
Текст является основой всего. Именно в нем содержится большая часть необходимой информации. Однако, его не так приятно читать без картинок. Даже книги с картинками лучше воспринимаются.
Изображения тоже могут нести информацию. Это могут быть статистические данные, изображение результата действие. Иногда, изображение может дать более точную информацию, чем текст.
Изображения также могут служить отличным фоном для страницы. Кроме того, картинки отлично украшают дизайн веб-элемента. В этой статье мы разберем все способы применения изображений.
Как вставить картинку в текст. HTML
Самое распространенное применение — сопровождение текста. То есть, картинка находится рядом с текстом отображая информацию визуально, либо же для предоставления более точных данных(графики, схемы).
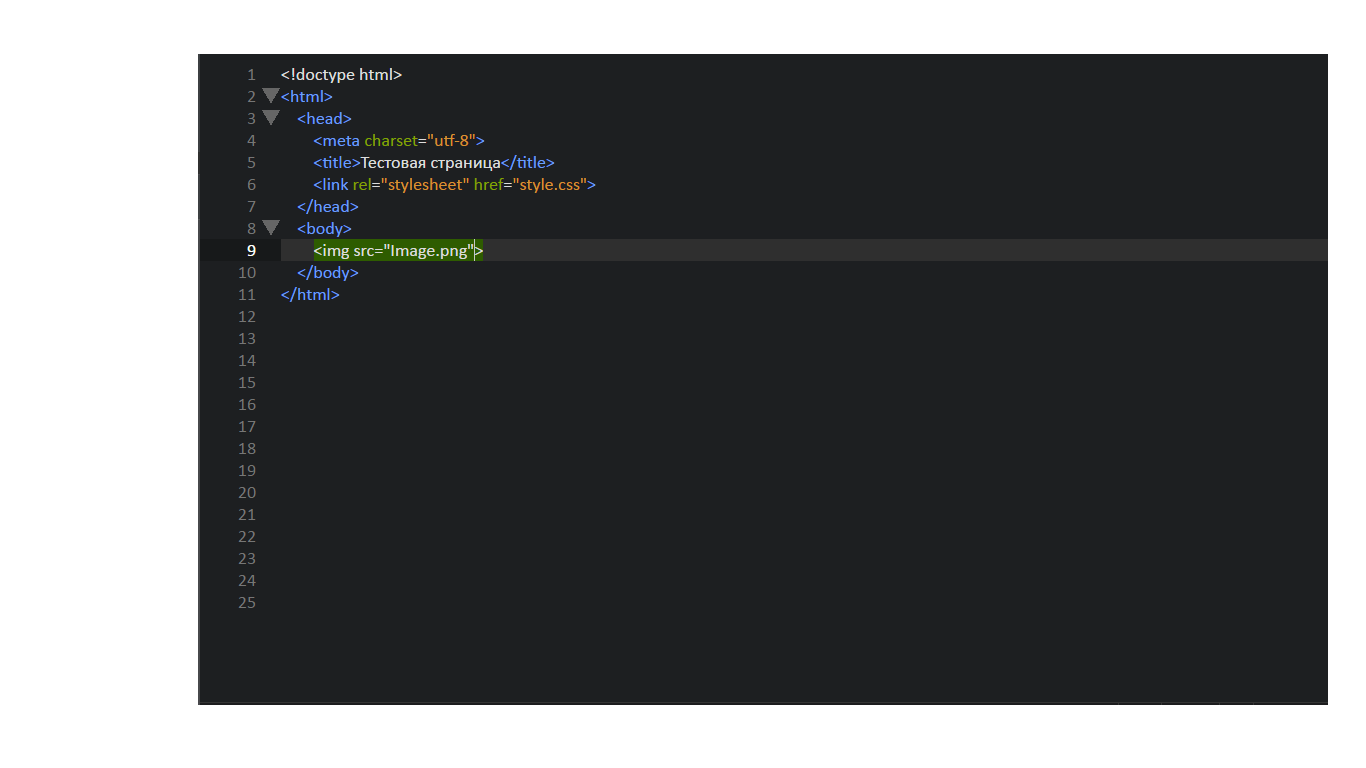
Для вставки картинки на страницу, в HTML есть тег <img>. Это непарный тег, который содержит в себе атрибуты:
- <src> — первый, а также самый главный атрибут, который содержит в себе ссылку на изображение. При вводе ссылки будьте осторожны, особенно если картинка находится в корневой папке. Указывайте точное название папок, самого изображения и его расширения. Некоторые редакторы автоматически ищут изображение в корневой папке и помогают при вводе ссылки, но не все.
- <align> — определяет сторону, по которой будет выравниваться изображение.
- <alt> — описывающий текст, который отображается при наведении курсора на картинку. Очень полезно, особенно если у пользователя страница загружается не полностью. Посетитель сайта не увидит изображение, но по описанию сможет понять что на ней изображено.
- <height> — вертикальный размер картинки, указывается в пикселях.
- <hspace> — задает отступ для изображения по вертикали.
