
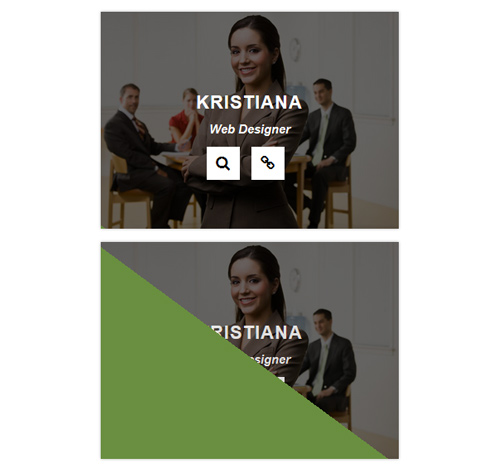
Подробное описание и демонстрацией работы эффекта наведения под номером №151 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-151/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-151/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
box-shadow: 0 0 3px rgba(0,0,0,0.3);
position: relative;
}
.box:before,
.box:after{
content: "";
width: 100%;
height: 100%;
background: rgba(0,0,0,0.6);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.3s ease 0s;
}
.box:after{
background: #698f3f;
opacity: 1;
transform: scale3d(1.9, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0px, -100%, 0px);
transition: transform 0.6s ease 0s;
}
.box:hover:before{ opacity: 1; }
.box:hover:after{ transform: scale3d(1.9, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0px, 100%, 0px); }
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
padding-top: 27%;
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.5s ease 0s;
}
.box:hover .box-content{ opacity: 1; }
.box .title{
display: block;
font-size: 22px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-weight: 600;
font-style: italic;
color: #fff;
}
.box .icon{
list-style: none;
padding: 0;
margin: 10px 0 0 0;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
width: 40px;
height: 40px;
line-height: 40px;
background: #fff;
font-size: 18px;
color: #000;
margin-right: 10px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{ border-radius: 50%; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}


