
Подробное описание и демонстрация работы таблицы цен под номером №106 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
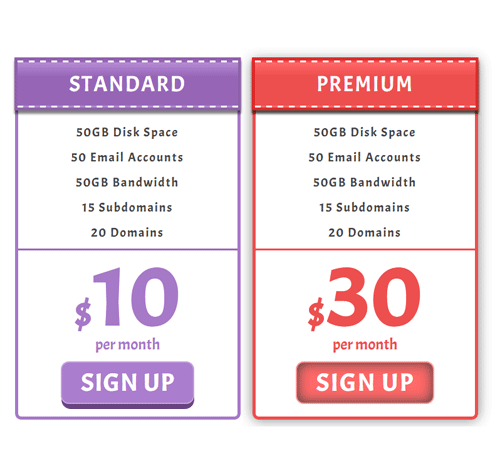
Демо Таблицы цен — стиль 106
Стандарт
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
- 20 Domains
$
20
per month
Подключить
Премиум
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
- 20 Domains
$
30
per month
Подключить
<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="price-value"> <span class="currency">$</span> <span class="amount">10</span> <span class="month">per month</span> </div> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable green"> <div class="pricingTable-header"> <h3 class="title">Business</h3> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="price-value"> <span class="currency">$</span> <span class="amount">20</span> <span class="month">per month</span> </div> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
font-family: 'Acme', sans-serif;
text-align: center;
padding: 0 0 25px;
border: 5px solid #A778C8;
border-top: none;
border-radius: 0 0 10px 10px;
position: relative;
z-index: 1;
transition: all 0.3s;
}
.pricingTable:hover{ box-shadow:0 0 20px rgba(0,0,0,0.5); }
.pricingTable .pricingTable-header{
color: #fff;
background: linear-gradient(to bottom,#B68CD4,#9766B7,#9766B7,#9766B7);
padding: 15px 0;
margin: 0 -1px;
border: 3px dashed #fff;
border-left: none;
border-right: none;
box-shadow: 0 0 0 5px #8E63AA, 0 5px 3px 5px rgba(0,0,0,0.5);
}
.pricingTable .title{
font-size: 35px;
font-weight: 500;
letter-spacing: 2px;
text-transform: uppercase;
margin: 0;
}
.pricingTable .pricing-content{
color: #444;
font-size: 20px;
font-weight: 400;
letter-spacing: 2px;
line-height: 40px;
text-transform: capitalize;
padding: 20px 0 0;
margin: 0 0 5px;
list-style: none;
}
.pricingTable .price-value{
color: #A778C8;
padding-top: 40px;
margin-bottom: 15px;
border-top: 3px solid #9A68B8;
}
.pricingTable .currency{
font-size: 70px;
font-weight: 600;
line-height: 70px;
display: inline-block;
}
.pricingTable .amount{
font-size: 140px;
font-weight: 700;
line-height: 70px;
display:inline-block;
}
.pricingTable .month{
display: block;
font-size: 25px;
}
.pricingTable .pricingTable-signup{
color: #fff;
background-color: #AB7CCD;
font-size: 40px;
font-weight: 600;
letter-spacing: 1px;
text-transform: uppercase;
width: 60%;
padding: 7px 30px;
border-radius: 13px;
border: 2px solid rgba(255,255,255,0.3);
position: relative;
transition:all 0.3s;
}
.pricingTable .pricingTable-signup:after{
content: '';
background-color: #66427F;
height: 100%;
width: 101%;
border-radius: 15px;
transform: translateX(-50%);
position: absolute;
left: 50%;
bottom: -10px;
z-index: -1;
transition: all 0.3s;
}
.pricingTable .pricingTable-signup:hover{
letter-spacing: 2px;
box-shadow: 0 0 20px #444 inset;
}
.pricingTable .pricingTable-signup:hover:after{ bottom: 0; }
.pricingTable.green{ border-color: #50c97a; }
.pricingTable.green .pricingTable-header{
background: linear-gradient(to bottom,#6ae294,#50c97a,#50c97a,#50c97a);
box-shadow: 0 0 0 5px #3eb766,0 5px 3px 5px rgba(0,0,0,0.7);
}
.pricingTable.green .price-value{
color: #50c97a;
border-top-color: #50c97a;
}
.pricingTable.green .pricingTable-signup{ background-color: #6ae294; }
.pricingTable.green .pricingTable-signup:after{ background-color: #2baf57; }
.pricingTable.red{ border-color: #ed4e4e; }
.pricingTable.red .pricingTable-header{
background: linear-gradient(to bottom,#ff6868,#ed4e4e,#ed4e4e,#ed4e4e);
box-shadow: 0 0 0 5px #dd2c2c,0 5px 3px 5px rgba(0,0,0,0.7);
}
.pricingTable.red .price-value{
color: #ed4e4e;
border-top-color: #ed4e4e;
}
.pricingTable.red .pricingTable-signup{ background-color: #ff6868; }
.pricingTable.red .pricingTable-signup:after{ background-color: #d30c0c; }
@media only screen and (max-width: 990px){
.pricingTable{ margin: 0 0 30px; }
}
@media only screen and (max-width: 576px){
.pricingTable .pricing-content{
font-size: 16px;
line-height: 35px;
}
}
