
Термины и определения
- <F15px>, <fb>, <fi>, <f20px> — CSS селекторы классов, которые служат для определения необходимого шрифта.
- {font-size: 15px, font-weight: bold} — CSS свойства, отвечающие за отображение шрифтов.
- <link> — HTML тег. Используется для подключения внешних стилей.
- {style.css} — Документ со свойствами CSS.
Здравствуйте, сегодня мы поговорим с вами о такой вещи как шрифты. Практически каждый человек знает, что такое шрифт. Он влияет на то, как именно будет выглядеть текст.
В этом уроке мы рассмотрим специальную систему шрифтов для веб-сайта, а также рассмотрим основные свойства шрифтов.
Для чего были придумана система шрифтов и другие «фишки» верстки? Это сделано для упрощения работы верстальщика, ведь чем быстрее и качественнее выполняешь работу, тем больше денег ты зарабатываешь.
Да, именно желание заработать больше денег заставляет любого веб-разработчика создавать хорошие проекты. Отдельные люди создают сайты для себя.
Есть люди, которые говорят что внимательнее относятся к верстке сайтов, а поэтому делают работу качественнее. Может быть, но уже давно было придумано множество упрощений, которые ускоряют процесс разработки, не влияя на качество.
В этой статье мы поговорим об одном из таких упрощений, а именно о специальной системе шрифтов.
Сразу нужно сказать, что это не система специальных уникальных шрифтов, а лишь расположение классов, которое упрощает верстку.
Свойства шрифтов HTML CSS
Перед тем как рассматривать систему, давайте пройдемся по основным свойствам шрифтов и их функциям:
- <Font-family> — семейство шрифтов. Определяет то, каким именно шрифтом будет отображаться вся текстовая информация на сайте.
- <Font-size> — размер шрифта. Определяет размеры букв, цифр и символов. Значение можно указывать в различных размерных величинах, чаще всего используются px, em и rem.
- <Font-weight>. Определяет жирность шрифта. Можно указывать обычные текстовые значения — "bold", "bolder", "normal", "lighter", "light" или же числовые — от 100 до 900. Число должно быть кратно 100.
- <Font-style> — начертание шрифта. Определяет стиль начертания, который задается с помощью 3-х текстовых значений — normal, oblique — наклонный шрифт, italic — курсивный шрифт.
- <Font> — универсальное свойство, которое содержит в себе все вышеперечисленные свойства. Свойства определяются в следующем порядке: font-family, font-size, font-weight, font-style.

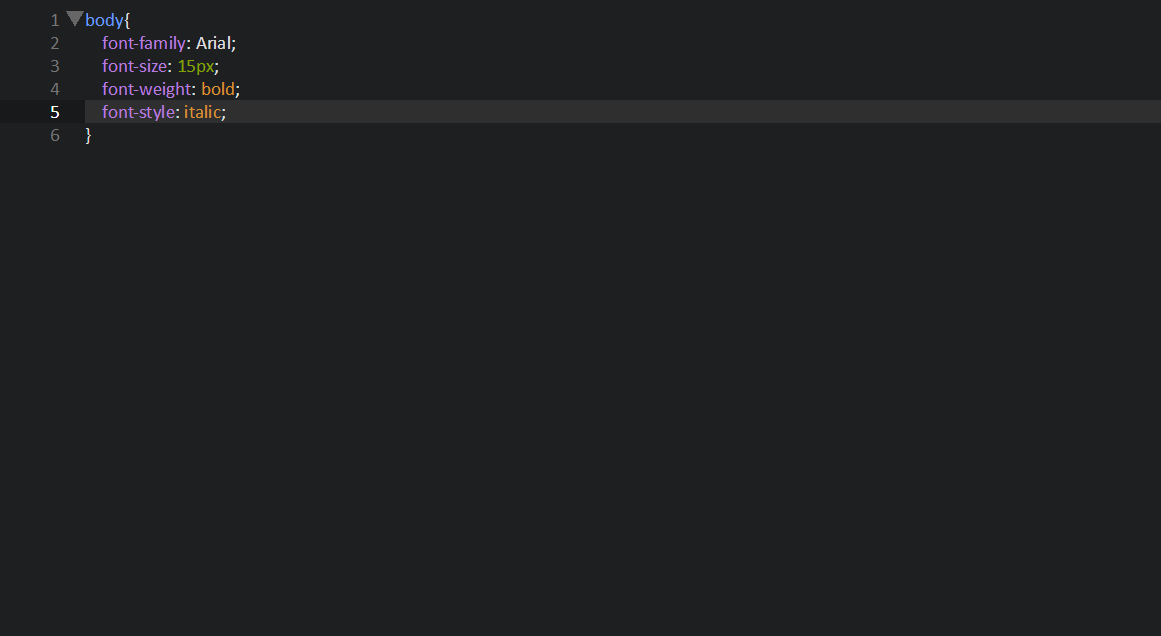
body{
font-family: Arial;
font-size: 15px;
font-weight: bold;
font-style: italic;
}Все эти свойства используются для стилизации шрифтов. Существуют также свойства "color", "line-height" и другие, но это больше относится к стилизации текста, а не самого шрифта.
