
Сегодня на большинстве современных сайтов установлена Яндекс.Карта, которая позволяет оффлайн-клиентам компании без проблем найти ее магазин или офис. Вставка Яндекс Карты на сайт является отличным дополнением к остальной контактной информации: физического адреса компании, часов работы, контактных номеров телефона и т.д.
Владельцы компаний, которые еще не используют этот инструмент от «Яндекс», наверняка задаются вопросом: как вставить Яндекс Карту на сайт? Стоит заметить, что этот вопрос будет актуален как для мелких магазинов или мастерских, так и для крупных организаций.
Как вставить Яндекс карту на сайт WordPress и другие платформы
В настоящее время существует 2 основных картографических сервиса – Google Maps и Яндекс Карты. В России большей популярностью пользуется сервис от «Яндекс», поэтому на реальном примере рассмотрим, как вставить Яндекс Карту на сайт html.
Для этого используется специальный код, который необходимо вставить на одну из страниц сайта. Код для вставки Яндекс Карты на сайт является универсальным. Поэтому он может использоваться на любом движке. Существует только одно требование – используемая платформа должна поддерживать возможность использования скриптов. Воспользоваться такой опцией позволяет любая платная платформа и множество бесплатных хостингов.
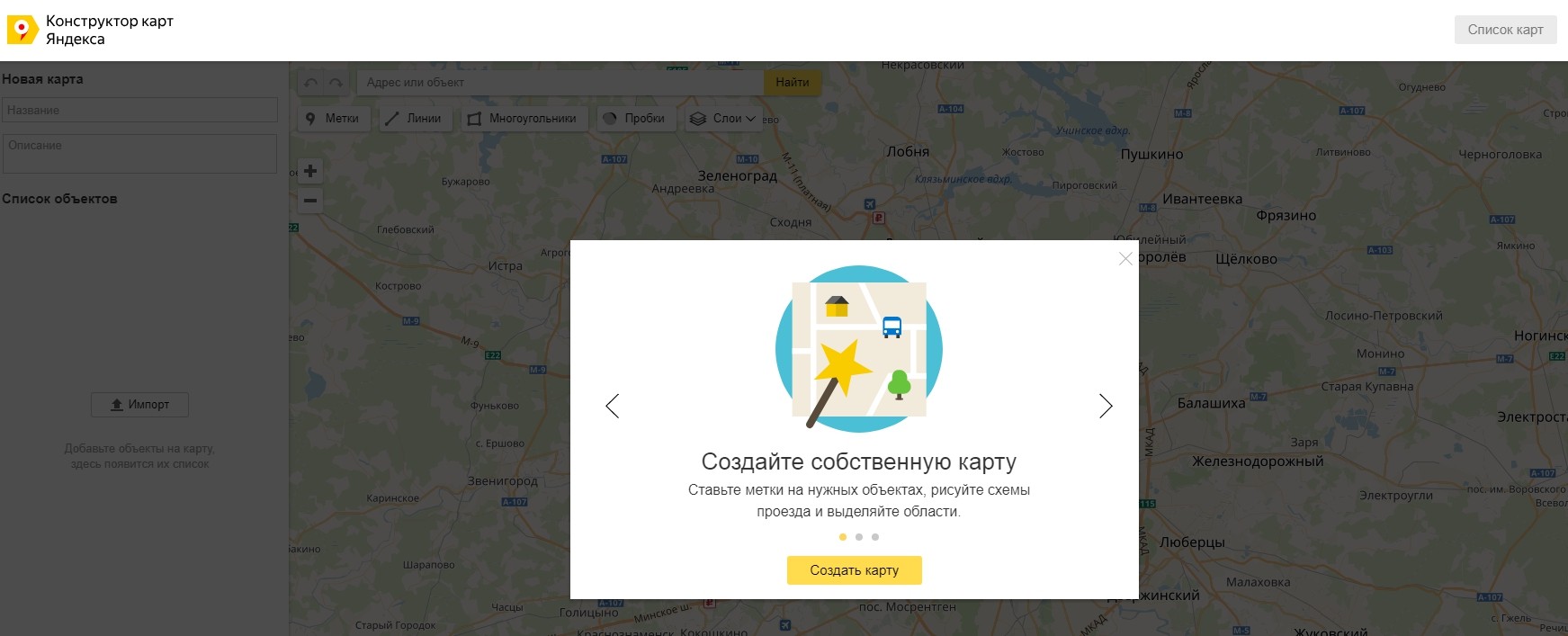
- Чтобы вставить Яндекс Карту нужно перейти на сайт yandex.ru/map-constructor/.
