
Подробное описание и демонстрацией работы эффекта наведения под номером №30 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
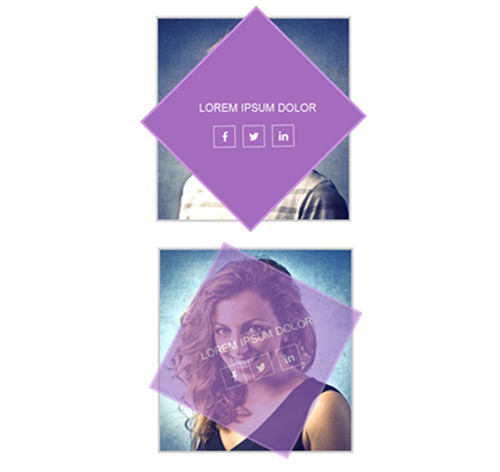
Демонстрация эффекта наведения — стиль 30

Lorem ipsum dolor

Lorem ipsum dolor

Lorem ipsum dolor
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <div class="box-img"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-30/img-1.jpg" alt=""> </div> <div class="box-content"> <h3 class="title">Lorem ipsum dolor</h3> <ul class="social-links"> <li><a href="#" class="fab fa-facebook"></a></li> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-linkedin"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box {
position:relative;
}
.box .box-img{
border:4px solid #cecdcd;
}
.box .box-img img{
width:100%;
height: auto;
}
.box .box-content{
position: absolute;
top:10%;
left:10%;
width:80%;
height:80%;
opacity:0;
padding: 24% 8%;
text-align:center;
background:#a56cbe;
border:4px solid #cb95e1;
transition: all 0.50s ease 0s;
}
.box:hover .box-content{
opacity:1;
z-index: 1;
transform: rotate(45deg);
}
.box .title{
color: #fff;
font-size: 20px;
text-transform: uppercase;
transform: rotate(-45deg) translate(-6%);
}
.box .social-links{
margin:20% 0;
padding:0;
transform: rotate(-46deg) translate(17%);
}
.box .social-links li{
display:inline-block;
list-style:none;
margin-right:10px;
}
.box .social-links li a{
width:40px;
height:40px;
color:#fff;
font-size:20px;
line-height:40px;
text-align:center;
border:1px solid #fff;
}
.box .social-links li a:hover{
background:#333;
text-decoration:none;
}
@media only screen and (max-width: 990px) {
.box{
margin-bottom: 30px;
overflow: hidden;
}
.box .box-content{
padding: 24% 5%;
}
}
@media only screen and (max-width: 767px) {
.box .title{
transform: rotate(-45deg) translate(-10%);
}
.box .social-links{
transform: rotate(-46deg) translate(9%);
}
}
@media only screen and (max-width: 479px) {
.box .title{
font-size: 18px;
transform: rotate(-45deg) translate(-4%);
}
.box .social-links{
transform: rotate(-46deg) translate(16%);
}
.box .social-links li a {
width: 30px;
height: 30px;
line-height: 30px;
font-size: 17px;
}
}
