
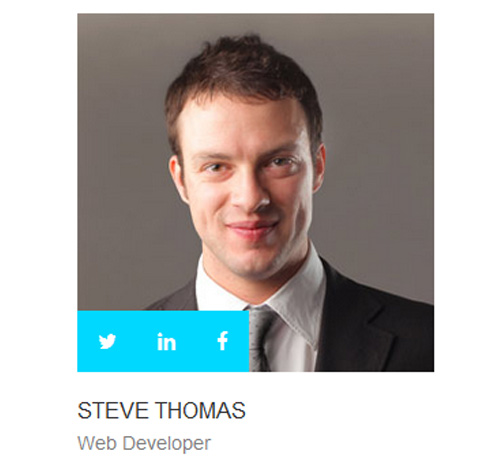
Подробное описание и демонстрация работы блока команда для сайта под номером №28 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <div class="team-content"> <a href="#"><img src="https://fokit.ru/demo/images/our-team/our-team-style-28/img-1.jpg" alt=""/></a> <ul class="social-links"> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-linkedin"></a></li> <li><a href="#" class="fab fa-facebook"></a></li> </ul> </div> <div class="team-prof"> <h3>Williamson</h3> <span>Web designer</span> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team .team-content{
position: relative;
overflow: hidden;
}
.our-team .team-content img{
width: 100%;
height: auto;
transition: all 0.30s linear 0s;
}
.our-team:hover .team-content img{
transform: scale(1.2,1.2);
}
.our-team .social-links{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom: 0;
}
.our-team .social-links li{
display: inline-block;
float: left;
}
.our-team .social-links li a{
padding: 15px;
color: #fff;
font-size: 15px;
background: #00d8ff;
transition: all 0.3s linear 0s;
}
.our-team .social-links li a:hover{
color:#fff;
background:#333;
text-decoration: none;
}
.our-team .team-prof h3{
font-size: 16px;
color: #333;
margin: 20px 0 5px;
text-transform: uppercase;
}
.our-team .team-prof span{
display: block;
font-size: 14px;
color: #808080;
text-transform: capitalize;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom:20px; }
}