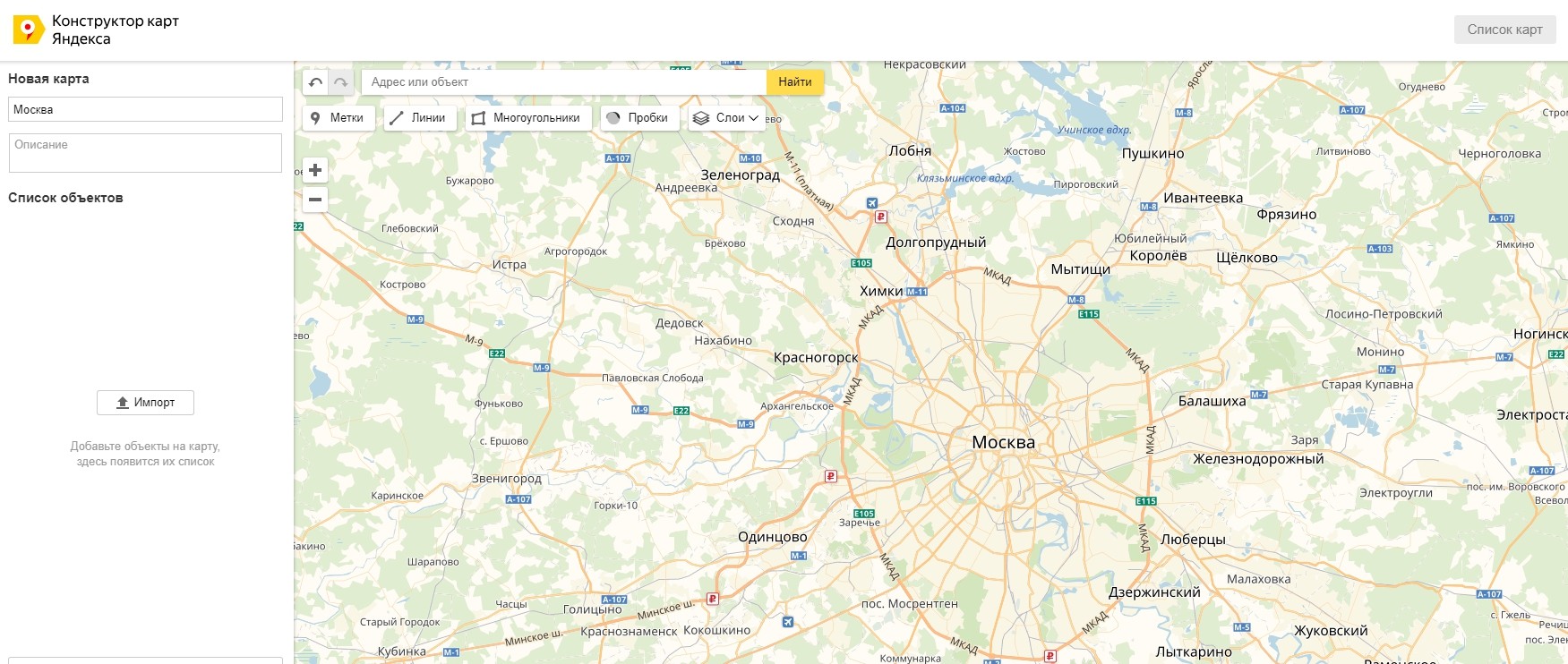
- После этого необходимо нажать на «Создать карту» и придумать ее название. Все внесенные изменения следует сохранить и нажать «Продолжить».
