
Подробное описание и демонстрация работы блока команда для сайта под номером №57 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
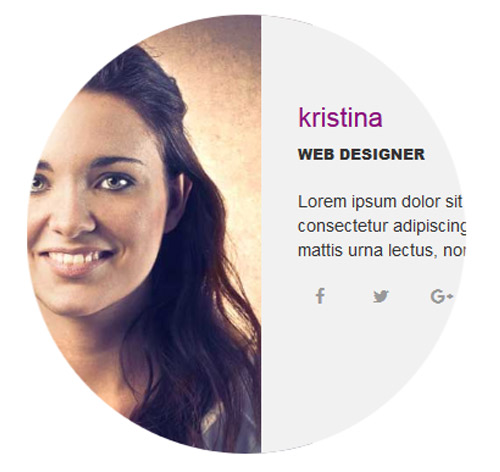
Демо блока наша команда — стиль 57

Williamson
Web DeveloperЭто текст специально написан для демонстрации работы эффекта. Praesent mattis urna lectus, non.

Steve Thomas
Web DeveloperЭто текст специально написан для демонстрации работы эффекта. Praesent mattis urna lectus, non.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-57/img-1.jpg" alt=""/> <div class="team-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent mattis urna lectus, non.</p> <ul class="social"> <li><a class="fab fa-facebook" href="#"></a></li> <li><a class="fab fa-twitter" href="#"></a></li> <li><a class="fab fa-google-plus" href="#"></a></li> <li><a class="fab fa-youtube" href="#"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-57/img-2.jpg" alt=""/> <div class="team-content"> <h3 class="title">kristina</h3> <span class="post">Web Designer</span> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent mattis urna lectus, non.</p> <ul class="social"> <li><a class="fab fa-facebook" href="#"></a></li> <li><a class="fab fa-twitter" href="#"></a></li> <li><a class="fab fa-google-plus" href="#"></a></li> <li><a class="fab fa-youtube" href="#"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
overflow: hidden;
border-radius: 50%;
position: relative;
}
.our-team img{
width: 100%;
height: auto;
position: relative;
right: 0;
transition: all 0.4s ease-in-out 0s;
}
.our-team:hover img{
right: 60%;
}
.our-team .team-content{
width: 80%;
height: 100%;
background: #f1f1f1;
padding: 20% 30px 0;
position: absolute;
top: 0;
right: -80%;
transition: all 0.4s ease-in-out 0s;
}
.our-team:hover .team-content{
right: 0;
}
.our-team .title{
font-size: 22px;
color: #8e0c80;
margin: 0 0 10px 0;
}
.our-team .post{
display: block;
font-size: 12px;
font-weight: 900;
color: #333;
text-transform: uppercase;
margin-bottom: 20px;
}
.our-team .description{
font-size: 14px;
color: #333;
}
.our-team .social{
padding: 0;
margin: 0;
list-style: none;
}
.our-team .social li{
display: inline-block;
margin-right: 10px;
}
.our-team .social li:last-child{
margin-right: 0;
}
.our-team .social li a{
display: block;
width: 36px;
height: 36px;
line-height: 36px;
font-size: 14px;
color: #999;
border-radius: 4px;
text-align: center;
transition: all 0.3s ease-in-out 0s;
}
.our-team .social li a:hover{ color: #fff; }
.our-team .social li a.fa-facebook:hover{ background: #3b5a9b; }
.our-team .social li a.fa-twitter:hover{ background: #2baae1; }
.our-team .social li a.fa-google-plus:hover{ background: #f63d26; }
.our-team .social li a.fa-youtube:hover{ background: #c3181e; }
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 50px; }
}
@media only screen and (max-width: 360px){
.team-content{ padding: 15% 15px 0; }
.our-team .social li{ margin-right: 0; }
}
