
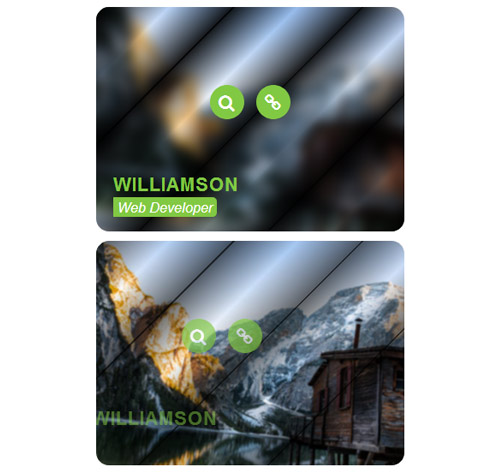
Подробное описание и демонстрацией работы эффекта наведения под номером №186 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-186/img-1.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-186/img-2.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
border-radius: 15px;
text-align: center;
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
transform: scale(1.8);
transition: all 0.3s ease 0s;
}
.box:hover img{
filter: blur(5px);
transform: scale(1.2) rotate(9deg);
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.box:before,
.box:after,
.box .box-content:before,
.box .box-content:after{
content: "";
width: 30%;
height: 200%;
background: linear-gradient(to right,rgba(0,0,0,0.9),transparent,rgba(0,0,0,0.9));
position: absolute;
top: -88%;
left: 0;
opacity: 0;
z-index: 1;
transform: rotate(45deg);
transition: all 0.3s ease 0s;
}
.box:after{
top: -54%;
left: 17%;
}
.box .box-content:before{
top: -54%;
left: 59%;
}
.box .box-content:after{
top: -54%;
left: 101%;
}
.box:hover:before,
.box:hover:after,
.box:hover .box-content:before,
.box:hover .box-content:after{ opacity: 1; }
.box .inner-content{
padding: 7px 0;
text-align: left;
position: absolute;
bottom: 10px;
left: 20px;
z-index: 2;
}
.box .title{
font-size: 22px;
font-weight: 700;
color: #81c943;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 3px 0;
opacity: 0;
transform: translateX(-50px);
transition: all 0.4s ease 0s;
}
.box .post{
display: inline-block;
padding: 0 5px;
background: #81c943;
border-radius: 0 5px 5px 0;
font-size: 16px;
font-style: italic;
color: #fff;
opacity: 0;
transform: translateY(50px);
transition: all 0.4s ease 0s;
}
.box:hover .title,
.box:hover .post{
opacity: 1;
transform: translate(0, 0);
}
.box .icon{
width: 100%;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
transform: translate(-50%,-80%);
}
.box .icon li{
display: inline-block;
margin: 0 5px;
opacity: 0;
transform: translateX(-100px);
transition: all 0.3s ease 0s;
}
.box:hover .icon li{
opacity: 1;
transform: translateX(0);
}
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
background: #81c943;
font-size: 20px;
color: #fff;
margin-bottom: 10px;
position: relative;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
text-decoration: none;
background: #fff;
border-radius: 0 50% 0 50%;
color: #81c943;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



