 60 GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30 /month
- 70 GB Disk Space
- 70 Email Accounts
- 70 GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Standard</h3> <div class="price-value">$10 /month</div> <ul class="pricing-content"> <li>50 GB Disk Space</li> <li>50 Email Accounts</li> <li>50 GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Business</h3> <div class="price-value">$20 /month</div> <ul class="pricing-content"> <li>60 GB Disk Space</li> <li>60 Email Accounts</li> <li>60 GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
padding: 40px 0;
text-align: center;
position: relative;
}
.pricingTable:hover{ background: #f7fcfb; }
.pricingTable:before,
.pricingTable:after{
content: "";
display: block;
width: 100%;
height: 70px;
border: 2px solid #192bb1;
position: absolute;
left: 0;
transition: all 0.3s ease 0s;
}
.pricingTable:before{
top: 0;
border-bottom: none;
}
.pricingTable:after{
bottom: 0;
border-top: none;
}
.pricingTable:hover:before,
.pricingTable:hover:after{
height: 50%;
}
.pricingTable .title{
font-size: 30px;
font-weight: 700;
color: #898384;
text-transform: uppercase;
margin: 0 0 40px 0;
}
.pricingTable .price-value{
padding: 20px 0;
background: #c6c132;
font-size: 40px;
color: #fff;
margin-bottom: 20px;
border-top: 2px solid #192bb1;
border-bottom: 2px solid #192bb1;
}
.pricingTable .pricing-content{
list-style: none;
padding: 0;
margin: 0 0 20px 0;
}
.pricingTable .pricing-content li{
font-size: 15px;
color: #898384;
line-height: 50px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 20px;
font-size: 15px;
font-weight: 600;
color: #898384;
text-transform: uppercase;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:before,
.pricingTable .pricingTable-signup:after{
content: "";
display: block;
width: 100%;
height: 10px;
border: 2px solid #192bb1;
position: absolute;
left: 0;
z-index: 2;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:before{
top: 0;
border-bottom: none;
}
.pricingTable .pricingTable-signup:after{
bottom: 0;
border-top: none;
}
.pricingTable .pricingTable-signup:hover:before,
.pricingTable .pricingTable-signup:hover:after{
height: 50%;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
