
Основные тенденции в создании навигационных панелей
Здравствуйте, в этой статье мы поговорим с вами о такой вещи как навигационная панель.
Меню сайта может быть и не самая важная часть сайта, но далеко не самая бесполезная. При её планировании нужно учитывать множество факторов, которые влияют на создание и качество получившейся навигации.
Веб-разработчики постоянно придумывают что-то новое, но большинство из них пользуются одними и теми же элементами. Они могут отличаться по стилизации, но по общей структуре довольно похожи друг на друга.
Это могут быть маленькие меню в шапке сайта, либо же громоздкие многоколоночные навигационные панели, вариантов множество.
В этой статье мы расскажем вам о нескольких популярных, которые помогут в создании хорошего навигационного меню, отлично подходящего практически любому сайту.p>
Изменение размера с помощью Navbras

Головная боль многих веб-разработчиков — адаптивность. В наше время большая часть людей создают фиксированные меню, которые могут плохо отображаться при заходе с мобильных устройств.
Автоматическое изменение размера — прекрасное дополнение для любого сайта, которое отлично скажется на его адаптивности под маленькие разрешения. Самое главное — навигация на таком сайте будет довольно удобная.
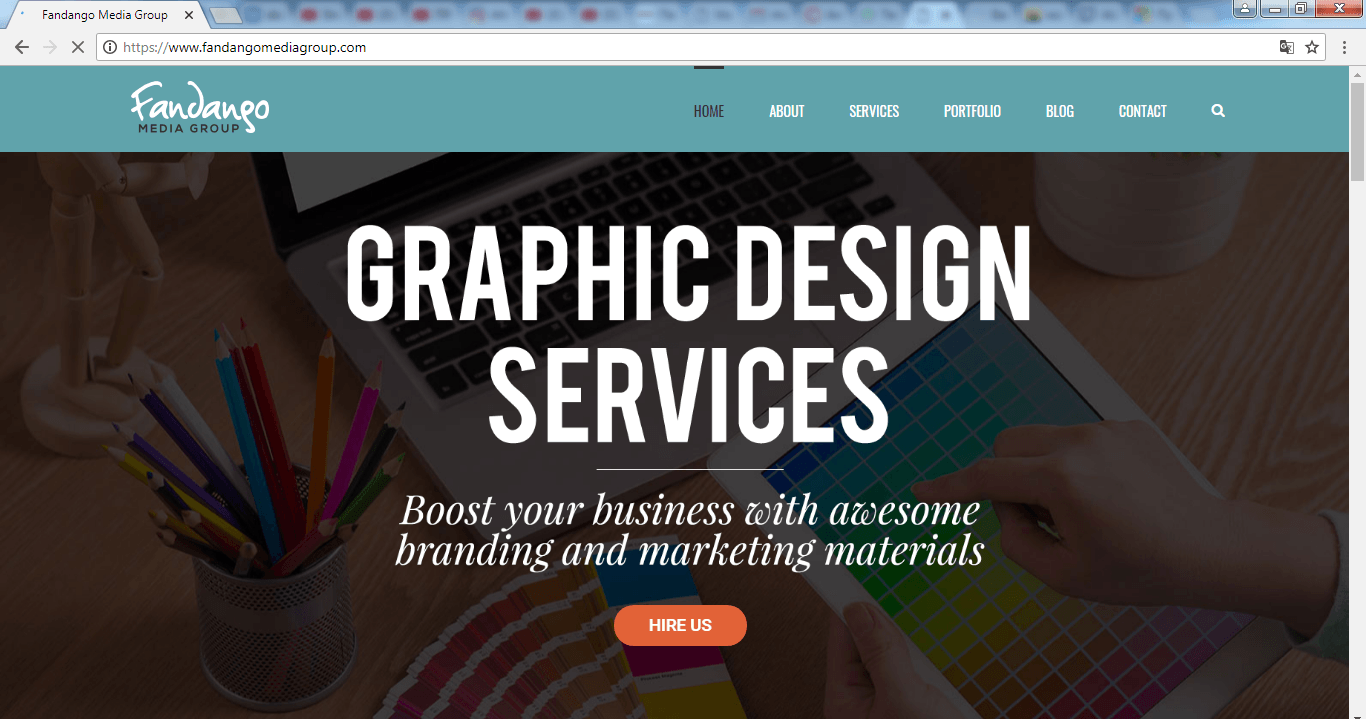
Пример навигации, которая использует Navbras, вы сможете найти на сайте Fandango Media Group. Они представили веб-страницу с отличным адаптивным меню, создание которого основывалось на этом принципе.