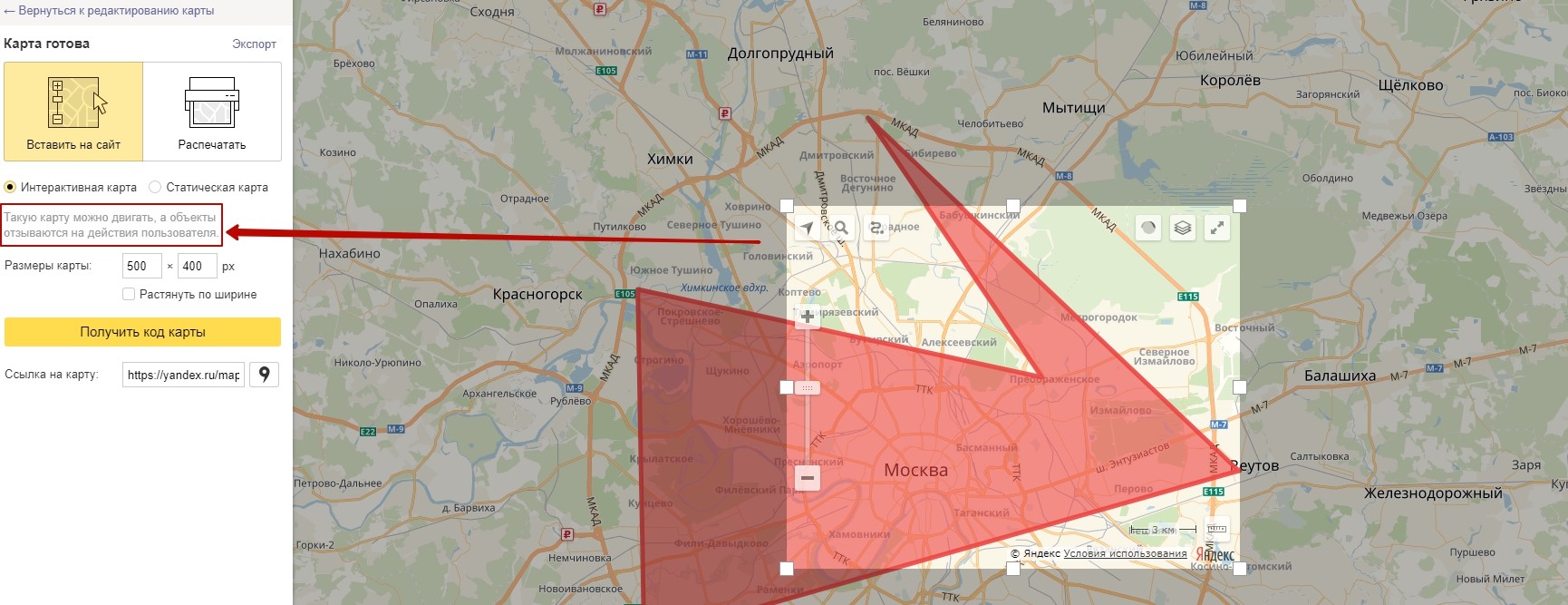
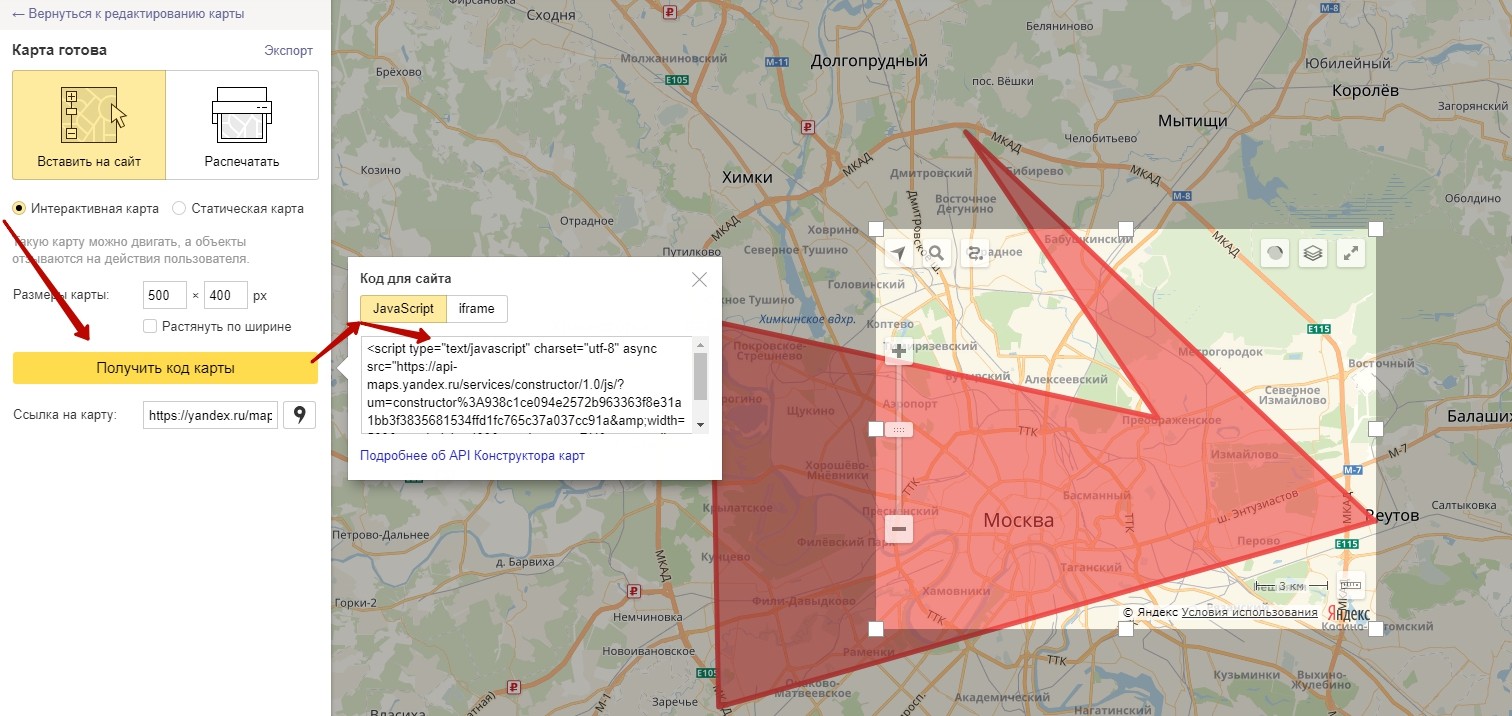
- Затем нужно определиться с подходящим типом карты, ее размером, масштабом и положением на странице. После этого следует кликнуть на кнопку «Получить код карты».
- Далее конструктор предоставит код, написанный на JavaScript. Этот код Яндекс Карты следует вставить на сайт в подходящем месте.




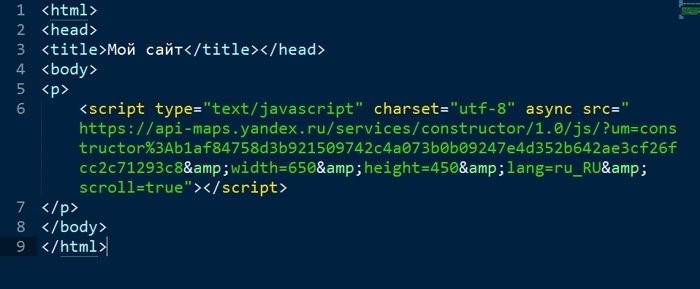
Если интернет-ресурс, написан на HTML, код добавляется в подходящее место в теле страницы.

