
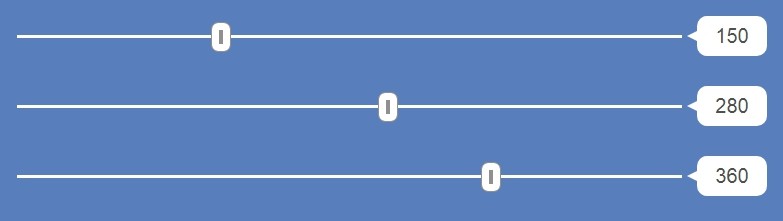
Готовый код для быстрой реализации объекта Bootstrap Range Slider для вашего сайта. Скопируйте указанный код в том же порядке, в нужные разделы стилей на хостинге и внедряйте адаптивные элементы современного дизайна в несколько кликов. Вместе с готовым HTML/CSS/JavaScript кодом, предлагаем вам самостоятельно оценить готовую демонстрационную версию элемента на нашем сайте.
Используйте слайдеры Bootstrap для:
- Создания фильтров товаров в Интерент-магазине;
- В онлайн калькуляторах и формах;
- Для отображения изменения цены и характеристик;
Готовый код CSS для Range Slider Style
.demo{background-color: #587ebc;}
.range-slider{ margin:30px 0 0 0; }
.range-slider input[type="range"]{
background: #fff;
width: calc(100% - (85px));
height: 3px;
border-radius: 0;
outline: none;
float: left;
-webkit-appearance: none;
position: relative;
}
.range-slider input[type="range"]::-webkit-slider-thumb{
background-color: #909090;
width: 20px;
height: 30px;
border: 1px solid #909090;
border-radius: 7px;
box-shadow: 0 0 0 7px #fff inset;
cursor: pointer;
transition: all 0.15s ease-in-out 0s;
-webkit-appearance: none;
appearance: none;
}
.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{
box-shadow: 0 0 0 8px #fff inset,0 0 10px rgba(0,0,0,0.5);
}
.range-slider input[type="range"]::-moz-range-thumb{
background-color: #909090;
width: 20px;
height: 30px;
border: 1px solid #909090;
box-shadow: 0 0 0 8px #fff inset;
cursor: pointer;
transition: all 0.15s ease-in-out 0s;
}
.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{
box-shadow: 0 0 0 8px #fff inset,0 0 10px rgba(0,0,0,0.5);
}
.range-slider .range-value{
color: #505050;
background: #fff;
font-size: 20px;
line-height: 40px;
text-align: center;
width: 70px;
height: 40px;
margin-left: 15px;
border-radius: 10px;
display: inline-block;
position: relative;
top: -19px;
}
.range-slider .range-value:before{
content: '';
background-color: #fff;
height: 20px;
width: 20px;
transform:translateY(-50%);
position: absolute;
left: -10px;
top: 50%;
-webkit-clip-path: polygon(0 50%, 100% 100%, 100% 0);
clip-path: polygon(0 50%, 100% 100%, 100% 0);
}
::-moz-range-track{
background: transparent;
border: 0;
}
Готовый код HTML для Range Slider Style
<div class="demo">
<div class="range-slider">
<input type="range" value="150" min="0" max="500" range="true">
<span class="range-value">150</span>
</div>
</div>
Готовый код и библиотеки JavaScript для Range Slider Style
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
