
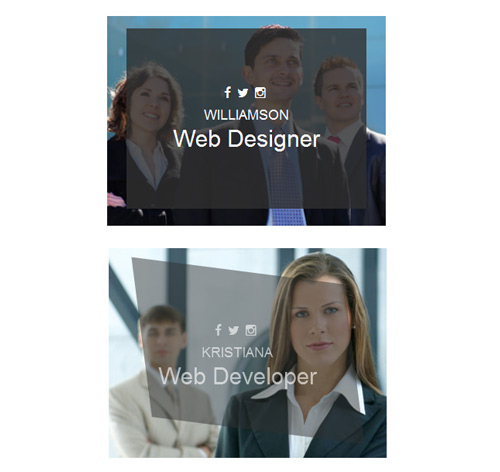
Подробное описание и демонстрацией работы эффекта наведения под номером №53 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-53/img-1.jpg" alt=""/> <div class="box-content"> <a href="#"><i class="fab fa-facebook"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-instagram"></i></a> <h4>Williamson</h4> <span>Web Designer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box {
position: relative;
color: #fff;
text-align: center;
overflow: hidden;
}
.box:after {
content: "";
width: 86%;
height: 86%;
background-color: #303030;
position: absolute;
top: 16px;
left: 25px;
opacity: 0;
transform: rotate3d(-1, -1, 0, 100deg);
transition: all 0.4s ease-in-out 0s;
}
.box:hover:after{
-webkit-transform: rotate3d(0, 0, 0, 0deg);
transform: rotate3d(0, 0, 0, 0deg);
opacity: 0.8;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
position: absolute;
top: 50%;
left: 0;
opacity: 0;
-webkit-transform: translate(-10%, -30%);
transform: translate(-10%, -30%);
transition: all 0.4s ease-in-out;
}
.box:hover .box-content{
opacity: 1;
z-index: 1;
-webkit-transform: translate(0%, -50%);
transform: translate(0%, -50%);
}
.box a{
display: inline-block;
margin-right: 4px;
}
.box a i{
font-size: 16px;
color: #fff;
margin-bottom: 10px;
}
.box h4 {
font-size: 18px;
font-weight: 400;
margin: 0;
text-transform: uppercase;
}
.box .box-content span{
font-size: 30px;
margin: 0;
}
@media only screen and (max-width: 990px) {
.box{ margin-bottom: 20px; }
}