Фиксация вертикального меню

В наше время горизонтальное меню встречается на 80% сайтов, если не более. В большинстве случаев оно выполнено довольно качественно, но вертикальное меню можно создать и не хуже.
Возможно создание качественного вертикального меню потребует больших усилий. Главное в этом деле — правильное проектирование. Цель такого проектирования в ориентировке на заготовленный макет.
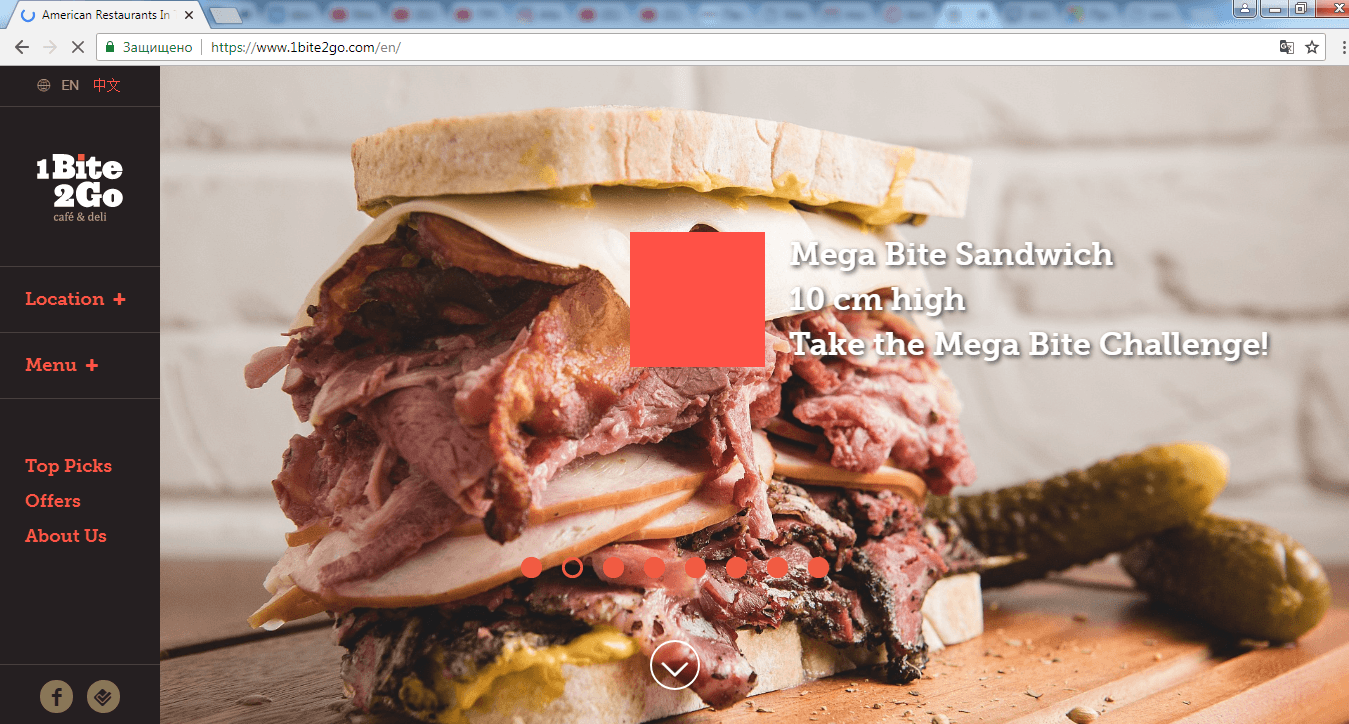
На просторах интернета вы можете найти массу отличных вертикальных меню. На сайте-портфолио веб-прогаммиста Jorge Rigabert вы сможете найти уникальную демонстрацию использования вертикального меню.
Внимание! При создании вертикального меню уделяйте особое внимание адаптивности. Даже при качественном проектировании, вертикальное меню может неправильно отображаться на маленьких экранах. Имейте это ввиду.