Каждое из вышеперечисленных свойств понадобится для создания системы шрифтов.
Уникальная система шрифтов HTML CSS
Для начала создайте HTML документ и запишите в нем, какой-нибудь текст. Можете использовать такую же структуру, как и в нашем примере — блок заголовка 1 уровня(h1) и несколько блоков параграфа(p).
После этого подключите файл style.css, с помощью тега <link>, и откройте его.
Теперь нам необходимо вписать несколько десятков строк кода. Они будут определять начертание, жирность и размер шрифта.
Многие спросят: «Какое же это упрощение, если нужно записывать столько строк кода?». А вот такое — в профессиональных веб-проектах, как правило, записывают от 300 до 750, а то и 1000 строк кода. Это только CSS.
Основой любого CSS кода являются селекторы и свойство. Селекторов может быть несколько десятков, и для каждого нужно определять размер и стиль шрифта. Согласитесь, написать пару десятков строк кода намного проще, чем указывать стилизацию текста для каждого селектора.
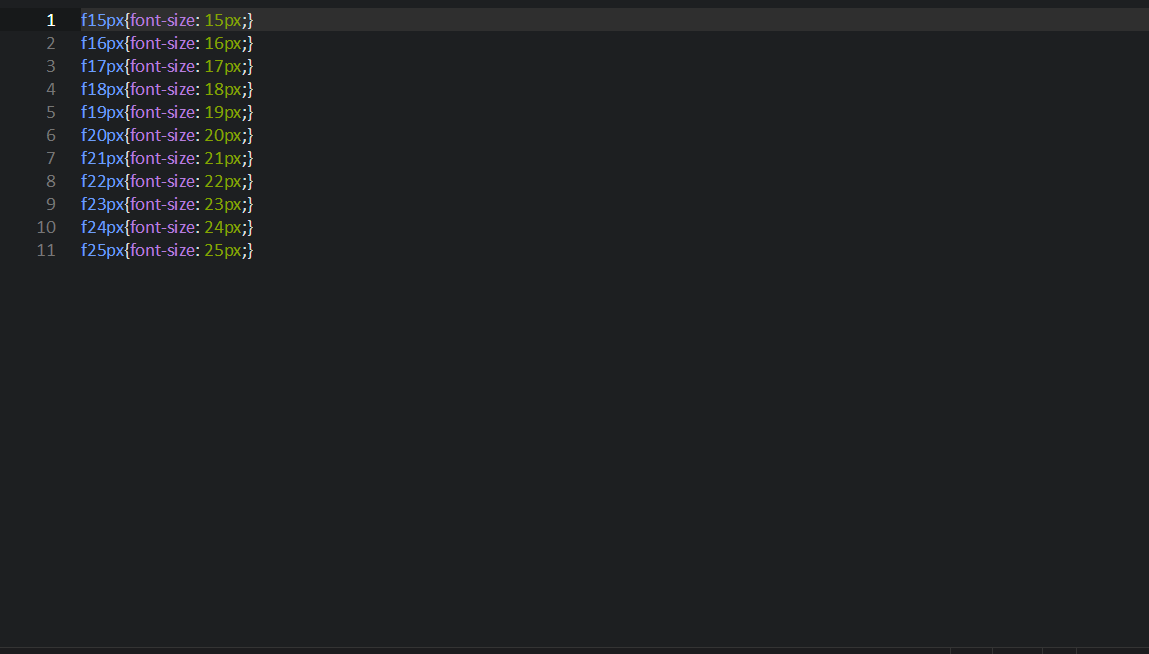
Итак, создаем классы для шрифтов. Можете использовать универсальную систему шрифтов, в которой размеры заданы от 15 до 55 пикселей. Можете создать классы только для тех размеров, которые указаны на макете.
Для каждого размера шрифта задается отдельный селектор класса. Пример: f15px{font-size: 15px;} — задает размер шрифта, равный 15 пикселям.
Для жирного и курсивного текста будут использоваться селекторы <fb> — {font-weight: bold} и <fi> — {font-style: italic}.
В идеале наша система шрифтов должна выглядеть вот так:

Далее открываем HTML-документ, а затем записываем необходимые классы для каждого отдельного элемента. Класс можете выбрать на свое усмотрение, но в нашем примере использовались размеры в 12 и 20 пикселей — для параграфов и заголовка.
Внимание! Не используйте данную систему если у вас нет заранее готового макета, с которого вы будете верстать сайт. В макете заранее определены все шрифты, а при ручной верстке их требуется настраивать, выбирая необходимый. Через классы размер шрифтов не очень удобно настраивать.
Заключение
В этой статье мы поговорили с вами о специальной системе шрифтов. Она может гораздо упростить верстку, особенно если у вас есть заранее готовый макет.
Можете не указывать все размеры шрифтов, а лишь те, которые присутствуют в вашем макете.
Для того, чтобы потренироваться попробуйте создать простую HTML страницу, с набором параграфов и заголовков. Это может быть блок со статьей. Для него создайте свою систему шрифтов, а затем подключите её к каждому элементу.
