
Подробное описание и демонстрация работы таблицы цен под номером №49 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
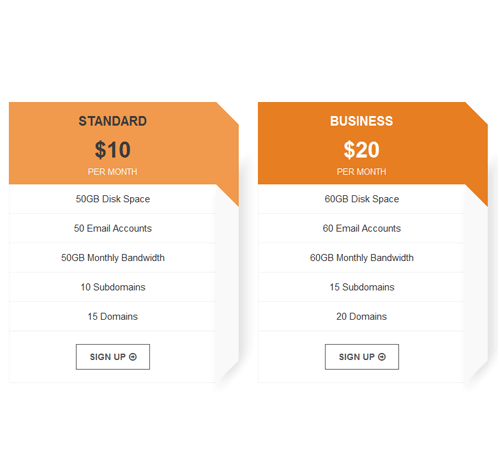
Демо Таблицы цен — стиль 49
Стандарт
$10 per month- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20 per month- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30 per month- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <span class="price-value"> $10 <span class="month">per month</span> </span> </div> <div class="pricing-content"> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <div class="pricingTable-signup"> <a href="#">sign up<i class="fa fa-arrow-circle-o-right"></i></a> </div> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Business</h3> <span class="price-value"> $20 <span class="month">per month</span> </span> </div> <div class="pricing-content"> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="pricingTable-signup"> <a href="#">sign up<i class="fa fa-arrow-circle-o-right"></i></a> </div> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
text-align: center;
position: relative;
}
.pricingTable .pricingTable-header:after{
content: "";
width: 36px;
height: 29.5%;
background: #f0994d;
position: absolute;
top: -1px;
right: 0;
z-index: 2;
transform: skewY(45deg) translateY(18px);
transition: all 0.4s ease 0s;
}
.pricingTable .title{
font-size: 20px;
font-weight: 700;
line-height: 30px;
color: #3b3b3b;
text-transform: uppercase;
background: #f0994d;
padding: 15px 0 0;
margin: 0 35px 0 0;
transition: all 0.4s ease 0s;
}
.pricingTable .price-value{
display: block;
font-size: 35px;
font-weight: 700;
color: #3b3b3b;
background: #f0994d;
padding: 5px 0 10px;
margin: 0 35px 0 0;
transition: all 0.4s ease 0s;
}
.pricingTable:hover .title,
.pricingTable:hover .price-value{
color: #fff;
}
.pricingTable .month{
display: block;
font-size: 13px;
font-weight: 500;
color: #fff;
text-transform: uppercase;
}
.pricingTable .pricing-content{
border-left: 1px solid #f2f2f2;
position: relative;
}
.pricingTable .pricing-content:after{
content: "";
width: 35px;
height: 100%;
background: #f8f8f8;
box-shadow: 9px 9px 20px #ddd;
position: absolute;
top: 0;
right: 0;
z-index: 1;
transform: skewY(-45deg) translateY(-18px);
transition: all 0.4s ease 0s;
}
.pricingTable .pricing-content ul{
padding: 0;
margin: 0 35px 0 0;
list-style: none;
background: #fff;
}
.pricingTable .pricing-content ul li{
display: block;
font-size: 15px;
color: #333;
line-height: 23px;
padding: 11px 0;
border-bottom: 1px solid #f2f2f2;
}
.pricingTable .pricingTable-signup{
background: #fff;
padding: 20px 0;
margin-right: 35px;
border-bottom: 1px solid #f2f2f2;
}
.pricingTable .pricingTable-signup a{
display: inline-block;
padding: 9px 20px;
font-weight: 700;
color: #555;
text-transform: uppercase;
border: 1px solid #555;
background: #fff;
transition: all 0.4s ease 0s;
}
.pricingTable .pricingTable-signup a:hover{
color: #f0994d;
background: #555;
}
.pricingTable .pricingTable-signup a i{
padding-left: 5px;
}
.pricingTable:hover .pricingTable-header:after,
.pricingTable:hover .title,
.pricingTable:hover .price-value{
background: #e67e22;
}
@media only screen and (max-width: 990px){
.pricingTable{
margin-bottom: 35px;
}
}