Создание глубины и теней
Такие эффекты используются, в основном, для выделения навигационной панели, создания особенного стиля для неё.
Некоторые мастера веб-дизайна научились создавать эффект глубины, который очень сильно выделяет навигацию, делая её очень заметной на фоне остальных элементов веб-страницы.
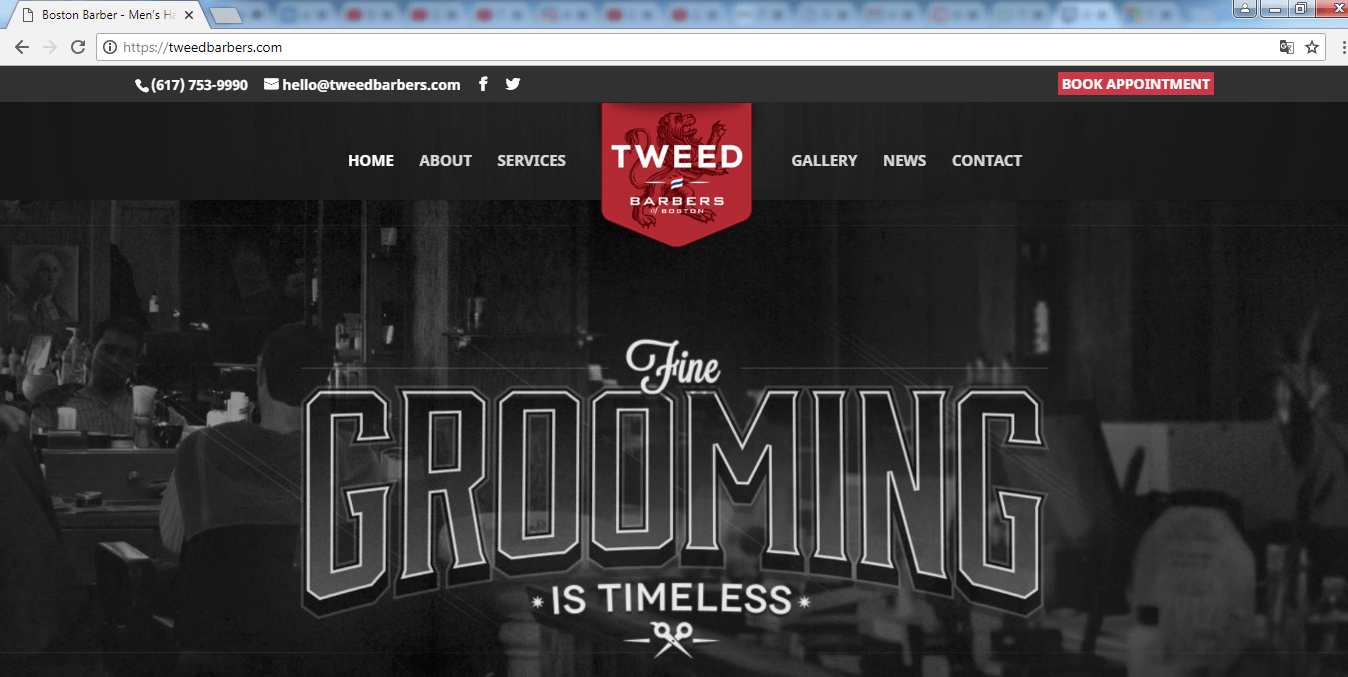
На сайте Grain & Mortar вы сможете найти примеры навигации с использованием данных эффектов
Прокрутка анимации

В основном данный прием используется в стиле минимализма, для того, чтобы не навязывать панель пользователю. Примером такой панели является любой сайт с анимированной прокруткой.
Вы наверное не раз видели, что при перемещении скролла, логотип сайта менялся. Картинка сменялась словами, либо же наоборот.
На сайте Coloud вы сможете найти несколько качественных примеров, которые продемонстрируют вам работу данного приема.
Заключение
В этой статье мы рассмотрели основные тенденции в веб-программировании, а в частности, создание навигационного меню.
Каждый из этих приемов обладает своей уникальной особенностью и отлично подходит для большинства сайтов, главное правильно пользоваться.
Если вам стало интересно и хочется подробнее изучить один из таких примеров, то можете перейти на указанные сайты.
