
Подробное описание и демонстрация работы таблицы цен под номером №29 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
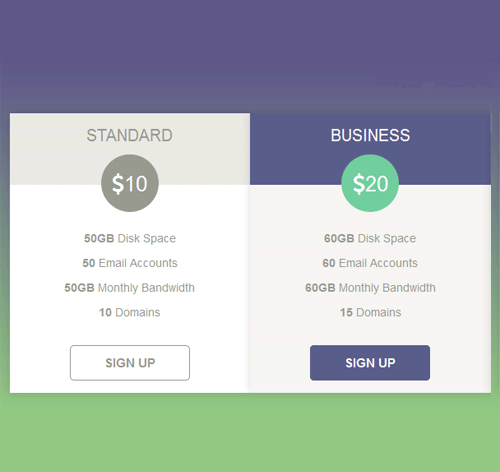
Демо Таблицы цен — стиль 29
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="heading">Standard</h3> <div class="price-value"> <i class="fa fa-usd"></i>10 </div> </div> <div class="pricingContent"> <ul> <li><b>50GB</b> Disk Space</li> <li><b>50</b> Email Accounts</li> <li><b>50GB</b> Monthly Bandwidth</li> <li><b>10</b> Domains</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"> <a href="#" class="btn btn-block">sign up</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
margin: 0 -15px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.14);
background: #fff;
text-align: center;
position: relative;
transition: all 0.4s ease 0s;
}
.pricingTable:hover{
background: #f5f4f2;
}
.pricingTable .pricingTable-header{
background-color: #eae9e4;
color: #989a8f;
padding: 15px 0 50px 0;
position: relative;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-header{
background: #5a5d8a;
color: #fff;
}
.pricingTable .heading{
font-size: 20px;
margin: 0;
text-transform: uppercase;
}
.pricingTable .price-value{
width: 70px;
height: 70px;
line-height: 70px;
border-radius: 50%;
background: #989a8f;
font-size: 26px;
color: #fff;
position: absolute;
top: 50px;
left: 38%;
transition: all 0.5s ease-in-out 0s;
}
.pricingTable:hover .price-value{
background: #71cd9e;
}
.pricingTable .pricingContent ul{
padding: 0;
list-style: none;
margin-top: 50px;
}
.pricingTable .pricingContent ul li{
color: #989a8f;
padding: 5px 0;
}
.pricingTable .pricingTable-sign-up{
padding: 15px 0;
}
.pricingTable .btn{
width: 50%;
border-radius: 5px;
border: 1px solid #989a8f;
padding: 10px 5px;
font-size: 15px;
font-weight: 700;
color: #989A8F;
text-transform: uppercase;
margin: 0 auto;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .btn{
background: #5a5d8a;
color: #fff;
border: 1px solid #5a5d8a;
}
@media screen and (max-width:990px){
.pricingTable{ margin-bottom: 30px; }
.pricingTable .price-value{ left:40%; }
}
@media screen and (max-width:767px){
.pricingTable{margin: 0 0 30px;}
.pricingTable .price-value{ left:45%; }
}
@media screen and (max-width:480px){
.pricingTable .price-value{ left:42%; }
}
@media screen and (max-width:360px){
.pricingTable .price-value{ left:38%; }
}
