
Подробное описание и демонстрация работы таблицы цен под номером №15 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
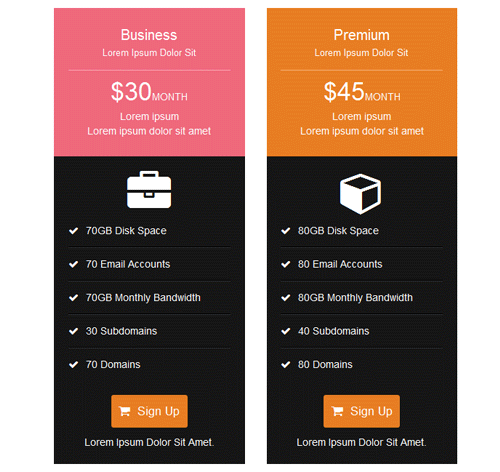
Демо Таблицы цен — стиль 15
Стандарт
Lorem ipsum dolor sit $15month Lorem ipsum Lorem ipsum dolor sit amet- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 subdomains
- 50 Domains
Подключить
Lorem ipsum dolor sit amet.
Премиум
Lorem ipsum dolor sit $45month Lorem ipsumLorem ipsum dolor sit amet- 80GB Disk Space
- 80 Email Accounts
- 80GB Monthly Bandwidth
- 40 subdomains
- 80 Domains
Подключить
Lorem ipsum dolor sit amet.
Extra
Lorem ipsum dolor sit $60month Lorem ipsumLorem ipsum dolor sit amet- 90GB Disk Space
- 90 Email Accounts
- 90GB Monthly Bandwidth
- 50 subdomains
- 90 Domains
Подключить
Lorem ipsum dolor sit amet.
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <span class="heading"> <h3>Standard</h3> <span>Lorem ipsum dolor sit</span> </span> <span class="price-value">$15<span class="month">month</span> <span>Lorem ipsum </span><span>Lorem ipsum dolor sit amet</span></span> </div> <div class="pricingContent"> <i class="fa fa-adjust"></i> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 subdomains</li> <li>50 Domains</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"> <a href="#" class="btn btn-block btn-default">sign up</a> <span>Lorem ipsum dolor sit amet. </span> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
text-align: center;
}
.pricingTable .pricingTable-header{
color:#feffff;
background: #727cb6;
}
.pricingTable .heading{
display: block;
padding-top: 25px;
}
.pricingTable .heading:after{
content: "";
border-top: 1px solid rgba(255, 255, 255 ,0.4);
display: inline-block;
width: 85%;
}
.pricingTable .heading > h3{
margin: 0;
text-transform: capitalize;
font-size: 20px;
}
.pricingTable .heading > span{
text-transform: capitalize;
font-size: 13px;
margin-top: 5px;
display: block;
}
.pricingTable .price-value{
padding-bottom: 25px;
display: block;
font-size: 34px;
}
.pricingTable-header > .price-value > .month{
font-size: 14px;
display: inline-block;
text-transform: uppercase;
}
.pricingTable .price-value > span{
display: block;
font-size: 14px;
line-height: 20px;
}
.pricingTable .pricingContent{
text-transform: capitalize;
background: #151515;
color:#fefeff;
}
.pricingTable .pricingContent > i{
font-size: 60px;
margin-top: 20px;
}
.pricingTable .pricingContent ul{
list-style: none;
padding: 0;
margin-bottom: 0;
text-align: left;
}
.pricingTable .pricingContent ul li{
padding: 12px 0;
border-bottom: 1px solid #000;
border-top: 1px solid #333;
width: 85%;
margin: 0 auto;
}
.pricingTable .pricingContent ul li:first-child{
border-top: 0px none;
}
.pricingTable .pricingContent ul li:last-child{
border-bottom: 0px none;
}
.pricingTable .pricingContent ul li:before{
content: "f00c";
font-family: "Font Awesome 5 Free"; font-weight: 900;
margin-right: 10px;
transition:all 0.5s ease 0s;
}
.pricingTable .pricingContent ul li:hover:before{
margin-right: 20px;
}
.pricingTable .pricingTable-sign-up{
padding: 20px 0;
background: #151515;
color:#fff;
text-transform: capitalize;
}
.pricingTable .pricingTable-sign-up > span{
margin-top: 10px;
display: block;
}
.pricingTable .btn-block{
width: 40%;
margin: 0 auto;
background: #e67e22;
color:#fff;
text-transform: capitalize;
border: 0px none;
padding: 10px;
border-radius: 3px;
font-size: 17px;
transition:all 0.5s ease 0s;
}
.pricingTable .btn-block:hover{
border-radius: 12px;
}
.pricingTable .btn-block:before{
content: "f07a";
font-family: "Font Awesome 5 Free"; font-weight: 900;
margin-right: 10px;
}
.pricingTable.pink .pricingTable-header{
background: #ed687c;
}
.pricingTable.orange .pricingTable-header{
background: #e67e22;
}
.pricingTable.green .pricingTable-header{
background: #008b8b;
}
@media screen and (max-width: 990px){
.pricingTable{
margin-bottom: 20px;
}
}
