
Готовый код для быстрой реализации объекта Bootstrap Range Slider для вашего сайта. Скопируйте указанный код в том же порядке, в нужные разделы стилей на хостинге и внедряйте адаптивные элементы современного дизайна в несколько кликов. Вместе с готовым HTML/CSS/JavaScript кодом, предлагаем вам самостоятельно оценить готовую демонстрационную версию элемента на нашем сайте.
Используйте слайдеры Bootstrap для:
- Создания фильтров товаров в Интернет-магазине;
- В онлайн калькуляторах и формах;
- Для отображения изменения цены и характеристик;
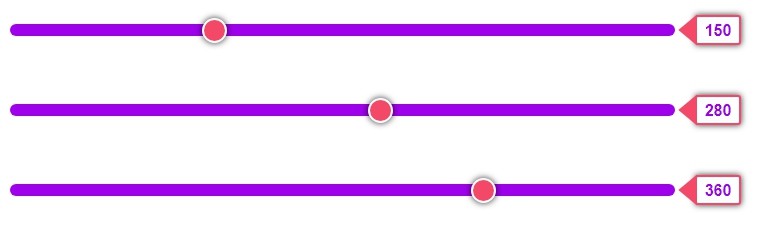
Готовый код CSS для Range Slider Style
.range-slider{ margin: 50px 0 0 0; }
.range-slider input[type="range"]{
background: rgb(158, 0, 236);
width: calc(100% - (85px));
height: 12px;
border-radius: 10px;
outline: none;
float: left;
-webkit-appearance: none;
position: relative;
}
.range-slider input[type="range"]::-webkit-slider-thumb{
background: #f34868;
width: 25px;
height: 25px;
border: 2px solid #fff;
border-radius: 50%;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.8);
cursor: pointer;
transition: all 0.15s ease-in-out 0s;
-webkit-appearance: none;
appearance: none;
}
.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{
box-shadow: 0 0 10px #9e00ec inset, 0 0 10px rgba(0, 0, 0, 0.8);
}
.range-slider input[type="range"]::-moz-range-thumb{
background: #f34868;
width: 25px;
height: 25px;
border: 2px solid #fff;
border-radius: 50%;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.8);
cursor: pointer;
transition: all 0.15s ease-in-out 0s;
}
.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{
box-shadow: 0 0 10px #9e00ec inset, 0 0 10px rgba(0, 0, 0, 0.8);
}
.range-slider .range-value{
color: #9e00ec;
background: #fff;
font-size: 16px;
font-weight: 600;
line-height: 27px;
text-align: center;
width: 46px;
height: 30px;
margin-left: 20px;
border: 2px solid #f34868;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.8);
display: inline-block;
position: relative;
top: -9px;
}
.range-slider .range-value:after{
content: '';
height: 22px;
width: 22px;
background: linear-gradient(45deg, #f34868 50%, transparent 49%);
transform: translateY(-50%) scale(1.2,1) rotate(45deg);
position: absolute;
left: -11px;
top: 50%;
z-index: 0;
}
::-moz-range-track{
background: transparent;
border: 0;
}
Готовый код HTML для Range Slider Style
<div class="demo">
<div class="range-slider">
<input type="range" value="150" min="0" max="500" range="true">
<span class="range-value">150</span>
</div>
</div>
Готовый код и библиотеки JavaScript для Range Slider Style
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
