
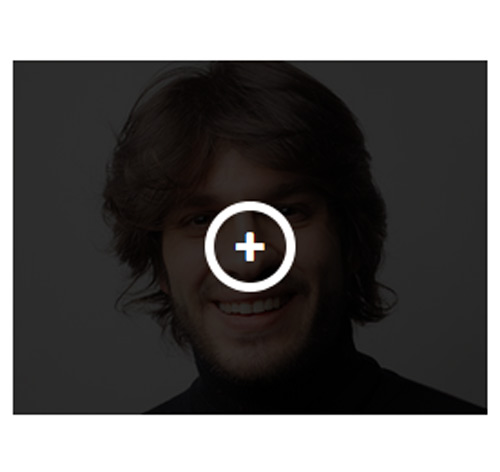
Подробное описание и демонстрацией работы эффекта наведения под номером №4 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="box"> <img src="images/img-1.jpg" alt=""/> <div class="option"> <a href="#" class="link"><i class="fa fa-plus"></i></a> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
text-align: center;
overflow: hidden;
}
.box img{
width: 100%;
height: auto;
}
.option{
position: absolute;
top:-100%;
left:0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0 ,0.8);
transition: all 0.5s ease 0s;
}
.link{
border: 5px solid #fff;
position: relative;
top:40%;
width: 50px;
height:50px;
line-height: 40px;
font-size: 20px;
display: inline-block;
border-radius: 50%;
color:#fff;
}
.link:hover{
color:#fff;
}
.box:hover .option{
top:0;
}
@media only screen and (max-width: 990px){
.box{
margin-bottom: 20px;
}
}

