
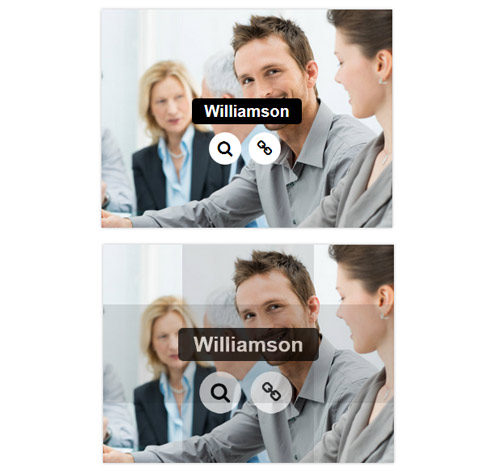
Подробное описание и демонстрацией работы эффекта наведения под номером №144 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-144/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-144/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
position: relative;
}
.box:before,
.box:after{
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
transition: all 0.6s ease-out 0s;
}
.box:hover:before{
background: rgba(0, 0, 0, 0.2);
left: 50%;
right: 50%;
}
.box:hover:after{
background: rgba(0, 0, 0, 0.2);
bottom: 50%;
top: 50%;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
padding-top: 25%;
position: absolute;
top: 0;
left: 0;
opacity: 0;
transform: scale(2);
transition: all 0.5s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: scale(1);
}
.box .title{
display: inline-block;
padding: 5px 15px;
border-radius: 5px;
background: #000;
font-size: 20px;
font-weight: 600;
color: #fff;
margin-bottom: 10px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
background: #fff;
font-size: 20px;
color: #000;
margin-right: 5px;
transform: rotate(0);
transition: all 0.35s ease 0s;
}
.box .icon li a:hover{
background: #4044ef;
color: #fff;
transform: rotate(360deg);
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 20px; }
}



