
Подробное описание и демонстрация работы таблицы цен под номером №39 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
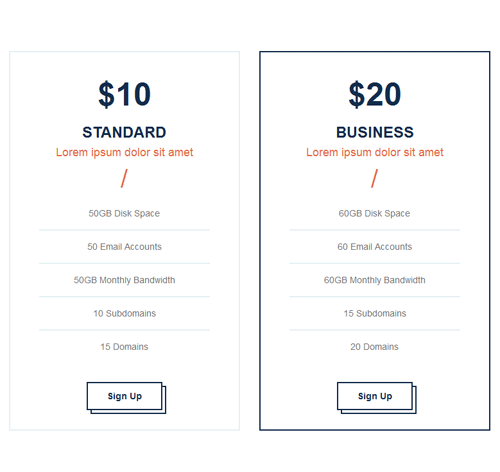
Демо Таблицы цен — стиль 39
$10
Стандарт
Lorem ipsum dolor sit amet /- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
$20
Бизнес
Lorem ipsum dolor sit amet /- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
$30
Премиум
Lorem ipsum dolor sit amet /- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="price-value">$10</div> <h3 class="heading">Standard</h3> <span class="subtitle">Lorem ipsum dolor sit amet</span> <span class="sign">/</span> <div class="pricingContent"> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> </div> <a href="#" class="read">sign up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="price-value">$20</div> <h3 class="heading">Business</h3> <span class="subtitle">Lorem ipsum dolor sit amet</span> <span class="sign">/</span> <div class="pricingContent"> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> </div> <a href="#" class="read">sign up</a> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
border: 2px solid #e4f0f3;
text-align: center;
padding: 30px 0;
transition: all 0.3s ease 0s;
}
.pricingTable:hover{
border-color: #132d4d;
}
.pricingTable .price-value{
font-size: 50px;
font-weight: 600;
color: #132d4d;
margin-bottom: 10px;
}
.pricingTable .heading{
font-size: 24px;
color: #132d4d;
font-weight: 600;
margin: 0 0 5px 0;
text-transform: uppercase;
}
.pricingTable .subtitle{
display: inline-block;
font-size: 18px;
color: #e16b47;
}
.pricingTable .sign{
display: block;
font-size: 40px;
color: #e16b47;
}
.pricingTable .pricingContent ul{
padding: 0 45px;
margin: 0 0 30px 0;
list-style: none;
line-height: 50px;
color: #737373;
}
.pricingTable .pricingContent ul li{
border-bottom: 2px solid #e4f0f3;
}
.pricingTable .pricingContent ul li:last-child{
border-bottom: none;
}
.pricingTable .read{
display: inline-block;
font-size: 14px;
font-weight: 600;
color: #132d4d;
border: 2px solid #132d4d;
padding: 10px 30px;
text-transform: capitalize;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .read:hover{
color: #e16b47;
border: 2px solid #e16b47;
}
.pricingTable .read:before{
content: "";
height: 6px;
border-bottom: 2px solid #132d4d;
border-left: 2px solid #132d4d;
position: absolute;
bottom: -8px;
left: 4px;
right: -8px;
transition: all 0.3s ease 0s;
}
.pricingTable .read:after{
content: "";
width: 6px;
border-top: 2px solid #132d4d;
border-right: 2px solid #132d4d;
position: absolute;
bottom: -8px;
right: -8px;
top: 4px;
transition: all 0.3s ease 0s;
}
.pricingTable .read:hover:before{
bottom: -2px;
left: -2px;
right: 2px;
border-color: #e16b47;
}
.pricingTable .read:hover:after{
bottom: 2px;
right: -2px;
top: -2px;
border-color: #e16b47;
}
@media screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
