
Подробное описание и демонстрация работы вкладок для сайта под номером №78 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
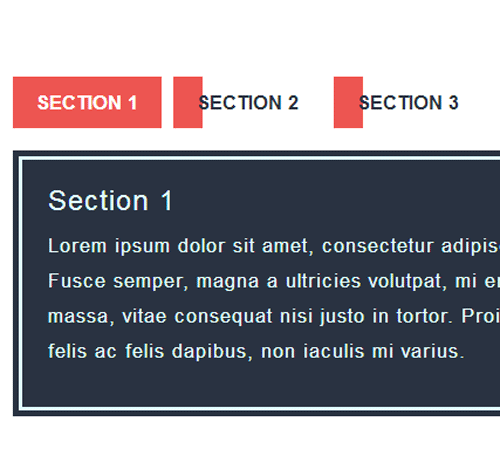
Демо Табов — стиль 78
Section 1
Это текст специально написан для демонстрации работы эффекта. Fusce semper, magna a ultricies volutpat, mi eros viverra massa, vitae consequat nisi justo in tortor. Proin accumsan felis ac felis dapibus, non iaculis mi varius.
Section 2
Это текст специально написан для демонстрации работы эффекта. Fusce semper, magna a ultricies volutpat, mi eros viverra massa, vitae consequat nisi justo in tortor. Proin accumsan felis ac felis dapibus, non iaculis mi varius.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> </ul> <!-- Tab panes --> <div class="tab-content tabs"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <h3>Section 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce semper, magna a ultricies volutpat, mi eros viverra massa, vitae consequat nisi justo in tortor. Proin accumsan felis ac felis dapibus, non iaculis mi varius.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <h3>Section 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce semper, magna a ultricies volutpat, mi eros viverra massa, vitae consequat nisi justo in tortor. Proin accumsan felis ac felis dapibus, non iaculis mi varius.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <h3>Section 3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce semper, magna a ultricies volutpat, mi eros viverra massa, vitae consequat nisi justo in tortor. Proin accumsan felis ac felis dapibus, non iaculis mi varius.</p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
a:hover,a:focus{
text-decoration: none;
outline: none;
}
.tab .nav-tabs{
border: none;
margin: 0 0 20px 0;
}
.tab .nav-tabs li a{
padding: 10px 20px;
margin-right: 10px;
font-size: 17px;
font-weight: 600;
color: #293241;
text-transform: uppercase;
border: none;
border-radius: 0;
background: transparent;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}
.tab .nav-tabs li a:hover,
.tab .nav-tabs li.active a{
border: none;
color: #fff;
}
.tab .nav-tabs li a:before{
content: "";
width: 20%;
height: 100%;
background: #ed5551;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transition: all 0.3s ease 0s;
}
.tab .nav-tabs li.active a:before,
.tab .nav-tabs li a:hover:before{ width: 100%; }
.tab .tab-content{
padding: 30px;
background: #293241;
outline: 3px solid #e0fbfc;
outline-offset: -8px;
font-size: 17px;
color: #e0fbfc;
letter-spacing: 1px;
line-height: 30px;
position: relative;
}
.tab .tab-content h3{ margin-top: 0; }
@media only screen and (max-width: 479px){
.tab .nav-tabs li{
width: 100%;
text-align: center;
margin-bottom: 15px;
}
}