- <width> — горизонтальный размер картинки, указывается в пикселях.
- <vspace> — задает отступ для изображения по горизонтали.
Есть и другие свойства для тега <img>, но они используются очень редко.
Ширину, высоту и отступы, лучше задавать в css, но можно пользоваться обычным HTML. Не рекомендуется задавать размеры выше исходного, это снизит качество картинки.
Пример:


Вставка через CSS
Данный способ используется для создания фонового рисунка. Хорошо сочетается с использованием цвета и прозрачности.
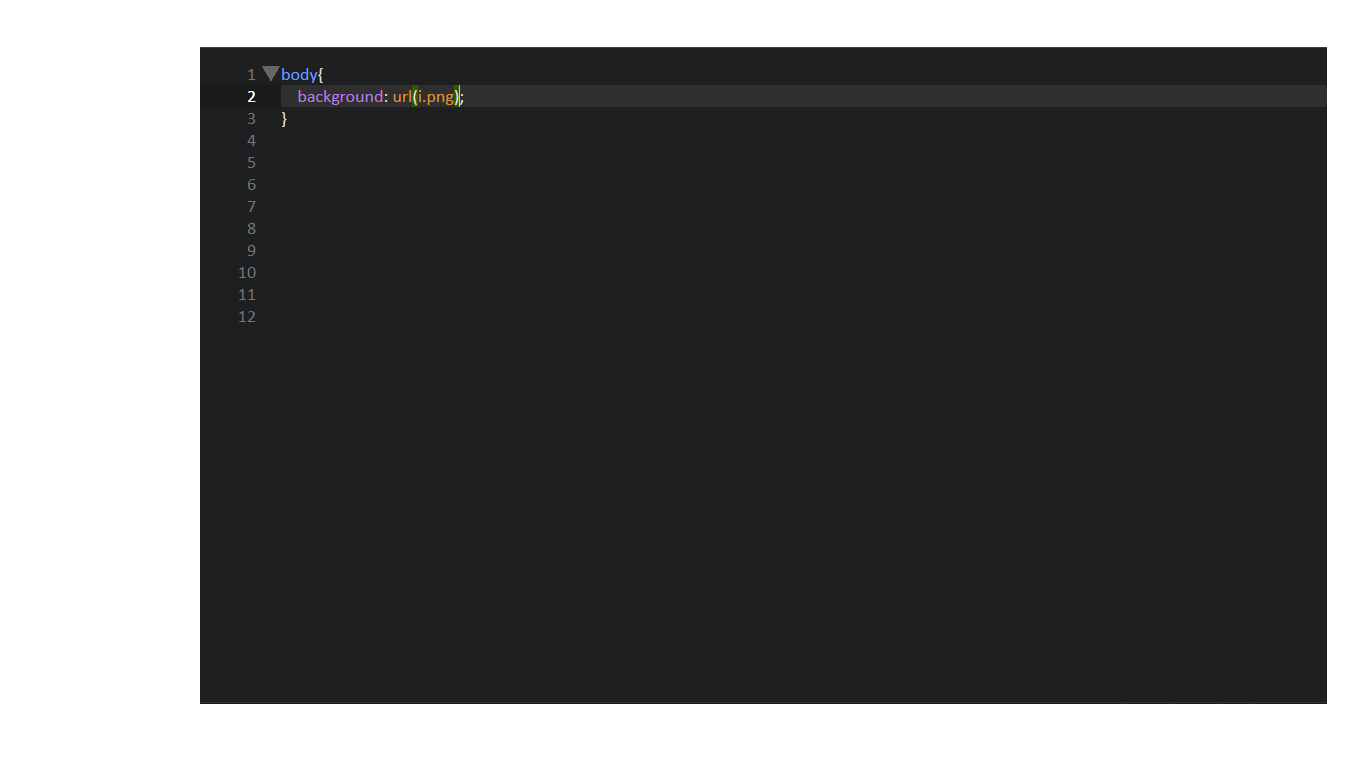
Чтобы создать фоновое изображение нужно задать свойство <background-image>. Свойство имеет значение url, которое имеет ту же функцию что и атрибут "src".
Если изображение не заполняет контейнер полностью, оно повторяется автоматически. Если вы не хотите нагромождения страницы одинаковыми картинками, то отключите повторения. Сделать это можно с помощью значения <no-repeat>.
Повторение можно не только отменять, но и контролировать. Для этого используйте свойства <repeat-x> и <repeat-y>, которые делают повтор по горизонтали и вертикали соответственно.
Пример:


Параметр rgba задает цвет и прозрачность фона одновременно. Цвет определяется по системе RGB, а последнее значение задает прозрачность фона.
Заключение
Теперь вы сможете заполнить наполнить свою страницу красочными иллюстрациями и сделать красивый фон для сайта. Чтобы попрактиковаться в этом, создайте свою веб-страницу. Заполните её текстом и соответствующими картинками. Для верхней части страницы задайте фоновое изображение.