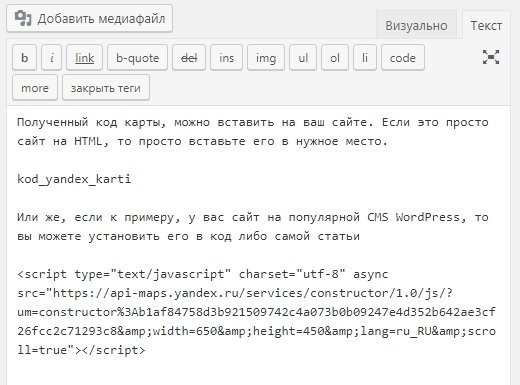
Вставка кода на ресурс, работающий на одном из популярных движков, осуществляется путем добавления в статью в режиме «Текст». Такой вариант вставки не предусматривает применения какого-либо плагина.

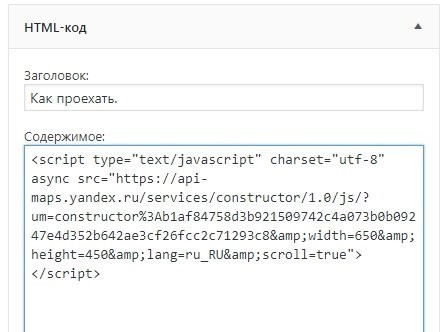
Альтернативным вариантом является вставка кода в виджет.

Выбрав этот вариант, веб-мастеру следует помнить о необходимости выравнивания высоты и ширины карты. Эти параметры должны соответствовать размерам бокового виджета.
